Comment ajouter des champs personnalisés à la page de la boutique WooCommerce

Les points clés en un coup d'œil
- Champs personnalisés pour une expérience utilisateur améliorée : Les champs personnalisés de WooCommerce offrent une solution pour afficher des informations essentielles sur les produits, telles que les délais de livraison, aux utilisateurs au cours de l'expérience d'achat, améliorant ainsi la transparence et gérant les attentes de manière efficace.
- Comprendre les données produit de WooCommerce : Les produits dans WooCommerce sont essentiellement des articles, chacun avec des informations par défaut affichées sur la page de la boutique, y compris des titres, des descriptions, des prix et des images.
- Utiliser Advanced Custom Fields (ACF) : ACF est un plugin puissant qui permet d'ajouter et de gérer des champs personnalisés dans WordPress, y compris pour les produits WooCommerce, ce qui permet de stocker et d'afficher des données supplémentaires sur les produits.
- Création de champs texte ACF : Un guide étape par étape montre comment créer un champ texte ACF pour stocker des informations sur les délais de livraison des produits, améliorant ainsi la compréhension et l'expérience de l'utilisateur.
- Affichage des champs ACF avec PHP : Les utilisateurs peuvent modifier manuellement les fichiers modèles de WooCommerce pour afficher les valeurs des champs ACF à l'aide d'extraits de code PHP, ce qui offre une certaine souplesse mais nécessite des connaissances techniques.
- Alternative : Affichage des champs ACF à l'aide de plugins : Des plugins comme Advanced Views offrent une alternative conviviale au codage PHP, permettant la création de modèles intelligents et l'affichage de champs à l'aide de shortcodes sans codage manuel.
- Personnalisation des modèles WooCommerce : La modification des fichiers modèles de WooCommerce permet aux utilisateurs de personnaliser la présentation des éléments du produit, y compris les valeurs des champs ACF, en fonction de leurs besoins et préférences spécifiques.
Table des Matières
Vue d'ensemble
Nous savons tous à quel point il est frustrant de faire des achats en ligne, d'ajouter des articles à son panier et de constater, à la dernière étape, que le produit n'arrivera que dans 14 jours. Ce n'est qu'à ce moment-là que vous découvrez que le produit que vous vouliez acheter arrivera bien plus tard. C'est vraiment une mauvaise expérience pour l'utilisateur. Nous pouvons l'éviter en utilisant les champs personnalisés de WooCommerce.
Les champs personnalisés de WooCommerce
Les champs personnalisés sont un excellent moyen de stocker des données supplémentaires sur un produit.
Le produit est techniquement un message, mais d'un type différent.
Mais regardons ce qui est déjà affiché à propos du produit sur la page de la boutique.
Chaque produit a un titre, une description, une courte description, une image du produit, des images de la galerie, des catégories et des étiquettes. Et bien sûr, le prix du produit, les poids et dimensions d'expédition et la classe d'expédition. Nous appellerons cela les informations produit par défaut, comme elles sont communément appelées.
À partir de ces informations produit par défaut, les seuls champs affichés sur la page de la boutique sont l'image du produit, le titre avec le lien et le prix. Bien sûr, cela peut varier légèrement d'un thème à l'autre. Mais tout bon développeur WordPress doit savoir comment modifier le modèle de page de boutique de Woo. Alors, plongeons dans le vif du sujet.
Informations utiles sur le produit
Dans notre exemple, nous allons créer un champ texte ACF pour les produits et afficher la valeur de ce champ sur la page d'accueil de la boutique.
Il est fort probable que vous souhaitiez également afficher votre nouveau champ sur la page d'un seul produit. Lisez cet article pour savoir comment le faire facilement.
L'information la plus pertinente dans notre cas est le délai de livraison. Certains produits ont le même délai de livraison standard de 5 à 7 jours ouvrables. D'autres ont un délai de livraison beaucoup plus long, pouvant aller jusqu'à 14 jours ouvrables. Nous utiliserons donc des champs personnalisés pour afficher ces informations à l'utilisateur sur la page de notre boutique WooCommerce.
Champs personnalisés avancés pour les produits WooCommerce
Si vous souhaitez suivre les étapes et afficher vos propres champs ACF sur la page de votre boutique, avant de continuer, veuillez installer le plugin gratuit Advanced Custom Fields (ACF). Ainsi que le plugin WooCommerce, qui doit également être actif sur votre site.
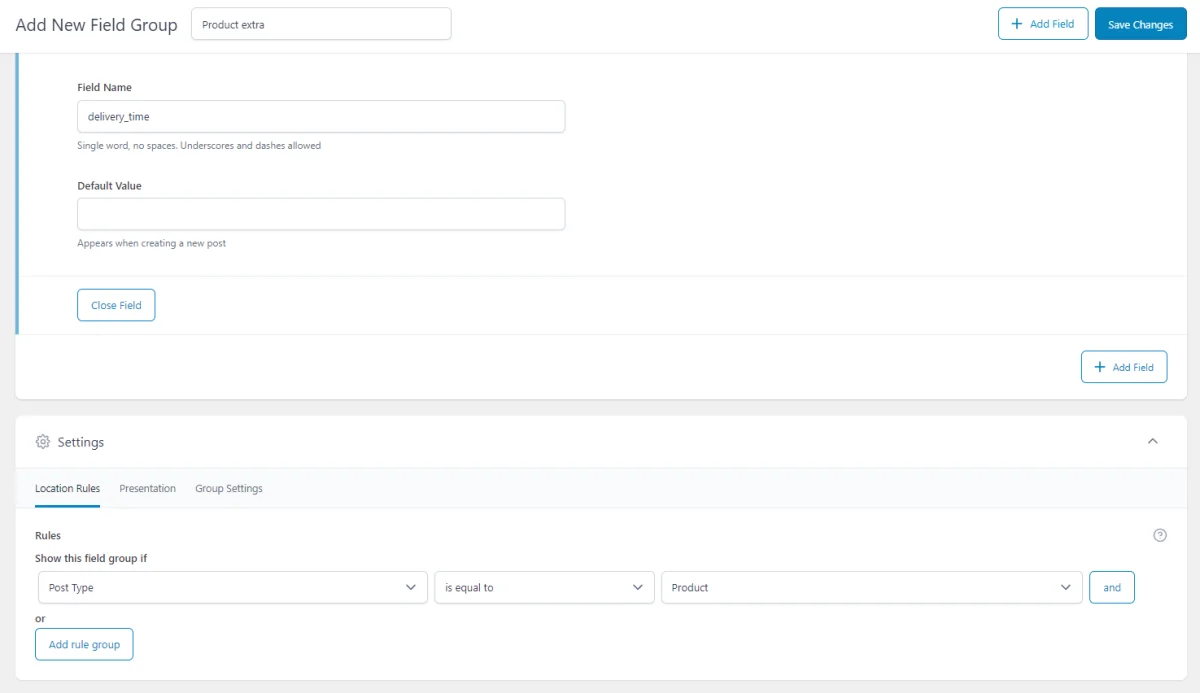
Visitez l'onglet "Custom Fields" dans le backend de WordPress, puis cliquez sur "Add New" pour ajouter un nouveau groupe de champs.
L'écran "Ajouter un nouveau groupe de champs" s'affiche et vous permet d'ajouter des champs. Utilisez le bouton "Ajouter un champ" pour ajouter un champ, sélectionnez "Texte" pour le type de champ. Entrez une étiquette de champ, dans mon cas j'ajouterai "Délai de livraison". Cliquez ensuite sur "Fermer le champ" ou allez simplement dans les Paramètres et dans les Règles d'emplacement, sélectionnez Type de message égal à Produit. Cliquez sur "Save Changes" pour enregistrer et publier votre groupe de champs.

C'est tout ! Vous avez créé le champ de texte ACF, vous l'avez placé dans un type de message produit, prêt à être rempli et affiché d'une manière ou d'une autre.
Maintenant, visitez les articles du produit dans le backend, éditez chaque produit et remplissez le champ de texte avec du texte. Dans mon cas, je vais insérer "Expédié en 5-7 jours ouvrables" pour tous les produits et "Expédié en 14 jours ouvrables" pour certains.
Afficher le champ ACF avec le codage
Malheureusement, WooCommerce ne propose pas de moyen d'afficher les valeurs des champs aux utilisateurs. Il y a cependant deux façons de résoudre ce problème et les deux fonctionnent bien, bien que cela puisse être un peu difficile pour les nouveaux utilisateurs.
Entrons dans le vif du sujet.
Vous allez devoir éditer le fichier template qui contient la boucle du produit et qui heureusement est fourni avec le plugin WooCommerce.
Conseil de pro : il est souvent très complexe d'essayer de déterminer quel fichier de gabarit ou quelle partie d'un produit ou d'une page est utilisé, c'est pourquoi nous vous recommandons le plugin What The File, qui est très utile à cet égard.
Mais ne vous inquiétez pas, je vais vous montrer où et comment le faire.
Connectez-vous à votre serveur via FTP et allez dans le dossier wp-content/plugins/woocommerce/templates, cherchez un fichier appelé content-product.php et copiez-le sur votre disque local pour le télécharger dans une minute.
Ouvrez le fichier content-product.php dans un éditeur de texte et ajoutez cet extrait ci-dessous, à la ligne 50.
<?php
$value = get_field('YOUR_FIELD_NAME_HERE');
echo $value;Remplacez YOUR_FIELD_NAME_HERE par le nom de votre champ. Sauvegardez le fichier et téléchargez-le dans votre thème situé à /wp-content/themes/YOUR-THEME/woocommerce/templates/*
Comme vous pouvez le constater, la méthode du code prend beaucoup de temps et encore plus lorsqu'il s'agit d'un type de champ différent.
Afficher le champ ACF avec le plugin
Si vous n'êtes pas à l'aise avec l'écriture de PHP et que vous souhaitez vous épargner quelques maux de tête à l'avenir, la solution consiste souvent à trouver un plugin qui fera le gros du travail à votre place.
Dans ce cas, nous recommandons d'utiliser l'addon Advanced Views. Il génère les balises nécessaires et fournit un shortcode pour afficher les valeurs des champs ACF. Lisez comment afficher les champs ACF sans codage pour connaître tous les avantages de l'approche par shortcode.
Téléchargez et installez le framework Advanced Views et n'oubliez pas de l'activer. Allez ensuite dans votre backend WordPress et cliquez sur l'onglet Advanced Views. Cliquez sur 'Add New' pour ajouter un nouveau View.Donnez à votre Vueun titre et une courte description, afin que vous puissiez la retrouver facilement plus tard.
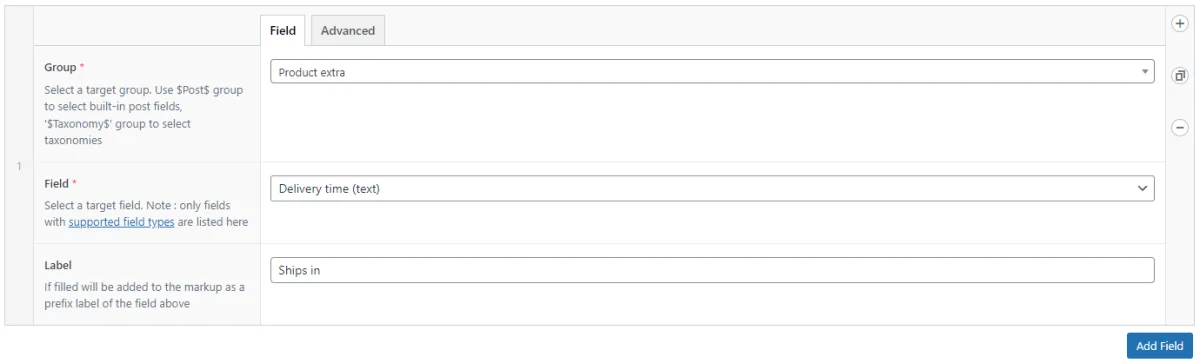
Ajoutez maintenant vos champs dans la section 'Champs', choisissez votre Groupe, sélectionnez le groupe de champs que vous avez créé plus tôt, puis sélectionnez le champ. Dans mon cas, il s'agit du "délai de livraison", j'ai également saisi un libellé de champ "Expédié en" car je n'aurais alors plus qu'à ajouter l'information suivante. Par exemple, 5-7 jours ouvrables.
Conseil de pro : passez à l'onglet Avancé dans la ligne du champ et ajoutez une "valeur par défaut". J'ai ajouté "5-7 jours ouvrables" qui s'applique à tous les produits. Ainsi, vous n'aurez pas besoin d'ajouter le texte pour chaque produit, mais seulement pour les exceptions au délai de livraison standard. N'oubliez pas non plus d'activer l'option "Afficher lorsque vide".

Enfin, cliquez sur "Publier" pour enregistrer et publier votre vue.Dans le panneau de droite, notez votre view-id, nous l'utiliserons dans une minute.
Mise à jour du modèle Woo
Connectez-vous à votre serveur via FTP et allez dans le dossier wp-content/plugins/woocommerce/templates. Cherchez ensuite un fichier appelé content-product.php et copiez-le sur votre disque local. Allez maintenant dans le dossier de votre thème situé à /wp-content/themes/YOUR-THEME/ et créez un dossier "woocommerce". Ensuite, à l'intérieur, créez un autre dossier "templates" et téléchargez votre modèle content-product.php à cet endroit.
Dans l'interface d'administration de WordPress, visitez Appearance > Theme File Editor et naviguez jusqu'à /YOUR-THEME/woocommerce/templates/content-product.php pour le visualiser et l'éditer. Vous pouvez également continuer à utiliser la connexion FTP de tout à l'heure, selon ce que vous préférez.
Modifions le shortcode pour qu'il récupère l'ID de la page en cours ;
Copiez ce code et remplacez le view-id par votre LayoutID. Mais conservez %s pour l'object-id car c'est lui qui garantira que l'identifiant du produit actuel est référencé et non la page sur laquelle tous les produits sont affichés.
$shortcode = sprintf('[acf_views view-id="3514" object-id="%s"]', $post->ID);
echo do_shortcode($shortcode );Collez votre shortcode à la ligne 50 du fichier content-product.php. Cliquez sur le bouton "Mettre à jour le fichier" pour sauvegarder.
Comme vous le voyez, nous devons encore modifier le modèle manuellement. Vous pouvez donc vous demander quel est l'objectif de l'utilisation du plugin dans ce cas. La différence essentielle est qu'une vue peut contenir plusieurs champs, et qu'en utilisant le shortcode de la vue, vous n'avez pas à vous soucier de l'affichage de chaque champ. Vous collez donc le shortcode une fois et vous oubliez. À l'avenir, vous pourrez facilement modifier le champ ou en ajouter d'autres sans avoir à modifier le modèle.
Le résultat final
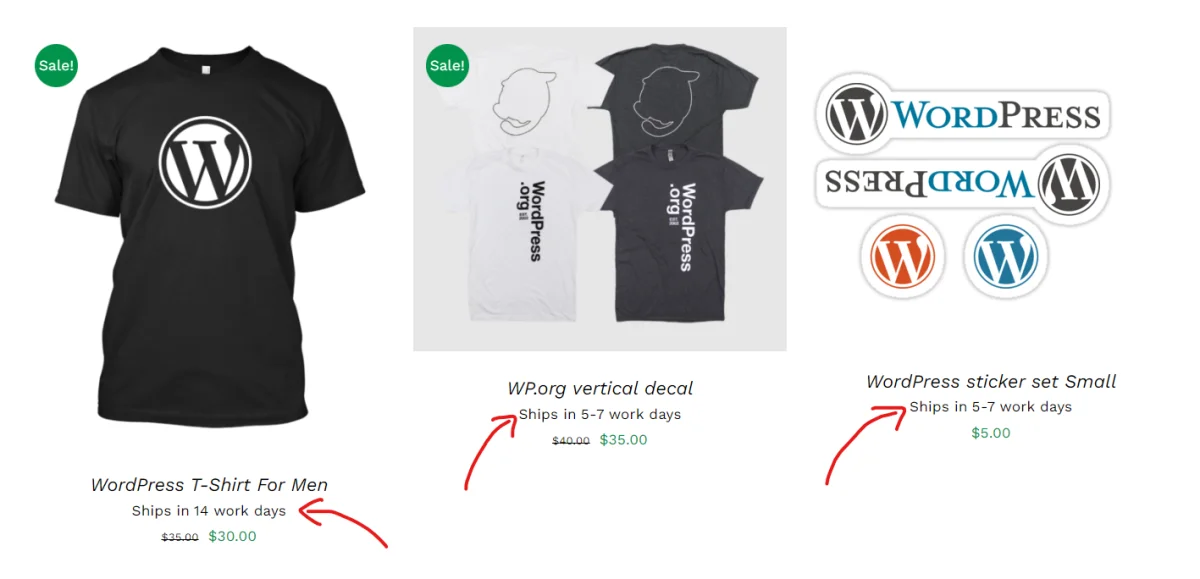
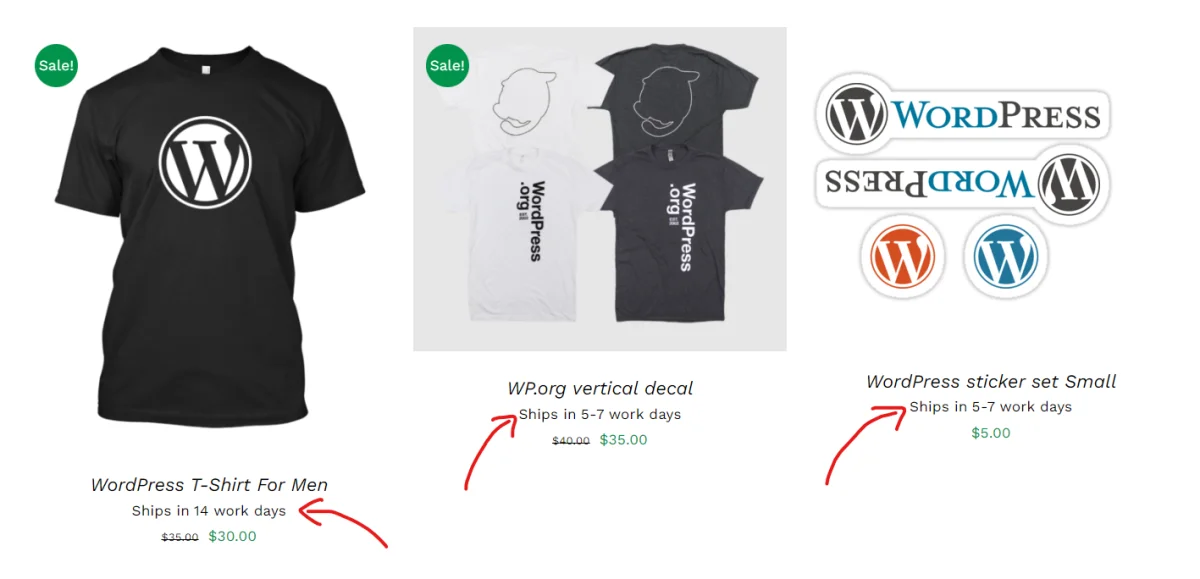
Affichez la page d'atterrissage de votre boutique pour voir le résultat.

Note : si vous ne voyez pas le texte de votre champ ACF sur le frontend, retournez éditer votre Vue, et dans la ligne du champ, passez à l'onglet "avancé" et insérez "Valeur par défaut", activez "Afficher quand vide" ou éditez un produit et remplissez le champ ACF.
Vous pouvez styliser la sortie à l'aide de CSS. Pour ce faire, vous devez éditer votre Vue et passer à l'onglet "Avancé" dans "Paramètres de la vue" et coller ou écrire le CSS dans le champ de code CSS. Dans mon cas, j'ai défini display : flex ; pour afficher mon champ et son étiquette sur une seule ligne. Et j'ai ajouté le bon rembourrage à l'étiquette du champ. L'avantage d'utiliser le champ de code CSS est qu'il ne chargera que le CSS de la vue sur laquelle il est affiché. Sympa, hein !
Dernières réflexions
Aujourd'hui, vous avez appris comment afficher les champs personnalisés de WooCommerce sur votre page de boutique, où les champs sont spécifiques à chaque produit. Il y avait la méthode du code et la méthode du plugin, dont la méthode du plugin offre une solution plus rapide sans codage PHP.
Nous espérons que cet article vous a été utile et qu'il vous donnera envie d'essayer d'autres idées et des solutions plus complexes. Améliorez votre page de vente en affichant des informations pertinentes sur le produit à l'intention des utilisateurs.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Questions fréquemment posées Testez vos connaissances
Mode FAQ
/
Mode d'apprentissage
- Que sont les champs personnalisés de WooCommerce ?
Les champs personnalisés de WooCommerce sont des champs de données supplémentaires qui peuvent être ajoutés aux pages de produits pour fournir aux utilisateurs plus d'informations sur les produits, telles que les délais de livraison, les spécifications ou les caractéristiques uniques.
- Comment les champs personnalisés peuvent-ils améliorer l'expérience d'achat ?
Les champs personnalisés peuvent améliorer l'expérience d'achat en apportant de la transparence et en gérant les attentes des utilisateurs. Par exemple, l'affichage des délais de livraison aide les utilisateurs à comprendre quand ils peuvent s'attendre à recevoir leurs achats.
- Quels types d'informations peuvent être affichés à l'aide des champs personnalisés ?
Les champs personnalisés peuvent afficher un large éventail d'informations, notamment les délais de livraison, les spécifications du produit, les caractéristiques spéciales, les détails de la garantie, etc.
- Qu'est-ce que l'Advanced Custom Fields (ACF) et quel est son rapport avec WooCommerce ?
Advanced Custom Fields (ACF) est un plugin WordPress qui permet aux utilisateurs d'ajouter et de gérer facilement des champs personnalisés. Il peut être intégré à WooCommerce pour ajouter des champs personnalisés aux pages de produits.
- Comment puis-je créer des champs personnalisés pour mes produits WooCommerce ?
Les champs personnalisés pour les produits WooCommerce peuvent être créés à l'aide de plugins tels que Advanced Custom Fields. Les utilisateurs peuvent définir le type de champ (par exemple, texte, case à cocher, sélection) et spécifier l'endroit où il doit apparaître sur la page du produit.
- Est-il possible d'afficher des champs personnalisés différents pour des produits différents ?
Oui, les champs personnalisés peuvent être adaptés à chaque produit, ce qui permet d'afficher des informations uniques basées sur les attributs spécifiques de chaque produit.