Campo mappa Google ACF

Punti chiave in sintesi
- Casi d'uso di Google Maps: Google Maps è utile per vari scopi, tra cui mostrare le sedi delle aziende, fornire indicazioni stradali o indicare le opzioni di consegna per i negozi online, migliorando l'esperienza dell'utente e la praticità.
- Sfide dell'incorporazione diretta: L'incorporazione diretta di Google Maps è possibile, ma manca di opzioni di personalizzazione e può risultare macchinosa, soprattutto quando si tratta di più località o di integrare le mappe in tipi di post personalizzati (CPT).
- Opzioni di personalizzazione: I campi di ACF Google Map offrono impostazioni per definire le coordinate centrali della mappa, il livello di zoom e l'altezza della mappa, garantendo flessibilità e coerenza nella visualizzazione delle mappe in pagine e post diversi.
- Supporto di terze parti per OpenStreetMap: Per gli utenti che preferiscono OpenStreetMap (OSM) a Google Maps, è disponibile un plugin di terze parti per integrare i campi OSM in ACF, ampliando le opzioni di gestione dei contenuti basati sulle mappe.
- Implementazione tecnica dietro le quinte: Dietro le quinte, il campo ACF Google Map utilizza l'API JavaScript di Google Maps per abilitare funzioni come la ricerca con completamento automatico dell'indirizzo e la ricerca con geocodifica inversa, migliorando l'interazione con l'utente e l'accuratezza dei dati.
- Registrazione della chiave API per Google Maps: Per utilizzare l'API JavaScript di Google Maps, gli utenti devono registrare una chiave API, che garantisce l'accesso alle funzionalità necessarie come la geocodifica e il rendering delle mappe, migliorando la sicurezza e il controllo sull'uso delle mappe.
- Visualizzazione delle mappe con shortcode o codice PHP: Avete la possibilità di visualizzare le mappe di Google utilizzando shortcode per una facile integrazione o codice PHP personalizzato per una personalizzazione più avanzata, garantendo una flessibilità di implementazione basata sulle preferenze degli utenti e sulle competenze tecniche.
Indice dei Contenuti
Il campo ACF Google Map consente di visualizzare... Avete indovinato, una Google Map.
Informazioni sul campo Google Map
Il campo ACF Google Map memorizza un indirizzo, che viene poi trasformato in una mappa sul frontend.
Il campo Google Map è uno dei tanti tipi di campo ACF, ce ne sono già più di 35 e in qualche modo il numero continua a crescere.
Il campo ACF Google Map è come un campo embed, in cui non si ha un controllo diretto sul contenuto, ma si ha comunque un certo controllo su come viene visualizzato e in quali dimensioni i visitatori vedono la mappa e l'importante indicatore di posizione.
Ci sono molti motivi per cui si vorrebbe una mappa di Google sul proprio post o pagina. È possibile mostrare la posizione di un'attività commerciale, ad esempio un elenco di aziende . Se avete un negozio online e una delle opzioni di consegna è "Ritiro gratuito", gli acquirenti potrebbero aver bisogno di una mappa per orientarsi.
Incorporare la mappa alla vecchia maniera
È possibile incorporare la mappa direttamente. Come forse sapete, in passato e ancora oggi era abbastanza facile andare su Google Maps o visitare maps.google.com, forse anche con Google Earth era possibile, ma non perdiamo di vista la questione. Google Maps è semplicemente una di quelle cose tecnologiche di cui non possiamo fare a meno, basta dirlo.
Per incorporare direttamente una mappa di Google, visitate una località su Google Maps, selezionate "condividi" e poi passate a "Incorpora la mappa", selezionate una dimensione e poi "Copia HTML" e incollatela al suo posto.
Esempio di codice HTML di incorporamento per Somerset West, City Center in Sudafrica;
<!--a map that's directly embedded-->
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d105767.5598163991!2d18.746078233330014!3d-34.063457740807046!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x1dcdb565fbc4f737%3A0x42f889f307a16bb9!2sSomerset%20West%2C%20Cape%20Town!5e0!3m2!1sen!2sza!4v1682081617435!5m2!1sen!2sza" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>Incorporare direttamente le mappe ha naturalmente molti svantaggi, i principali dei quali sono: non fornisce alcuna impostazione o interfaccia utente agli editor e, se si deve aggiungere una mappa ad esempio a un CPT, non è possibile utilizzare in questo modo posizioni diverse su pagine diverse. Almeno non senza un grande lavoro manuale.
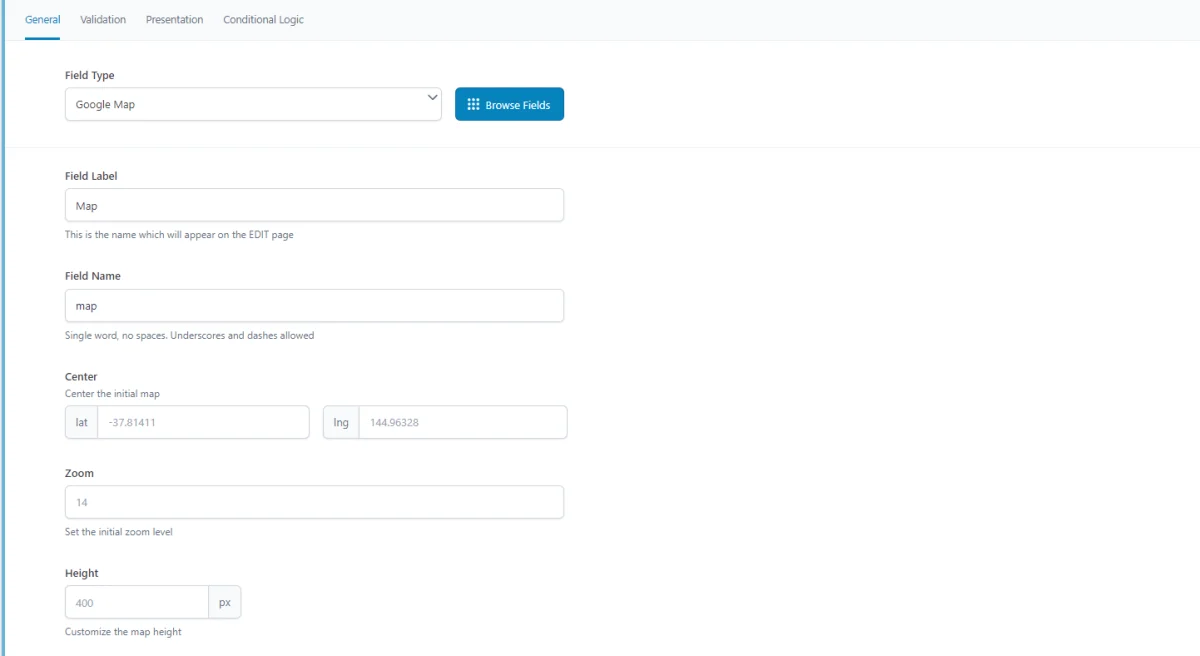
Impostazioni del campo
Per il campo Google Map sono disponibili alcune impostazioni al momento della creazione del campo. Si possono definire le coordinate di latitudine e longitudine per centrare la mappa iniziale intorno a quel punto, si può impostare il livello di zoom e personalizzare l'altezza della Google Map.
Queste impostazioni sono utili e aiutano nella schermata di modifica del post/pagina, fanno risparmiare tempo e contribuiscono alla coerenza tra i post e le pagine del sito, in modo che le mappe abbiano un aspetto simile e la stessa altezza.

Campo ACF OpenStreetMap
Se si intende utilizzare Open Street Maps (OSM), si consiglia di utilizzare il plugin di terze parti ACF OpenStreetMap Field. Una volta abilitato, aggiungete un campo OpenStreetMap al vostro gruppo di campi, quindi in Advanced Views potete selezionare il campo mappa dall'elenco.
Dietro le quinte di ACF
Dietro le quinte, il tipo di campo ACF Google Map consente agli editor di vedere e interagire con una mappa dal vivo per definire un marcatore. Utilizza l'API JS di Google Maps per fornire la ricerca automatica degli indirizzi e la geocodifica inversa.
Le informazioni sulla scelta vengono restituite come array e salvate nel meta-campo come valore serializzato. Esso contiene diverse chiavi, come "address", "lat", "lng" e "country"; si veda di seguito un esempio del valore meta.
a:10:{s:7:"address";s:10:"London, UK";
s:3:"lat";d:51.5072178;s:3:"lng";d:-0.1275862;
s:4:"zoom";i:8;s:8:"place_id";s:27:"ChIJdd4hrwug2EcRmSrV3Vo6llI";
s:4:"name";s:6:"London";s:4:"city";s:6:"London";
s:5:"state";s:7:"England";
s:7:"country";s:14:"United Kingdom";
s:13:"country_short";s:2:"GB";}Utilizzate questi dati come meglio credete, dall'uso più comune, come la visualizzazione dell'indirizzo nella pagina dei contatti, all'utilizzo in qualche richiesta API come argomento.
Ma non dimenticate il fatto che ACF non fornisce alcun frontend per la mappa. Ciò significa che ACF include le API di Maps solo per gli editor nel backend. Pertanto, è necessario caricare l'API di Google Maps e inizializzare la mappa per farla apparire sul frontend del sito.
Questa procedura offre una certa flessibilità nell'utilizzo dei dati, in quanto è possibile visualizzare la mappa utilizzando un fornitore alternativo (come OpenStreetMap), ma di solito comporta anche un maggiore dispendio di tempo per l'integrazione.
Registrare la chiave API di Google Map JS
Per utilizzare l'API JS di Google Maps è necessario registrare una chiave API. Il campo Google Map richiede le seguenti API: Maps JavaScript API, Geocoding API e Places API.
Seguire le istruzioni API di Google per ottenere la chiave API.
Registrare l'API di Google Map sul proprio sito, utilizzando uno dei seguenti metodi;
Incollarla nel file functions.php del proprio tema, sostituendo 'xxx' con la propria chiave.
// Method 1: Filter.
function my_acf_google_map_api( $api ){
$api['key'] = 'xxx';
return $api;
}
add_filter('acf/fields/google_map/api', 'my_acf_google_map_api');// Method 2: Setting.
function my_acf_init() {
acf_update_setting('google_api_key', 'xxx');
}
add_action('acf/init', 'my_acf_init');
Visualizzare la mappa di Google ACF con uno shortcode
L'uso del metodo del codice è abbastanza complesso e diventa un po' più complicato quando si vuole fare di più con una Google Map; vale la pena di menzionare che ci sono alcuni svantaggi, di cui il più grande è che si dovrebbero scrivere e aggiungere diversi snippet di codice (vedi sotto il modo PHP).
Tuttavia, esiste un modo alternativo per risolvere questo problema senza tanto codice. Permette comunque di visualizzare la mappa di Google e di avere anche dei marcatori. È possibile farlo con l'incredibile framework Advanced Views. È stato costruito per gestire tipi di campi complessi; per saperne di più sull'approccio shortcode, leggete qui.
Advanced Views creerà il markup HTML, quindi non dovrete farlo voi. Basta installarlo, attivarlo e iniziare a creare. Si selezionano i campi da un menu a tendina, uno per uno, ogni campo ha delle impostazioni, poi una volta pubblicata la vista ACF si ottengono degli shortcode, ognuno con il proprio scopo. Copiate lo shortcode in un post o in una pagina, tutto qui.
Per saperne di più su come visualizzare i campi di Google Map senza codifica e sulle opzioni di campo disponibili.
Marcatori multipli per mappe
Il plugin ACF Google Maps Field (Multiple Markers) è compatibile e può essere utilizzato con il framework Advanced Views.
Come fare passo dopo passo
Seguite il procedimento installando e attivando il plugin Advanced Views sul vostro sito web WordPress. Avrete anche bisogno di Advanced Custom Fields installato e attivo; entrambi i plugin sono disponibili gratuitamente presso Wordpress.org directory dei plugin.
Ora che siete pronti, continuiamo.
Passo 1. Definire la chiave API di Google Map
Assicurarsi di registrare la chiave API di Google Map JS come indicato in precedenza.
Consultare il campo Advanced Views Google Map per la documentazione aggiornata.
Passo 2. Creare una vista ACF
Quando si attiva il framework Advanced Views, nel menu di amministrazione compare una nuova voce, denominata "Advanced Views". La voce ha diverse sottovoci, ma nel nostro caso lavoreremo solo con quella denominata "Advanced Views".
Fate clic su questa voce di menu per aprire la pagina delle viste ACF e poi fate clic sul pulsante 'Aggiungi nuovo' per creare una vista. Nella nuova pagina date alla vostra Vista un nome, che può essere qualsiasi cosa che descriva la Vista. Ho chiamato la mia vista "sedi aziendali".
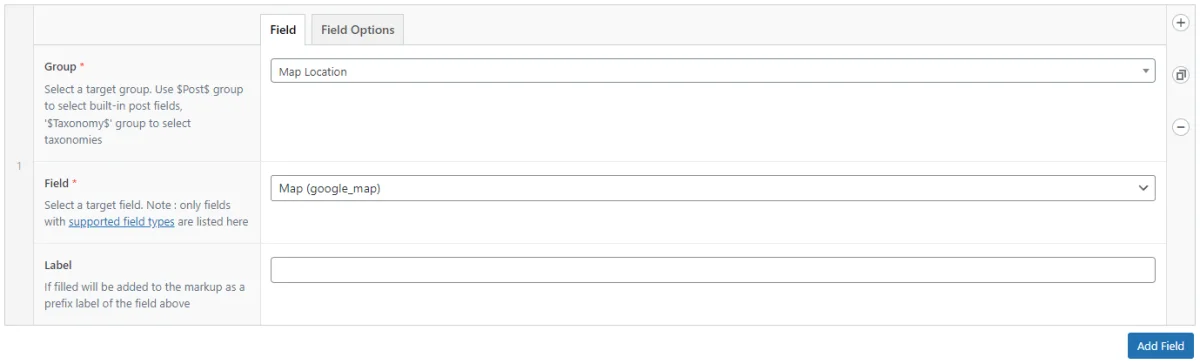
Passo 3. Assegnazione dei campi
È il momento di assegnare il campo di Google Map alla vista . Fare clic sul pulsante 'Aggiungi campo' e selezionare il 'Gruppo' dal menu a tendina. Nel mio caso, ho chiamato il gruppo "Posizione mappa".

Quindi continuare a selezionare il campo di destinazione dall'elenco. Io ho selezionato "Map", che è il nome del mio campo Google Map. Vedere la scheda Opzioni campo per ulteriori impostazioni e per nascondere la mappa o cambiare il formato dell'indirizzo (solo in Advanced Views Pro).
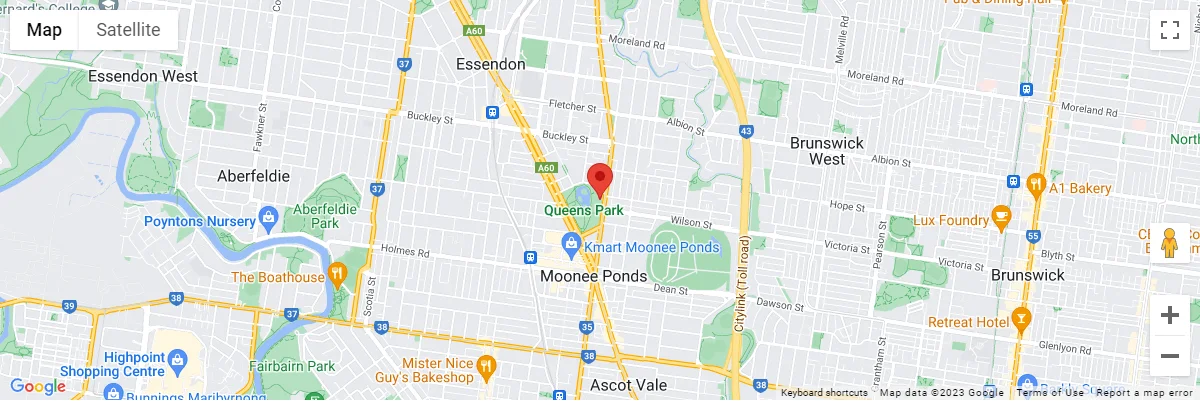
Ora è possibile "pubblicare" la vista ACF o fare clic su "Aggiorna" (se è stata salvata in precedenza), quindi copiare il primo shortcode e incollarlo al suo posto, in qualsiasi punto dell'area del contenuto del post o della pagina. Per l'editor Gutenberg, utilizzare il blocco "shortcode". Salvare la pagina e visualizzare il post/pagina per vedere i risultati.
Ecco, il gioco è fatto.

Visualizzare la mappa di Google di ACF con codice PHP
Assicurarsi di registrare la chiave API di Google Map JS come indicato sopra. Per visualizzare una mappa dal vivo, è necessario richiedere i dati del campo (relativi al marcatore selezionato) utilizzando la funzione ACF get_field e trasferirli al front JS. Poi dobbiamo interrogare l'API di Google Maps e assicurarci che la mappa non sia inizializzata. Qui di seguito viene fornito un codice universale, adatto a entrambi i casi, per avere o meno un indicatore di mappa.
1. Creare il markup
Aggiungete il codice sottostante nel file del modello del vostro tema o nel file functions.php come frammento di codice.
<?php
// TODO your field name here
$mapInfo = get_field("map");
$zoom = $mapInfo['zoom'] ?? '16';
$lat = $mapInfo['lat'] ?? '';
$lng = $mapInfo['lng'] ?? '';
// zoom level - gets from every specific map (when admins zoom out and saves a page, the zoom is also saved)
printf(
'<div class="my-map" style="width:100%%;height:400px;" data-zoom="%s">',
$zoom
);
printf(
'<div class="my-map__marker" data-lat="%s" data-lng="%s"></div>',
esc_attr($lat),
esc_attr($lng)
);
echo "</div>";2. Interrogare Google Maps JS
Utilizzare il codice seguente per caricare l'API Maps JS per tutte le pagine.
<?php
add_action('wp_footer', function () {
$apiData = apply_filters('acf/fields/google_map/api', []);
$key = $apiData['key'] ?? '';
$key = !$key ?
acf_get_setting('google_api_key') :
$key;
if (!$key) {
return;
}
wp_enqueue_script(
'google-maps',
sprintf('https://maps.googleapis.com/maps/api/js?key=%s&callback=googleMapsCallback', $key),
null,
true
);
});Questo frammento di codice utilizza la stessa chiave API di Google definita per ACF per gli amministratori del sito.
Suggerimento: per migliorare le prestazioni, si consiglia di aggiungere alcuni controlli, per assicurarsi che il caricamento avvenga solo sulle pagine in cui la mappa esiste. Ad esempio, limitare il caricamento a una singola pagina per URL con is_page, o al tipo di CPT con is_singular.
3. Inizializzare la mappa
Continuare aggiungendo il seguente codice JS alla pagina di destinazione.
class Map {
constructor(element) {
this.element = element
this.map = null
this.mapMarkers = []
}
readMarkers() {
// TODO replace the selector if you've changed it in the markup
this.element.querySelectorAll('.my-map__marker').forEach((markerElement) => {
let lat = markerElement.dataset.hasOwnProperty('lat') ?
markerElement.dataset['lat'] :
0
let lng = markerElement.dataset.hasOwnProperty('lng') ?
markerElement.dataset['lng'] :
0
this.mapMarkers.push({
lat: parseFloat(lat),
lng: parseFloat(lng),
})
markerElement.remove()
})
}
createMap() {
let mapArgs = {
zoom: parseInt(this.element.dataset.hasOwnProperty('zoom') ?
this.element.dataset['zoom'] :
16),
mapTypeId: window.google.maps.MapTypeId.ROADMAP,
}
this.map = new window.google.maps.Map(this.element, mapArgs)
}
createMarkers() {
this.mapMarkers.forEach((marker) => {
new window.google.maps.Marker({
position: marker,
map: this.map,
})
})
}
centerMap() {
// Create map boundaries from all map markers.
let bounds = new window.google.maps.LatLngBounds()
this.mapMarkers.forEach((marker) => {
bounds.extend({
lat: marker.lat,
lng: marker.lng,
})
})
if (1 === this.mapMarkers.length) {
this.map.setCenter(bounds.getCenter())
} else {
this.map.fitBounds(bounds)
}
}
init() {
if (!window.hasOwnProperty('google') ||
!window.google.hasOwnProperty('maps') ||
!window.google.maps.hasOwnProperty('Map') ||
!window.google.maps.hasOwnProperty('Marker') ||
!window.google.maps.hasOwnProperty('LatLngBounds') ||
!window.google.maps.hasOwnProperty('MapTypeId') ||
!window.google.maps.MapTypeId.hasOwnProperty('ROADMAP')) {
console.log('Google maps isn\'t available')
return
}
// before the map initialization, because during creation HTML is changed
this.readMarkers()
this.createMap()
this.createMarkers()
this.centerMap()
}
}
class Maps {
constructor() {
this.isMapsLoaded = false
this.mapsToInit = []
// TODO change to yours if you've defined own callback (for https://maps.googleapis.com/maps/api...)
window.googleMapsCallback = this.mapsLoadedCallback.bind(this)
'loading' !== document.readyState ?
this.setup() :
window.addEventListener('DOMContentLoaded', this.setup.bind(this))
}
setup() {
const observer = new MutationObserver((records, observer) => {
for (let record of records) {
record.addedNodes.forEach((addedNode) => {
this.addListeners(addedNode)
})
}
})
observer.observe(document.body, {
childList: true,
subtree: true,
})
this.addListeners(document.body)
}
mapsLoadedCallback() {
this.isMapsLoaded = true
this.mapsToInit.forEach((map) => {
map.init()
})
this.mapsToInit = []
}
addListeners(element) {
if (Node.ELEMENT_NODE !== element.nodeType) {
return
}
// TODO replace the selector if you've changed it in the markup
element.querySelectorAll('.my-map').forEach((mapElement) => {
let map = new Map(mapElement)
if (!this.isMapsLoaded) {
this.mapsToInit.push(map)
return
}
map.init()
})
}
}
new Maps()Lo snippet qui sopra inizializzerà tutte le mappe della pagina che hanno il markup del primo passo. Se sono state apportate modifiche alle classi di markup, non dimenticare di rifletterle anche qui (vedere TODO).
Questo snippet utilizza la funzione MutationObserver, quindi funzionerà anche nel caso in cui le informazioni delle mappe siano state aggiunte dinamicamente, ad esempio dopo una richiesta ajax.

Per ulteriori informazioni, guardate il video qui sotto e leggete l'articolo ufficiale dell'ACF.

Pensieri finali
In questo tutorial vi abbiamo mostrato come utilizzare e visualizzare un campo ACF Google Map in due modi con un bonus aggiuntivo per l'incorporazione nativa di Google Map, il primo con la codifica e il modo più pratico e semplice con l'utilizzo di uno shortcode.
Una vista ACF può contenere un numero qualsiasi di campi di tipo diverso, il che significa che potete estendere la vostra vista in qualsiasi momento; Advanced Views supporta tutti i tipi di campo disponibili con supporto esteso per i campi complessi.

Per maggiori informazioni sul plugin che abbiamo utilizzato nel nostro esempio di shortcode, visitate la pagina ufficiale del framework .
Le mappe non devono sempre essere associate a un'attività commerciale: è possibile creare letteralmente qualsiasi tipo di mappa.
Divertitevi là fuori!
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Domande frequenti Testate le vostre conoscenze
Modalità FAQ
/
Modalità di apprendimento
- Quali sono gli svantaggi dell'incorporazione diretta di Google Maps?
L'incorporazione diretta di Google Maps manca di opzioni di personalizzazione e può risultare macchinosa, soprattutto quando si tratta di più sedi o di integrare le mappe in tipi di post personalizzati (CPT).
- Quali sono le opzioni di personalizzazione disponibili per i campi ACF Google Map?
I campi ACF Google Map offrono impostazioni per definire le coordinate del centro della mappa, il livello di zoom e l'altezza della mappa, garantendo flessibilità e coerenza nella visualizzazione delle mappe in pagine e post diversi.
- Esiste un supporto per OpenStreetMap (OSM) in ACF?
Sì, esiste un supporto di terze parti per l'integrazione dei campi OpenStreetMap (OSM) in ACF, che amplia le opzioni di gestione dei contenuti basati sulle mappe.
- È necessario registrarsi per ottenere una chiave API di Google Maps?
Sì, è necessario registrare una chiave API per utilizzare l'API JavaScript di Google Maps, che garantisce l'accesso alle funzionalità necessarie come la geocodifica e il rendering delle mappe, migliorando la sicurezza e il controllo sull'uso delle mappe.
- Quali sono le opzioni per visualizzare Google Maps sui siti web?
Avete la possibilità di visualizzare Google Maps utilizzando shortcode per una facile integrazione o codice PHP personalizzato per una personalizzazione più avanzata, offrendo una flessibilità di implementazione basata sulle preferenze degli utenti e sulle competenze tecniche.


