Erweiterte Ansichten: Mühelose Anzeige von Inhalten in WordPress

Die wichtigsten Punkte auf einen Blick
- Verbreitung von Metafeld-Plugins: Die überwiegende Mehrheit der Websites nutzt Metafeld-Plugins, wobei Advanced Custom Fields (ACF) aufgrund seiner Vielseitigkeit eine herausragende Rolle spielt.
- Komplexität bei der Anzeige von ACF-Feldern: Während die Anzeige von ACF-Feldern am Frontend einfach zu sein scheint, stellt die praktische Umsetzung oft eine Herausforderung dar, z. B. bei der Navigation durch Feldnamen und Rückgabeformate.
- Häufige Entwicklungsherausforderungen: Entwickler stehen vor Problemen wie dem ständigen Nachschlagen in der ACF-Dokumentation, der Synchronisierung von Änderungen, der Verwaltung von Spaghetticode und dem Umgang mit CSS-Konflikten, wenn sie direkt mit ACF-Feldern arbeiten.
- Einführung des Advanced Views Framework: Das Advanced Views Framework bietet intelligente Vorlagen für die mühelose Anzeige von Inhalten, die die Herausforderungen bei der Abfrage von Beiträgen und der Anzeige von Metafeldern mit Effizienz und Flexibilität meistern.
- Smart Templates Lösung: Advanced Views automatisiert den Prozess des Abrufs von Feldern, der Erzeugung von Markup und der Verwaltung von CSS, wodurch die Entwicklungszeit und die Komplexität im Zusammenhang mit der Anzeige von ACF-Feldern erheblich reduziert werden.
Inhaltsübersicht
Entwickler verwenden häufig das Advanced Custom Fields (ACF) Plugin in WordPress-Websites. Im Laufe unserer Karriere sind wir nur auf wenige Websites gestoßen, die ACF nicht verwendet haben, und dabei handelte es sich um ganz spezielle Fälle. ACF bietet eine Vielzahl von Feldtypen, eine benutzerfreundliche Oberfläche für Administratoren und eine umfangreiche Dokumentation für Entwickler und ist damit leicht zu verstehen. Oberflächlich betrachtet mag die Anzeige von ACF-Feldern im Frontend einer Website einfach erscheinen, aber in der Praxis wird sie oft nicht optimal umgesetzt und nimmt mehr Zeit in Anspruch als erwartet.
Herausforderungen bei der direkten Anzeige von ACF-Feldern
<p><?php the_field('some_field'); ?></p>In dem sehr einfachen Beispiel oben wird also ein Feld angezeigt. Auf den ersten Blick scheint das ganz einfach zu sein, nicht wahr? Wenn wir jedoch tiefer in die Entwicklung einsteigen, tauchen einige Probleme auf.
Problem #1: Ständiges Navigieren zu ACF-Gruppen in wp-admin
Lassen Sie uns zunächst über Feldnamen sprechen. Normalerweise ist es fast unmöglich, den Feldnamen nur anhand der Feldbezeichnung zu bestimmen. Daher müssen Sie jedes Mal, wenn Sie ihn benötigen, die Liste der Feldgruppen aufrufen, die entsprechende Gruppe finden und den Feldnamen überprüfen.
Nun ist das geordnet. Zweitens, was ist mit dem Rückgabetyp?
Wenn es sich um ein Textfeld handelt, ist das ganz einfach. Aber was ist, wenn es sich um ein Bild, eine Auswahloption oder einen Beitrag handelt? Nun, dann werden die Dinge etwas komplexer. Das Advanced Custom Fields Plugin bietet eine Vielzahl von Feldtypen, was sehr gut ist, aber jeder Typ hat seine eigenen Rückgabeformate. Das bedeutet, dass Sie selbst innerhalb derselben Gruppe die Einstellungen jedes einzelnen Feldes überprüfen müssen.
Das ist kein Problem, wenn Sie mit ID- oder Objektrückgaben (WP_Post) arbeiten, aber was ist, wenn es sich um ein Array handelt, wie im Fall einer Bildoption? Welche Schlüssel enthält es? Wenn Sie täglich mit ACF-Feldern arbeiten, haben Sie diese Details natürlich immer im Blick. Aber was ist, wenn Sie sich eine Zeit lang auf etwas anderes konzentriert haben?
Problem Nr. 2: Ständiges Nachschlagen in der Dokumentation zu Advanced Custom Fields
Kommen wir nun zum zweiten Problem: Wie kann man auf Informationen über das Rückgabeformat und die Schlüssel innerhalb des zurückgegebenen Arrays zugreifen oder wie kann man sowohl eine Bezeichnung als auch den entsprechenden Wert abrufen? In diesen Fällen müssen wir ständig in der ACF-Dokumentation für den jeweiligen Feldtyp nachschlagen. Die Dokumentation ist zwar sehr umfangreich, aber dennoch zeitaufwändig.
Problem Nr. 3: Synchronisierung von Änderungen
Die Erfahrung hat gezeigt, dass Entwickler häufiger Anpassungen an bestehenden Feldern vornehmen müssen, als man vielleicht annimmt. So kann sich beispielsweise der Rückgabetyp eines Feldes ändern, und auch der Feldname und der Typ können sich ändern. Dies macht es erforderlich, alle Themendateien zu durchsuchen, um die spezifischen Codeabschnitte zu finden, die für das Abrufen und Anzeigen des Feldes verantwortlich sind, was zu einem echten Albtraum wird.
Darüber hinaus können Diskrepanzen aufgrund unterschiedlicher Codierungsstile entstehen. Während eine Person in einem Fall doppelte Anführungszeichen verwendet, kann eine andere Person in einem anderen Fall einfache Anführungszeichen verwenden. Außerdem können die Feldnamen kurz und vielleicht nicht ganz eindeutig sein. Der Versuch, sie alle unter diesen Umständen zu finden, ist alles andere als angenehm und unglaublich zeitaufwändig.
Problem Nr. 4 (fakultativ): Spaghetti-Code
Was ist uns noch nicht begegnet? Vor allem in Fällen, in denen Änderungen an bestehenden Konfigurationen vorgenommen werden, anstatt bei Null anzufangen. Das führt oft zu einem Code-Wirrwarr in den Vorlagen, das alles unübersichtlich macht. Selbst mit einem starken Willen ist es schwierig zu erkennen, wo ein bestimmtes Stück Code beginnt und endet.
Im besten Fall könnte ein Entwickler sich dafür entscheiden, den Code in der Datei functions.php zu schreiben, einen neuen Shortcode zur Anzeige von Feldern zu erstellen und diesen Shortcode dann an der gewünschten Stelle zu platzieren. Wenn es jedoch um komplizierte Themes geht, hat man oft weder die Zeit noch die Lust, die bestehende Struktur zu überarbeiten. Stattdessen neigen die Entwickler dazu, auf der Stelle Umgehungslösungen zu schaffen und zu versuchen, das, was ihnen begegnet ist, so schnell wie möglich zu vergessen.
Das Problem mit diesen functions.php Schnipseln ist, dass sie sich schnell zu Dateien mit sechs- oder siebentausend Codezeilen auswachsen können, denen es an Struktur, Kohärenz und Klarheit fehlt. Was ist der Zweck eines bestimmten Codestücks? Wo wird er verwendet? Diese Fragen bleiben oft unbeantwortet.
Ich will gar nicht erst auf die Probleme eingehen, die entstehen, wenn man versucht, auf diese Weise strukturierten Code zu bearbeiten, zu debuggen oder zu optimieren. Es ist ein wiederkehrender Alptraum für jeden, der damit zu kämpfen hatte.
Problem Nr. 5. Stile und CSS-Konflikte
Entwickler erstellen Feldmarkierungen oft spontan, und die Klassen in der Markierung werden entsprechend generiert, in der Regel auf der Grundlage dessen, was ihnen zuerst in den Sinn kommt. Leider sind nur wenige mit BEM vertraut, und noch weniger implementieren es.
Im schlimmsten Fall wenden die Entwickler Stile für die Felder global an, was zu einem Übermaß an ungenutztem CSS-Code führt. Dies wirkt sich negativ auf die Seitengeschwindigkeit von Google aus und kann aufgrund der generischen Klassennamen zu Konflikten mit anderen Elementen führen. Im günstigsten Fall werden die Stile hingegen spezifisch für die Zielseite angewendet. Dies kann jedoch zu Problemen führen, wenn versucht wird, diese Stile auf anderen Seiten wiederzuverwenden.
Zusammenfassung der obigen Ausführungen
Diese Probleme beeinträchtigen die Entwicklungsgeschwindigkeit erheblich. Plötzlich braucht ein Entwickler für die Anzeige von vier Feldern nur noch eine Minute, jetzt sind es zehn! Außerdem ist die resultierende Ausgabe oft mit zahlreichen Problemen behaftet. Dann stellt sich die Frage: Wer übernimmt die Aufgabe, sie zu beheben oder zu pflegen? Leider sind nur wenige bereit, dies zu tun.
Herausforderungen bei der direkten Abfrage von Stellen
WP_Query dient als praktischer Wrapper für einfache MySQL-Abfragen und macht es relativ einfach, Abfragen zu erstellen. Allerdings kann es schwierig sein, sich die vielen Argumente zu merken, die als Array-Schlüssel dargestellt werden, insbesondere wenn Sie nicht täglich Abfragen schreiben. Infolgedessen werden Sie oft die WP_Query-Dokumentation zu Rate ziehen, wenn Sie Beiträge abfragen müssen, auch wenn es sich dabei in erster Linie um eine einfache Filterung handelt.
Wäre es nicht von Vorteil, eine benutzerfreundliche Schnittstelle zu haben, die es Ihnen ermöglicht, Filter zu definieren? Dies ist vor allem bei Meta- und Taxonomiefiltern von Vorteil, da man sich so die wiederholte Suche nach deren Namen ersparen kann. Stellen Sie sich vor, ein solches Tool könnte die abgerufenen Beiträge nahtlos in eine Vorlage einfügen, so dass Sie Ihr eigenes Markup um sie herum hinzufügen können. Klingt das nicht nach einer fantastischen Idee?
Einführung von intelligenten Vorlagen mit dem Advanced Views Framework
Wie können wir diese Herausforderungen effektiv bewältigen?
Sie könnten die Verwendung eines anderen Page Builders vorschlagen, aber diese neigen dazu, aufgebläht zu sein und schwerfälliges Markup zu produzieren. Sie verlangen oft die Beherrschung ihrer eigenen Benutzeroberfläche, anstatt nur ein paar grundlegende CSS-Regeln zu beherrschen, was für Entwickler wie mich frustrierend sein kann. Außerdem bieten sie nicht immer die volle Kontrolle über das Markup, was zu Kopfschmerzen bei der Anpassung führt.
Vielleicht denken Sie darüber nach, andere Pakete oder Composer-Bibliotheken zu erforschen, aber das bedeutet in der Regel, dass Sie Zeit investieren müssen, um Bibliotheksklassen zu lernen und sie in Ihre Themes oder Plugins zu integrieren. Wir sind jedoch dabei, eine bessere Lösung zu entdecken.
Was bietet das Plugin Advanced Views zur Lösung dieser Probleme?
Advanced Views bietet intelligente Vorlagen für die mühelose Anzeige von Inhalten. Es verfügt über integrierte Post-Queries und eine automatische Vorlagenerstellung, die eine schnelle Entwicklung bei gleichzeitiger Flexibilität ermöglichen.
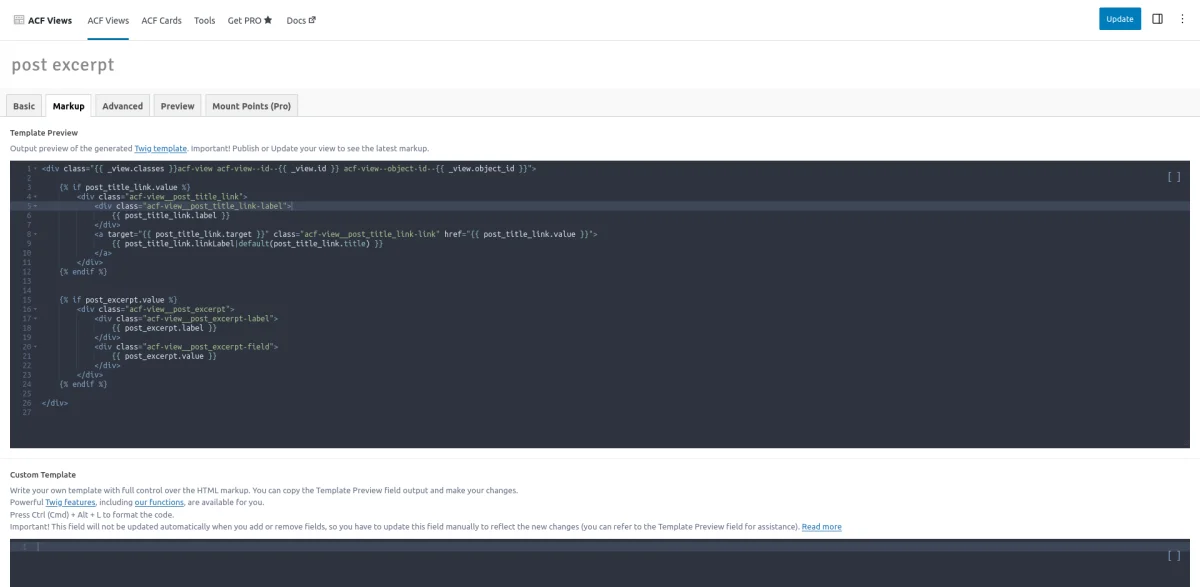
Lassen Sie uns zunächst klären, was wir im Zusammenhang mit diesem Plugin unter "Vorlagen" verstehen: Advanced Views-Vorlagen basieren auf der Twig-Engine. Sie werden vielleicht denken: "Nicht schlecht, aber es erfordert immer noch das Abrufen von Feldern über PHP und das Schreiben von Markup von Grund auf, ganz zu schweigen vom Lesen der Twig-Dokumentation".
Hier glänzt das Plugin: "Intelligente Vorlagen". Das bedeutet, dass wir keine Felder abrufen oder das Markup manuell von Grund auf neu erstellen müssen. Das Plugin bietet eine solide Grundlage, die die meisten Anwendungsfälle abdeckt. Wenn wir etwas Bestimmtes benötigen, können wir es leicht anpassen. Ist das nicht schön?
Grundlagen
Werfen wir nun einen grundlegenden Blick auf die Funktionsweise.
Das Plugin führt zwei neue Custom Post Types (CPTs) ein: ACF-Ansicht und ACF-Karte.
- Ansicht für Beitragsdaten und Advanced Custom Fields
Wir erstellen eine Ansicht und weisen ein oder mehrere Beitragsfelder zu, das Plugin generiert dann einen Shortcode, mit dem wir die Feldwerte für Benutzer anzeigen. Wir können die Ausgabe mit dem CSS-Feld gestalten, das in jeder Ansicht enthalten ist. - Karte für die Auswahl von Beiträgen
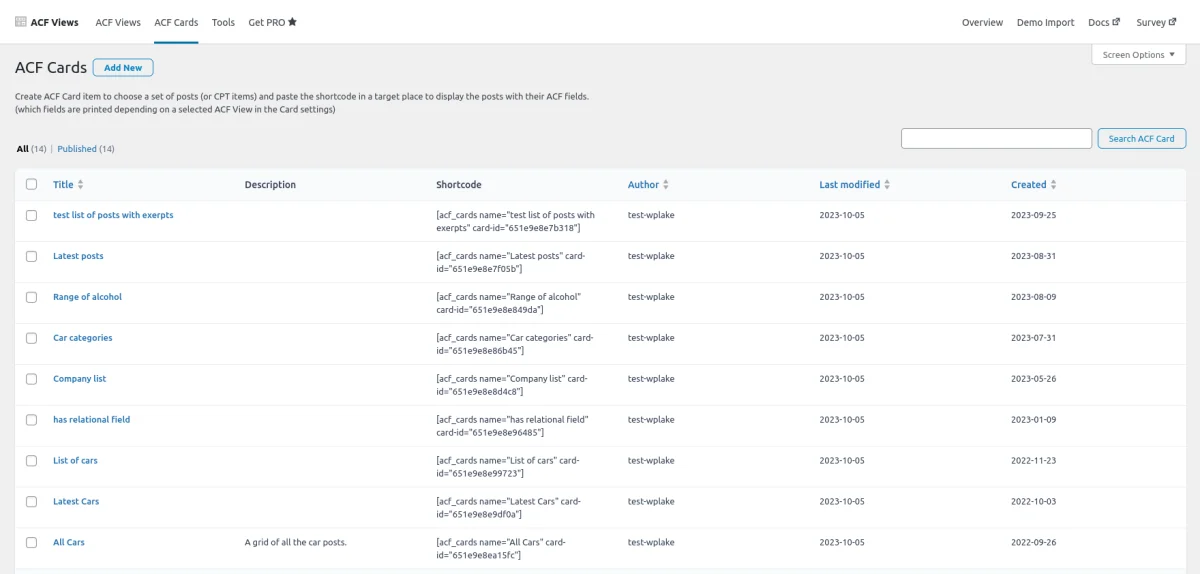
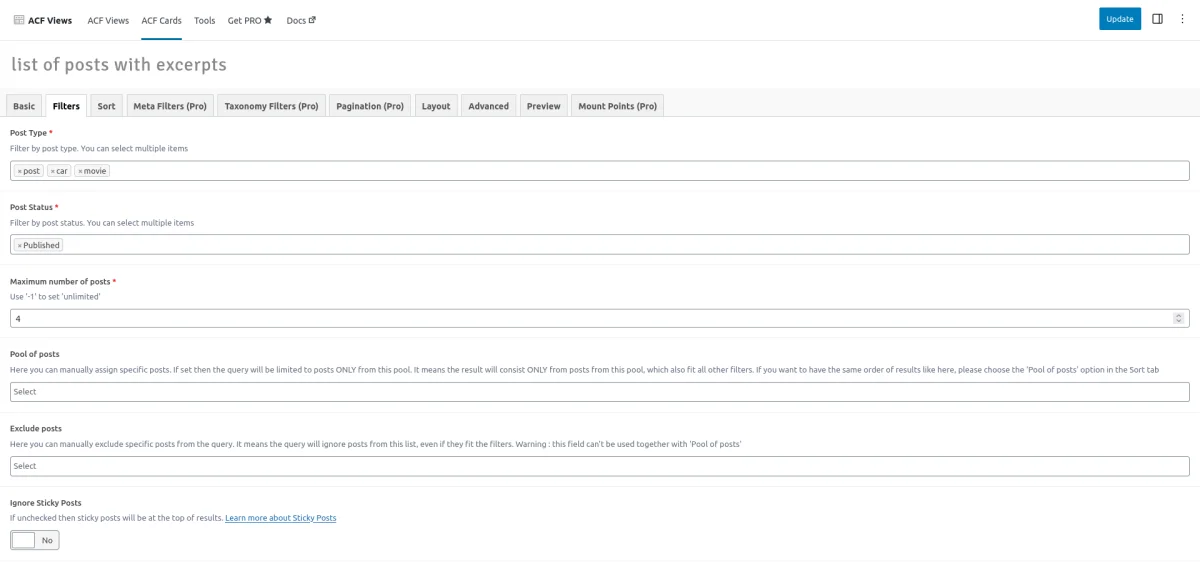
Wir erstellen eine Karte und weisen Beiträge (oder CPT-Elemente) zu, wählen eine Ansicht (die für die Anzeige der einzelnen Elemente verwendet wird) und das Plugin generiert einen Shortcode, den wir für die Anzeige der Beitragsliste verwenden. Die Liste der Beiträge kann manuell oder dynamisch mit Filtern zugewiesen werden.
Das Plugin bietet uns die Bequemlichkeit, mit den vertrauten WordPress-CPTs zu arbeiten, während es sich um die Abfrage und automatische Generierung von Twig-Markup-Vorlagen kümmert.
Alles, was wir tun müssen, ist, unsere Anforderungen anzugeben, und wir erhalten einen Shortcode, der überall platziert werden kann. In der Pro-Version können wir anstelle des Shortcodes einen Gutenberg-Block erstellen und verwenden (mit einer einfachen Checkbox zum Umschalten). Diese Funktion ist sehr wertvoll, wenn Sie ein blockbasiertes Thema verwenden.
Dieses Plugin bietet einen modularen Ansatz, der sofort einsatzbereit ist. Dank des BEM-Ansatzes profitieren wir von skalierten Ansichten und Karten. Außerdem wird jeder CSS- und JS-Code, den wir einer bestimmten Ansicht oder Karte hinzufügen, nur auf Seiten ausgegeben, die diese Ansicht oder Karte verwenden. Sie fördert von Anfang an bewährte Verfahren.
Gehen wir nun kurz die Probleme durch, um zu sehen, wie sie gelöst werden.
Problem Nr. 1: Ständiges Navigieren zu ACF-Gruppen in wp-admin
Wir wählen die Beitragsfelder aus einer Auswahlliste aus und müssen uns nicht um den Namen oder das Rückgabeformat der Felder kümmern.
Problem Nr. 2: Ständig muss auf die Dokumentation zu Advanced Custom Fields verwiesen werden
Das Plugin unterstützt alle Feldtypen und erzeugt automatisch Markup auf der Grundlage des Feldtyps und des Rückgabeformats der ausgewählten Felder. Außerdem folgt es dem BEM-Format, um lesbare Klassen zu gewährleisten.
Problem Nr. 3: Synchronisierung von Änderungen
Das Advanced Views Framework speichert die Feld-IDs und ruft dynamisch Informationen über die Felder vom Advanced Custom Fields Plugin ab. Das bedeutet, dass wir die Felder nach Belieben ändern können, einschließlich ihrer Namen und Rückgabeformate.
Problem Nr. 4 (fakultativ): Spaghetti-Code
Kein Chaos mehr in functions.php. Im WordPress-Dashboard finden Sie einen eigenen Bereich, in dem alle Ihre Vorlagen aufgelistet sind. Sie können auch jeder Ansicht oder Karte einen Namen und eine kurze Beschreibung zuweisen, was besonders nützlich ist, wenn Sie eine lange Liste zu verwalten haben. Außerdem steht eine Suchfunktion zur Verfügung.
Die Vorlagen selbst sind in der Regel kompakt, und Sie haben Zugriff auf einen Code-Editor, mit dem Sie den Code leicht ändern können.
Problem Nr. 5. Stile und CSS-Konflikte
Jetzt kommen wir zu unserer Lieblingsfunktion. Das HTML-Markup wird mit der BEM-Methode erzeugt, wodurch Konflikte vermieden werden. Außerdem verfügt jede Ansicht über ein eigenes CSS-Codefeld, in das Sie benutzerdefinierte Stile für die Felder schreiben können.
Dieses CSS hat zwei Vorteile:
- Es entstehen keine Konflikte (BEM-Stil + View ID), und
- Es wird nur auf die Seiten angewendet, auf denen die aktuelle Ansicht verwendet wird, wodurch globale Stile vermieden werden.
Liste der Leitfäden
Das Advanced Views Framework unterstützt die Standard-Postdaten, wie z.B. das Featured Image, und alle Felder, die vom Advanced Custom Fields Plugin bereitgestellt werden (die Werte haben). Die Liste der primären Guides finden Sie unten:
- Verknüpfungsfeld
- Dateifeld
- Feld "Galerie"
- Bildfeld
- Google Map Feld
- oEmbed-Feld
- Wiederholerfeld
- Beziehungsfeld
Es ist wichtig zu erwähnen, dass das Plugin es Ihnen ermöglicht, Feldwerte aus verschiedenen Quellen anzuzeigen, einschließlich der ACF-Optionen-Seite. Außerdem lässt es sich nahtlos in jeden Custom Post Type (CPT) integrieren, z. B. in WooCommerce Products. Sehen Sie sich die Woo-Tutorials unten an.
- Anzeige von ACF-Feldern auf der Woo-Shop-Seite
- Wie man benutzerdefinierte Felder auf der Woo-Produktseite hinzufügt
Darüber hinaus ist die Pro-Version erhältlich. Mit der Pro-Version schalten Sie diese Funktionen frei:
- Twig-Vorlage kann angepasst werden
- Beiträge nach Metadaten und Taxonomien filtern. AJAX-Paginierung verwenden
- Wiederholungsfeldtyp unterstützt
- Galerie-Feld unterstützt Masonry-Stil und Lightbox
- Relationship und Post Object Felder haben erweiterte Unterstützung
- Benutzerdefinierte Gutenberg-Blöcke werden im laufenden Betrieb generiert
- Die Shortcodes des Plugins können ohne Bearbeitung des Codes zu Seiten/CPT-Elementen hinzugefügt werden
Hinweis zur Leistung
Erfahrene Entwickler könnten sich über den möglichen Overhead wundern. Schließlich handelt es sich um einen Wrapper, und man könnte annehmen, dass er viel langsamer ist als herkömmliche Kodierung. Diese Annahme ist jedoch aus mehreren Gründen falsch. Die Autoren des Plugins haben besonderen Wert auf die Optimierung der Leistung gelegt.
Sie haben sich zum Beispiel dafür entschieden, JSON für die Speicherung von Daten in Views anstelle von traditionellen Meta-Feldern zu verwenden. Sie führten sogar einen Test durch, der den vernachlässigbaren Unterschied in der Leistung zwischen dem codebasierten Ansatz und der Verwendung des Plugins mit Shortcodes zeigte. Der Unterschied ist mit dem bloßen Auge praktisch nicht wahrnehmbar.
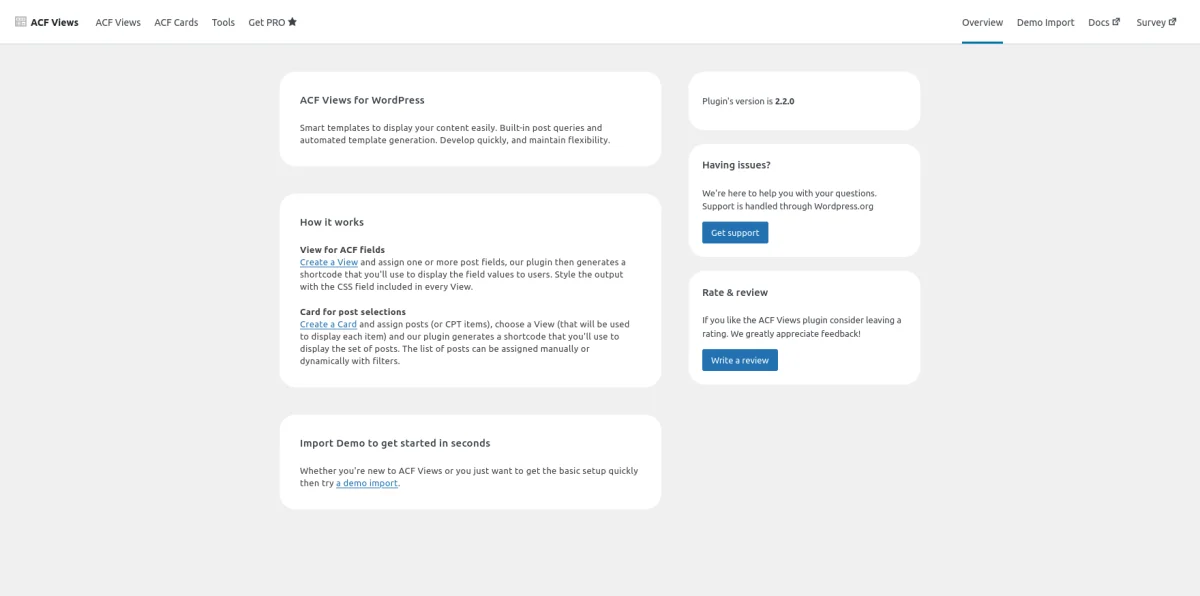
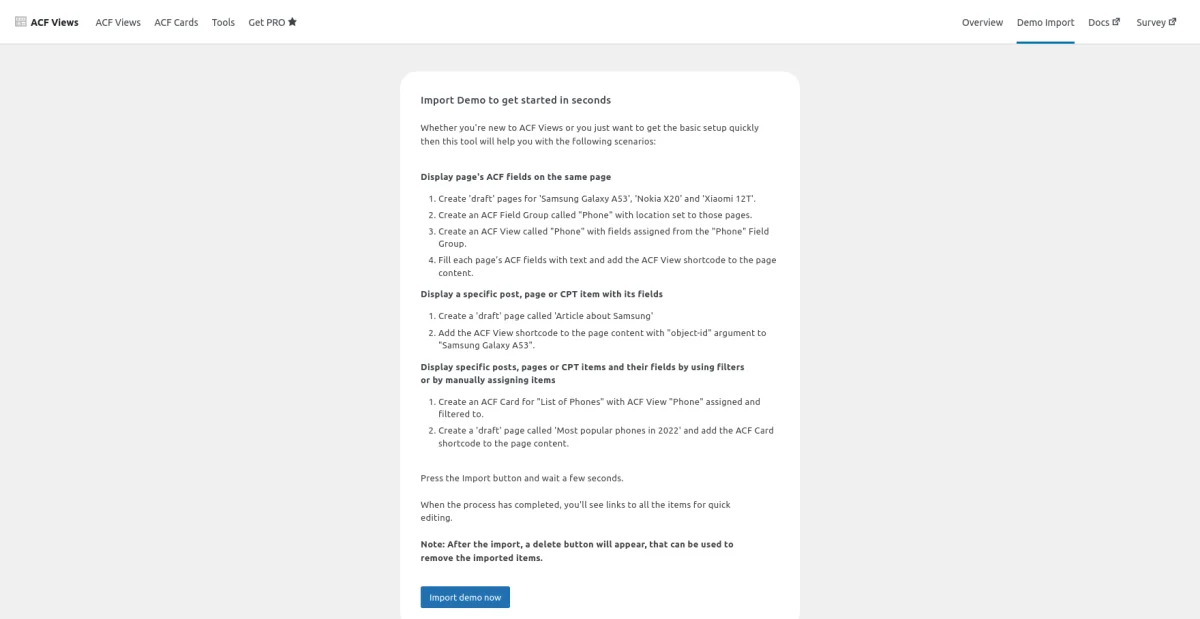
Benutzeroberfläche
Nachfolgend finden Sie einige Screenshots der Benutzeroberfläche des Plugins, damit Sie sich ein Bild davon machen können, wie sie aussieht. Sie ist einfach, intuitiv und vertraut.







Schlussfolgerungen
Das Advanced Views Framework ist eine leistungsstarke Lösung für WordPress-Entwickler und Website-Betreiber. Es löst gängige Probleme, vereinfacht die Anzeige von Inhalten mit intelligenten Vorlagen und hält sich mit BEM-basiertem Markup an bewährte Verfahren. Darüber hinaus ist es durch seinen Schwerpunkt auf Leistung und eine intuitive Benutzeroberfläche ein wertvolles Werkzeug für Entwickler, die ihre Arbeitsabläufe rationalisieren und die Darstellung von Inhalten in WordPress verbessern möchten.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Häufig gestellte Fragen Testen Sie Ihr Wissen
FAQ-Modus
/
Lernmodus
- Vor welchen Herausforderungen stehen Entwickler, wenn sie ACF-Felder auf dem Frontend einer Website anzeigen?
Entwickler sehen sich häufig mit Herausforderungen konfrontiert, wie z. B. der Navigation durch Feldnamen und Rückgabeformate, dem häufigen Nachschlagen in der ACF-Dokumentation, der Synchronisierung von Änderungen, der Verwaltung von Spaghetti-Code und der Handhabung von CSS-Konflikten.
- Was ist das Advanced Views Plugin und wie geht es mit diesen Herausforderungen um?
Das Advanced Views Plugin wurde als Lösung für die effiziente Anzeige von ACF-Feldern im Frontend eingeführt. Es bietet intelligente Vorlagen für die mühelose Anzeige von Inhalten und automatisiert Aufgaben wie das Abrufen von Feldern, die Erzeugung von Markup und die Verwaltung von CSS.
- Kann das Advanced Views Plugin mit anderen Metafeld-Plugins als ACF verwendet werden?
Ja, das Advanced Views Plugin ist so konzipiert, dass es mit verschiedenen Metafeld-Plugins zusammenarbeitet und somit Flexibilität und Kompatibilität über ACF hinaus bietet.


