Cómo añadir campos personalizados a la página de la tienda de WooCommerce

Resumen de los puntos clave
- Campos personalizados para mejorar la experiencia del usuario: Los campos personalizados de WooCommerce proporcionan una solución para mostrar información esencial del producto, como los plazos de entrega, a los usuarios durante la experiencia de compra, mejorando la transparencia y gestionando las expectativas de forma eficaz.
- Entendiendo los Datos de Producto de WooCommerce: Los productos en WooCommerce son esencialmente posts, cada uno con información por defecto mostrada en la página de la tienda, incluyendo títulos, descripciones, precios e imágenes.
- Uso de Advanced Custom Fields (ACF): ACF es un potente plugin para añadir y gestionar campos personalizados en WordPress, incluyendo productos de WooCommerce, permitiendo almacenar y mostrar datos adicionales del producto.
- Creación de campos de texto ACF: Una guía paso a paso demuestra la creación de un campo de texto ACF para almacenar información sobre el plazo de entrega de los productos, mejorando la comprensión y la experiencia del usuario.
- Mostrar campos ACF con PHP: Los usuarios pueden editar manualmente los archivos de plantilla de WooCommerce para mostrar los valores de los campos ACF mediante fragmentos de código PHP, lo que proporciona flexibilidad pero requiere conocimientos técnicos.
- Alternativa: Visualización de campos ACF con plugins: Plugins como Advanced Views ofrecen una alternativa fácil de usar a la codificación PHP, permitiendo la creación de plantillas inteligentes y la visualización de campos basada en shortcodes sin codificación manual.
- Personalización de plantillas de WooCommerce: Anular los archivos de plantilla de WooCommerce permite a los usuarios personalizar la presentación de los elementos del producto, incluidos los valores de los campos ACF, para adaptarlos a sus necesidades y preferencias específicas.
Índice
Resumen
Todos sabemos lo frustrante que es cuando compras por Internet, añades artículos a tu cesta y, en el último paso, ves que sólo llegará en 14 días. Sólo entonces te enteras de que el producto que querías comprar llegará mucho más tarde. Terrible experiencia de usuario la verdad. Podemos evitarlo utilizando los campos personalizados de WooCommerce.
Los campos personalizados de WooCommerce
Los campos personalizados son una gran manera de almacenar datos adicionales sobre un producto.
El producto es técnicamente una entrada, sólo que de un tipo diferente.
Pero echemos un vistazo a lo que ya se muestra sobre el producto en la página de la tienda.
Cada producto tiene un título, una descripción, una breve descripción, una imagen del producto, imágenes de la galería, categorías y etiquetas. Y, por supuesto, el importantísimo precio del producto, los pesos y dimensiones de envío y la clase de envío. Llamaremos a esto la información de producto por defecto, como se conoce comúnmente.
A partir de esta información de producto por defecto, los únicos campos que se muestran en la página de la tienda son la imagen del producto, el título con el enlace y el precio. Por supuesto, esto puede variar ligeramente de un tema a otro. Pero cualquier buen desarrollador de WordPress debe saber cómo modificar la plantilla de la página de la tienda de Woo. Así que, vamos a sumergirnos.
Información útil del producto
En nuestro ejemplo, crearemos un campo de texto ACF para los productos y luego mostraremos el valor de ese campo en la página de destino de la tienda.
Lo más probable es que también quiera mostrar su nuevo campo en una página de producto individual. Lee este artículo para saber cómo hacerlo fácilmente.
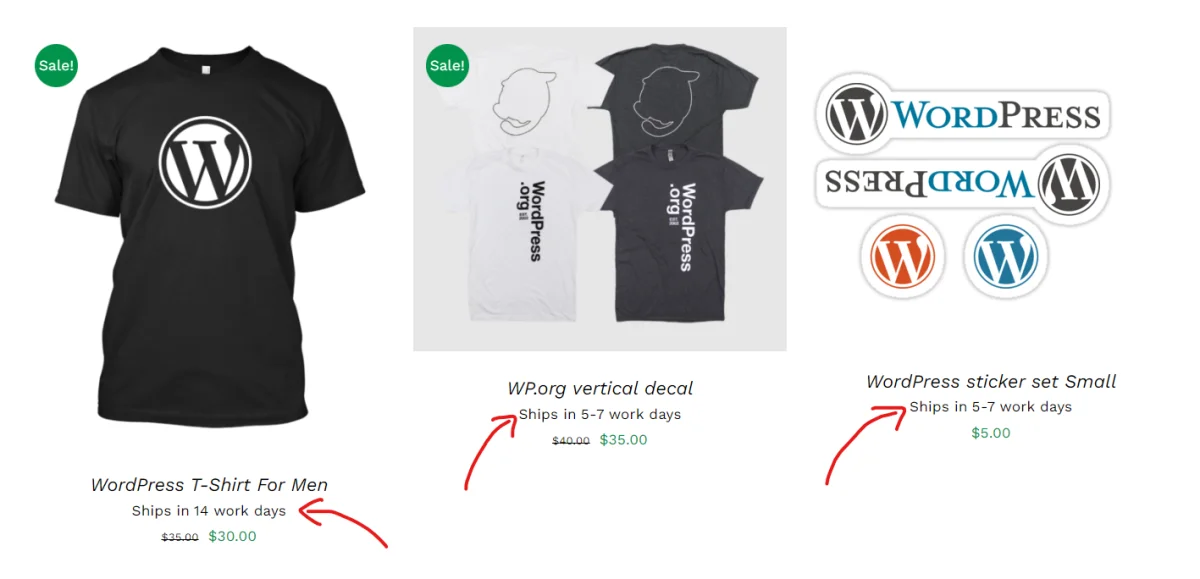
La información más relevante en nuestro caso son los plazos de entrega. Algunos productos tienen el mismo plazo de entrega estándar de 5-7 días laborables. Y algunos productos tienen un plazo de entrega mucho más largo, de hasta 14 días laborables. Así que utilizaremos campos personalizados para mostrar esta información al usuario en la página de nuestra tienda WooCommerce.
Campos personalizados avanzados para productos WooCommerce
Si quieres seguir los pasos y mostrar tus propios campos ACF en la página de tu tienda, antes de continuar, instala el plugin gratuito Advanced Custom Fields (ACF). Así como el WooCommerceplugin, que también debe estar activo en su sitio.
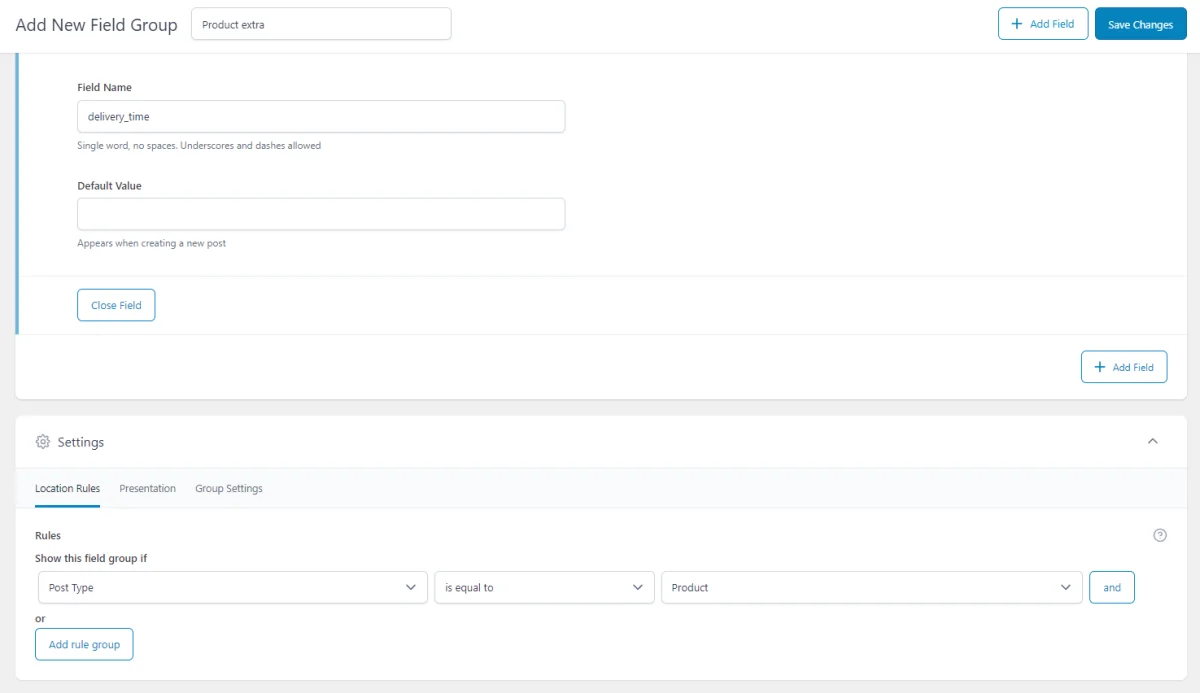
Visite la pestaña 'Campos personalizados' en el backend de WordPress, y haga clic en 'Añadir nuevo' para añadir un nuevo grupo de campos.
Aparecerá la pantalla "Añadir nuevo grupo de campos" donde podrá añadir campos. Utilice el botón 'Añadir Campo' para añadir un campo, seleccione "Texto" para Tipo de Campo. Introduzca una etiqueta de campo, en mi caso añadiré "Tiempo de entrega". Ahora haga clic en "cerrar campo" o simplemente desplácese a Configuración y en las "Reglas de Ubicación", seleccione Tipo de Publicación es igual a Producto. Haga clic en "Guardar cambios" para guardar y publicar su grupo de campos.

¡Ya está! Ha creado el campo de texto ACF, lo ha ubicado en un tipo de entrada de producto, listo para ser rellenado y mostrado de alguna manera.
Ahora visita los elementos de producto en el backend y edita cada producto y rellena el campo de texto con texto. En mi caso, insertaré "Se envía en 5-7 días laborables" para todos los productos y "Se envía en 14 días laborables" para algunos.
Mostrar campo ACF con codificación
Desafortunadamente, WooCommerce no tiene una forma de mostrar los valores del campo a los usuarios. Sin embargo, hay dos maneras de resolver esto y ambas funcionan bien, aunque puede ser un poco complicado para los nuevos usuarios.
Vamos al grano.
Tendrás que editar el archivo de plantilla que contiene el bucle de producto que, afortunadamente, viene empaquetado con el plugin WooCommerce.
Consejo profesional: A menudo es muy complejo tratar de determinar con precisión qué archivo de plantilla o parte de un producto o página está utilizando, por lo que podemos recomendar el plugin What The File, ya que realmente ayuda con eso.
Pero no te preocupes, te enseñaré dónde y cómo hacerlo.
Conéctate a tu servidor vía FTP y ve a la carpeta wp-content/plugins/woocommerce/templates, busca un archivo llamado content-product.php y cópialo en tu disco local para subirlo en un minuto.
Abra el archivo content-product.php en un editor de texto y añada este fragmento a continuación, en la línea 50.
<?php
$value = get_field('YOUR_FIELD_NAME_HERE');
echo $value;Sustituya YOUR_FIELD_NAME_HERE por el nombre de su campo. Guarde el archivo y súbalo a su tema ubicado en /wp-content/themes/YOUR-THEME/woocommerce/templates/*
Como puede ver el método del código consume bastante tiempo y a menudo tarda aún más cuando se trata de un tipo de campo diferente.
Mostrar campo ACF con plugin
Si no te sientes cómodo escribiendo PHP y quieres ahorrarte algunos dolores de cabeza en el futuro, a menudo una solución es encontrar un plugin que haga el trabajo pesado por ti.
En este caso, recomendamos utilizar el complemento Advanced Views. Genera el marcado necesario y proporciona un shortcode para mostrar los valores de los campos ACF. Lea cómo mostrar campos ACF sin codificación para conocer todas las ventajas del método de código corto.
Así que por favor descargue e instale el framework Advanced Views y recuerde activarlo. A continuación, vaya a su backend de WordPress y haga clic en la pestaña Advanced Views. Haga clic en "Añadir nuevo" para añadir una nueva Vista.Dele a su Vistaun título y una breve descripción, para que pueda encontrarla fácilmente más tarde.
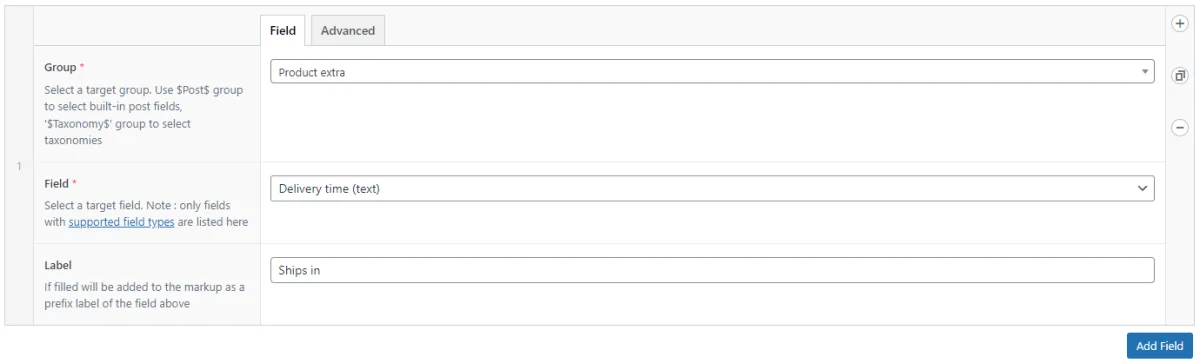
Ahora añada sus campos en la sección "Campos", elija su Grupo, seleccione el grupo de campos que creó anteriormente y, a continuación, seleccione el campo. En mi caso es "plazo de entrega", también he introducido una etiqueta de campo de "se envía en" como entonces sólo tendría que añadir la información de arrastre. Es decir, 5-7 días laborables.
Consejo profesional: cambie a la pestaña Avanzado en la fila del campo y añada un "Valor predeterminado". Yo he añadido "5-7 días laborables", que se aplica a todos los productos. Así no tendrás que añadir el texto para cada producto, sólo para las excepciones al plazo de entrega estándar. Además, recuerda activar "Mostrar cuando esté vacío".

Por último, haga clic en "Publicar" para guardar y publicar su Vista.En el panel derecho toma nota de tu view-id, lo usaremos en un minuto.
Actualizando la plantilla Woo
Conéctese a su servidor vía FTP y vaya a la carpeta wp-content/plugins/woocommerce/templates. A continuación, busque un archivo llamado content-product.php y cópielo en su disco local. Ahora ve a la carpeta de tu tema ubicada en /wp-content/themes/YOUR-THEME/ y crea una carpeta "woocommerce". Luego dentro crea otra carpeta "templates" y sube allí tu plantilla content-product.php.
En el panel de administración de WordPress, visite Apariencia > Editor de archivos de temas y vaya a /YOUR-THEME/woocommerce/templates/content-product.php para editarlo. O sigue usando la conexión FTP de antes, lo que prefieras.
Modifiquemos el shortcode para que obtenga el ID de la página actual;
Copia este código y reemplaza el view-id con tu ID de la vistaID. Pero mantenga %s para object-id ya que es esto lo que asegurará que se hace referencia al id del producto actual y no a la página en la que se muestran todos los productos.
$shortcode = sprintf('[acf_views view-id="3514" object-id="%s"]', $post->ID);
echo do_shortcode($shortcode );Pega tu shortcode en la línea 50 del archivo content-product.php. Haga clic en el botón "Actualizar archivo" para guardar.
Como ves, todavía tenemos que modificar la plantilla manualmente. Así que usted puede tener un pensamiento, ¿cuál es el objetivo de utilizar el plugin aquí? La diferencia clave es que una Vista puede contener múltiples campos, y usando el shortcode de la Vista no puedes preocuparte de mostrar cada campo. Así que pegar el código corto una vez y olvidar. En el futuro se puede cambiar fácilmente el campo o añadir otros sin necesidad de editar la plantilla.
El resultado final
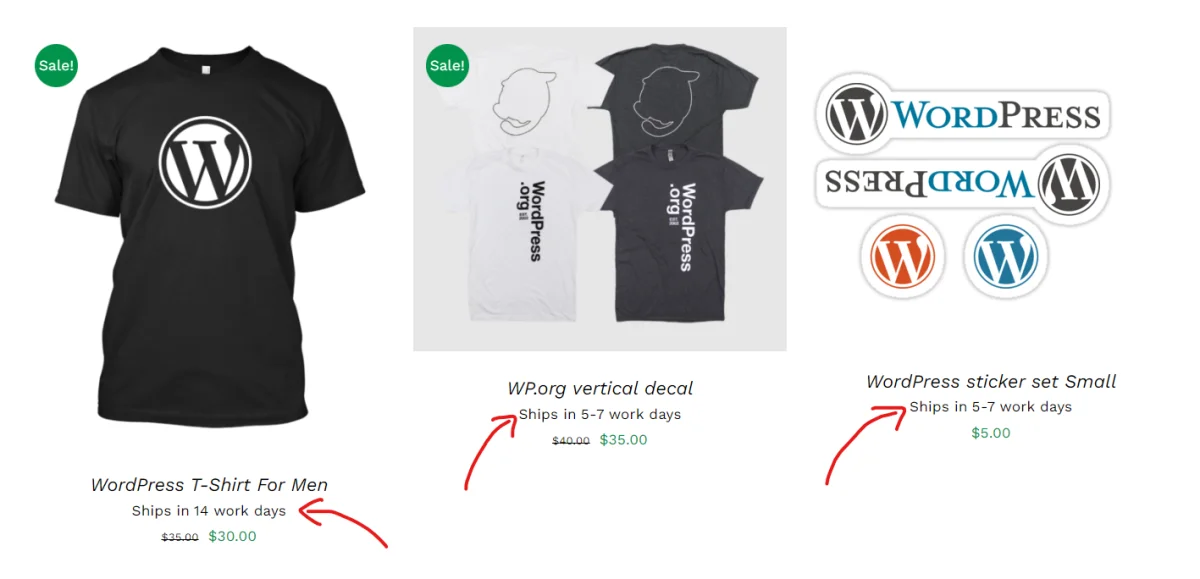
Ver la página de aterrizaje de su tienda para ver el resultado.

Nota: si no ve el texto de su campo ACF en el frontend, vuelva a editar su Vista, y en la fila del campo cambie a la pestaña 'avanzado' e inserte "Valor por defecto", active "Mostrar cuando esté vacío" o edite un producto y rellene el campo ACF.
Puede dar estilo a la salida utilizando CSS. Para ello tienes que editar tu Vistay cambiar a la pestaña "Avanzado" en 'Configuración de la vista' y pegar o escribir el CSS en el campo de código CSS. En mi caso he definido display: flex; para mostrar mi campo y su etiqueta en una sola línea. Y he añadido el relleno adecuado a la etiqueta del campo. Lo bueno de usar el campo de código CSS es que sólo cargará el CSS de la Vistaen la que se muestre. Genial, ¿eh?
Reflexiones finales
Hoy has aprendido cómo mostrar los campos personalizados de WooCommerce en la página de tu tienda, donde los campos son específicos para cada producto. Había el método de código y el método plugin, de los cuales el método plugin ofrece una solución más rápida sin codificación PHP.
Esperamos que el artículo te haya resultado útil y que te animes a probar otras ideas y soluciones más complejas. Mejora tu página de tienda mostrando información relevante sobre el producto a los usuarios.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Preguntas frecuentes Pon a prueba tus conocimientos
Modo FAQ
/
Modo de aprendizaje
- ¿Qué son los campos personalizados de WooCommerce?
Los campos personalizados de WooCommerce son campos de datos adicionales que se pueden añadir a las páginas de productos para proporcionar a los usuarios más información sobre los productos, como plazos de entrega, especificaciones o características únicas.
- ¿Cómo pueden los campos personalizados mejorar la experiencia de compra?
Los campos personalizados pueden mejorar la experiencia de compra aportando transparencia y gestionando las expectativas de los usuarios. Por ejemplo, mostrar los plazos de entrega ayuda a los usuarios a comprender cuándo pueden esperar recibir sus compras.
- ¿Qué tipo de información puede mostrarse con los campos personalizados?
Los campos personalizados pueden mostrar una amplia gama de información, como plazos de entrega, especificaciones del producto, características especiales, detalles de la garantía, etc.
- ¿Qué es Advanced Custom Fields (ACF) y cómo se relaciona con WooCommerce?
Advanced Custom Fields (ACF) es un plugin para WordPress que permite a los usuarios añadir y gestionar fácilmente campos personalizados. Se puede integrar con WooCommerce para añadir campos personalizados a las páginas de productos.
- ¿Cómo puedo crear campos personalizados para mis productos WooCommerce?
Los campos personalizados para los productos de WooCommerce se pueden crear utilizando plugins como Advanced Custom Fields. Los usuarios pueden definir el tipo de campo (por ejemplo, texto, casilla de verificación, seleccionar) y especificar dónde debe aparecer en la página del producto.
- ¿Es posible mostrar diferentes campos personalizados para diferentes productos?
Sí, los campos personalizados pueden adaptarse a cada producto individual, lo que permite mostrar información única basada en los atributos específicos de cada producto.