Campo di collegamento ACF

Punti chiave in sintesi
- Informazioni sul campo Link: Il campo Link di ACF è parte integrante della gestione degli URL web all'interno delle pagine e si distingue per opzioni quali la definizione di etichette di collegamento e il controllo del comportamento dei collegamenti.
- Dietro le quinte di ACF: Il campo Link di ACF memorizza i dati come array nel Post Meta, conservando l'URL, il testo del link e l'opzione "apri in una nuova scheda" per un uso futuro, allineandosi al formato di ritorno "Link Array".
- Formati di ritorno: Scegliere tra le opzioni "Link Array" e "Link URL", che influiscono sul modo in cui i dati del collegamento vengono recuperati nel codice tramite la funzione get_field(); si consiglia "Link Array" per accedere a tutti i dettagli del collegamento.
- Visualizzazione del campo Link tramite modelli intelligenti: Il plugin Advanced Views semplifica la visualizzazione dei contenuti con modelli intelligenti basati sul motore Twig, eliminando il recupero manuale di PHP e la creazione di markup.
Indice dei Contenuti
Informazioni sul campo Link
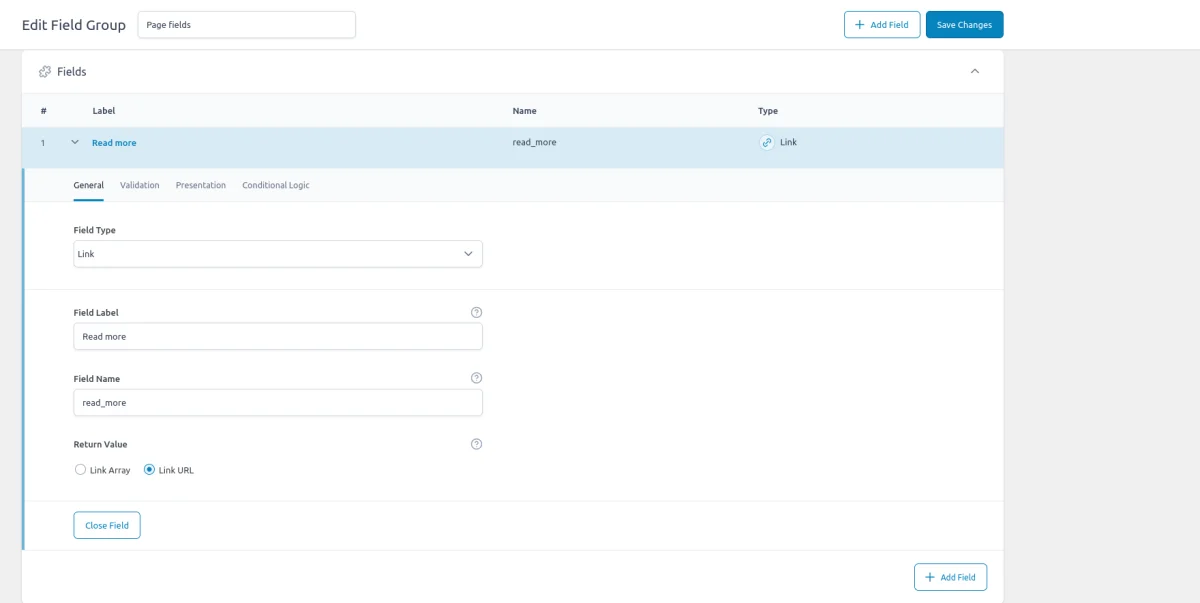
Il campo Collegamento ACF è uno dei tanti tipi di campo ACF ed è progettato per selezionare e memorizzare URL Web all'interno di una pagina. È comunemente utilizzato dagli sviluppatori per vari tipi di collegamenti e pulsanti.
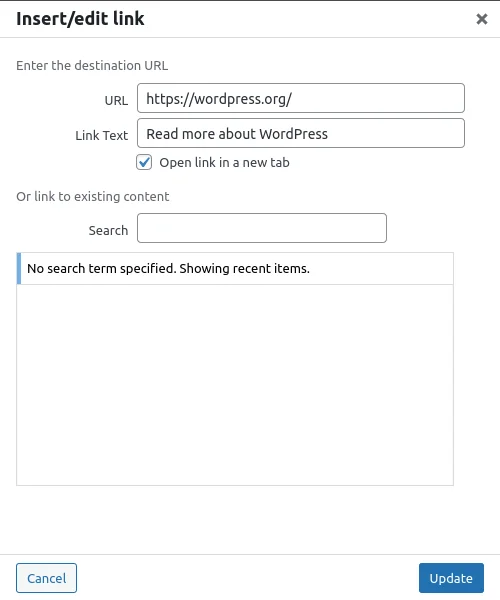
Il campo Link utilizza il popup integrato di WordPress e fornisce non solo il link vero e proprio, ma anche un campo per definire l'etichetta del link. Inoltre, offre impostazioni che consentono di controllare il comportamento del link, ad esempio se deve essere aperto in una nuova scheda o meno.
Tuttavia, è importante notare che quando si deve creare un collegamento a un file interno, come un .pdf caricato nella Libreria multimediale, si deve usare il campo File ACF invece del campo Collegamento.

Formati di ritorno
Il campo Link offre un'impostazione del formato di ritorno con due opzioni: "Array di link" e "URL di link". È importante notare che l'opzione scelta non avrà alcun impatto sull'aspetto del campo per gli amministratori o gli editor. I campi del popup rimarranno invariati. Questa impostazione influisce principalmente sull'aspetto della codifica, in particolare sulla risposta che si riceve nel codice quando si usa la funzione get_field() per richiedere il campo.
Si consiglia di utilizzare l'opzione "Array di link". L'opzione "URL link" non consente di accedere all'etichetta o all'impostazione "target" (per aprire il link in una nuova scheda). Ciò significa che è necessario codificare questi argomenti nei file del modello, rendendo difficile modificarli in seguito tramite il popup.



Dietro le quinte dell'ACF
Dietro le quinte, il campo Link ACF memorizza la vostra scelta nel meta-post della pagina (o del post) corrente. Nel database, il meta-campo memorizza i dati come un array, indipendentemente dal formato di ritorno. Questo formato di array conserva tutti i campi del link, compresi l'URL, il testo del link e l'opzione "apri in una nuova scheda" per un uso futuro. Per questo motivo si consiglia di utilizzare il formato di ritorno "Link Array", che è in linea con il formato del database e consente di accedere a tutte le informazioni disponibili sul link.
Visualizzazione del campo Link tramite modelli intelligenti
Introduciamo l'addon Advanced Views.
Advanced Views fornisce modelli intelligenti per la visualizzazione dei contenuti senza sforzo. È dotato di query di post integrate e di generazione automatica di template, che consentono uno sviluppo rapido pur mantenendo la flessibilità.
Chiariamo innanzitutto cosa intendiamo per "modelli" nel contesto di questo plugin: I template di Advanced Views sono costruiti sul motore di Twig. Si potrebbe pensare: "Non male, ma richiede comunque il recupero dei campi tramite PHP e la scrittura di markup da zero, per non parlare della lettura della documentazione di Twig".
È qui che il plugin brilla: "Modelli intelligenti". Ciò significa che non dobbiamo recuperare campi o creare markup manualmente da zero. Il plugin fornisce una solida base che copre la maggior parte dei casi d'uso. Se abbiamo bisogno di qualcosa di specifico, possiamo personalizzarlo facilmente. Non è bello?
Fondamenti
Ora diamo un'occhiata di base al funzionamento.
Il plugin introduce due nuovi tipi di post personalizzati (CPT): ACF View e ACF Card.
- Vista per i dati dei post e gli Advanced Custom Fields
Creiamo una vista e assegniamo uno o più campi del post; il plugin genera quindi uno shortcode che useremo per mostrare i valori dei campi agli utenti. È possibile stilizzare l'output con il campo CSS incluso in ogni vista. - Scheda per la selezione dei post
Creiamo una Scheda e assegniamo i post (o gli elementi CPT), scegliamo una Vista (che sarà usata per visualizzare ogni elemento) e il plugin genera uno shortcode che useremo per visualizzare l'insieme dei post. L'elenco dei post può essere assegnato manualmente o dinamicamente con dei filtri.
Il plugin ci offre la comodità di lavorare con i CPT familiari di WordPress, occupandosi di interrogare e generare automaticamente i modelli di markup di Twig. Potete trovare maggiori informazioni sui vantaggi del plugin qui.
Per seguirci, installate il framework Advanced Views sul vostro sito WordPress e ricordatevi di attivarlo. È inoltre necessario che il plugin ACF (gratuito) sia installato e attivo. Continuate quindi con i passi successivi.
Passo 1. Creazione di una vista
Quando si attiva il framework Advanced Views, si noterà una nuova voce nel menu di amministrazione intitolata "Advanced Views".
All'interno del sottomenu troverete diverse voci, ma quella che dovrete utilizzare si chiama "Advanced Views".

Visitare la scheda Viste ACF e fare clic sul pulsante 'Aggiungi nuovo' per creare una vista .
Fornire un nome alla vista . Può essere qualsiasi cosa che descriva la vista , poiché questo nome verrà visualizzato nell'elenco delle viste , rendendone più facile l'identificazione. Ad esempio, abbiamo chiamato la nostra vista "Collegamento alla pagina".

Assegnazione dei campi
Ora è necessario assegnare un nuovo campo alla vista . Fare clic sul pulsante 'Aggiungi campo' e selezionare il 'Gruppo' dal menu a tendina. Nel mio caso, il gruppo si chiama "Campi pagina".
Quindi, selezionare il campo di destinazione dall'elenco. Nel mio caso, il campo si chiama "Leggi tutto".
Nota: il tipo di campo è indicato tra parentesi per facilitare l'identificazione.
In questo caso, il tipo di campo dovrebbe essere "link". È possibile definire un'"etichetta di collegamento", se necessario, oppure lasciarla vuota se si vuole che il plugin la prenda dinamicamente dai dati del collegamento.
In generale, ogni vista può ospitare un numero illimitato di campi ACF, ma nel nostro caso ne useremo solo uno.
Fare clic su "Pubblica" per salvare e pubblicare la vista . Una volta pubblicata, si noterà che gli shortcode sono stati generati in un blocco sul lato destro della schermata di modifica della vista. Ogni vista ha il proprio shortcode con un ID univoco (la struttura dello shortcode è la stessa per tutte le viste, ma gli argomenti sono unici).
[acf_views view-id="xxxx" name="x"]Ora copiate lo shortcode e fate clic sul pulsante "Copia negli appunti" del primo shortcode.
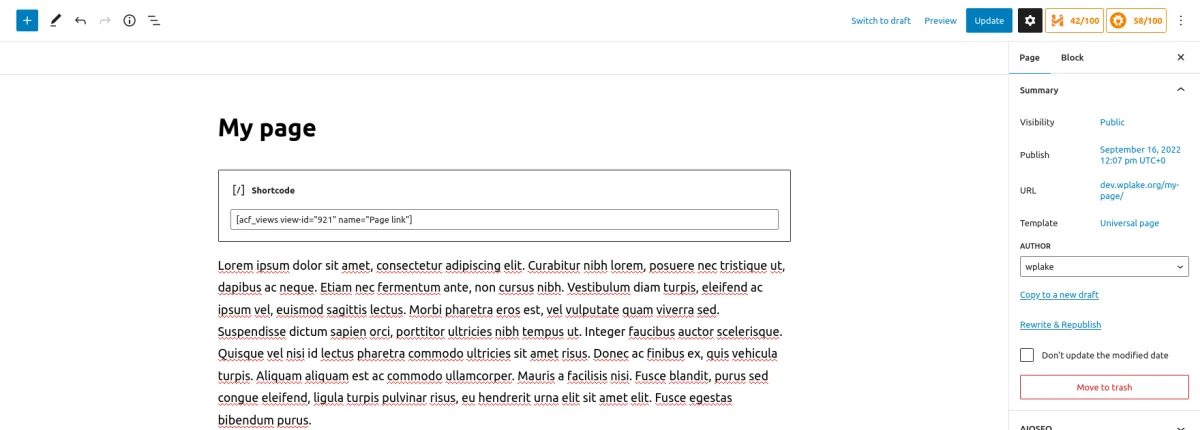
Passo 2. Incollare il codice breve al suo posto
Tutto è pronto per visualizzare il campo Link ACF. Visitare la pagina di destinazione (con il campo Link) e assicurarsi che il campo abbia un URL selezionato. Quindi, incollare lo shortcode in qualsiasi punto del contenuto della pagina.
Se si utilizza l'editor Gutenberg, fare clic sul pulsante più nella barra superiore e scegliere il blocco "Shortcode" dall'elenco. Quindi, incollate il vostro shortcode nel blocco e fate clic sul pulsante "Aggiorna" per salvare il post/pagina.

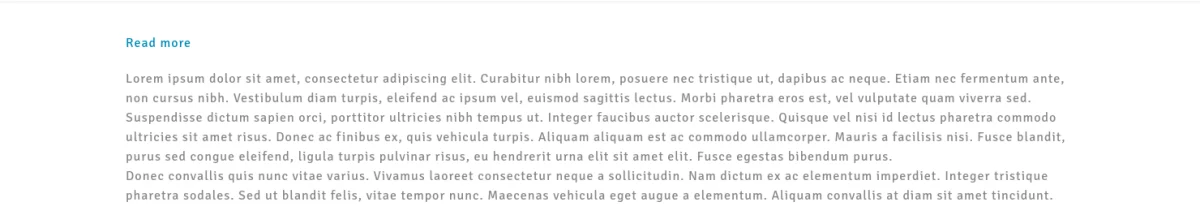
Quindi, visitate la vostra pagina per vedere il risultato. Se si è fatto tutto correttamente, si dovrebbe vedere il collegamento con l'etichetta definita o con l'etichetta prelevata dal campo, nel caso in cui sia stato lasciato vuoto.

Se non si vede il link, tornare indietro e modificare la pagina. Assicuratevi di aver selezionato un URL nel campo Link ACF e salvate la pagina perché se il campo è vuoto, non verrà visualizzato nulla.
Visualizzare il campo Link con codice PHP
Per visualizzare il campo Link, è necessario creare un markup HTML per il link e inserire i dati del campo. Il codice sarà diverso a seconda del tipo di ritorno selezionato. Di seguito, sono riportati alcuni esempi.
1. Codice PHP per visualizzare il campo Link con il formato "Array" Return Format:
<?php
// don't forget to replace 'link' with your field name
$linkData = get_field('link');
if ($linkData) {
// if the 'target' is presented, it's a bool. We've to convert it into the HTML format
$target = isset($linkData['target']) && $linkData['target'] ?
'_blank' :
'_self';
// displays the link. Each %s in the string will be replaced with the related argument
printf("<a href='%s' target='%s'>%s</a>",
esc_url($linkData['url']),
esc_html($target),
esc_attr($linkData['title']));
}2. Codice PHP per visualizzare il campo Link con "URL" Formato di ritorno:
<?php
// don't forget to replace 'link' with your field name
$linkUrl = get_field('link');
if ($linkUrl) {
// displays the link. Each %s in the string will be replaced with the related argument
printf("<a href='%s' target='_blank'>Read more</a>",
esc_url($linkUrl));
}Con il formato di ritorno "URL", dobbiamo codificare l'etichetta del nostro link. Ciò significa che non sarà possibile cambiarla senza modificare il codice. Ecco perché è sempre meglio scegliere il formato di ritorno "Array".
Per ottenere ulteriori informazioni, guardate il video qui sotto e leggete l'articolo ufficiale dell'ACF.

Riflessioni finali
Abbiamo mostrato come utilizzare il campo Collegamento ACF, le sue opzioni e due modi per visualizzarlo. Ora è possibile utilizzare facilmente il campo ovunque.
Non dimenticate che una vista del framework Advanced Views supporta campi multipli, il che significa che potete aggiungere altri campi alla vostra vista in qualsiasi momento. Il plugin supporta inoltre tutti i tipi di campo disponibili.
In realtà, è possibile stilizzare l'output dei campi senza modificare il tema: utilizzare il campo del codice CSS (vedere la scheda Avanzate della vista). Il CSS aggiunto verrà applicato solo alle pagine in cui si utilizza lo shortcode. Non sarà quindi più necessario cercare un posto dove incollare il codice CSS.
Per ulteriori informazioni sul plugin, visitate il sito ufficiale di Advanced Views. Lì si trovano i collegamenti al canale YouTube del plugin (con video tutorial) e alla documentazione del plugin. Queste risorse sono utili per chiunque sia alle prime armi con il plugin.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Domande frequenti Testate le vostre conoscenze
Modalità FAQ
/
Modalità di apprendimento
- Come si differenzia il campo ACF Link dagli altri campi ACF Link?
Il campo ACF Link si distingue per fornire non solo il collegamento vero e proprio, ma anche un campo per definire l'etichetta del collegamento e le impostazioni per controllare il comportamento del collegamento.
- Quale opzione di formato di ritorno è consigliata per il campo ACF Link?
Si consiglia l'opzione "Link Array", che consente di accedere a tutte le informazioni disponibili sul link, compresi l'URL, il testo del link e l'opzione "Apri in una nuova scheda".
- Come posso visualizzare il campo Link ACF sul mio sito WordPress?
È possibile visualizzare il campo Link ACF utilizzando i modelli intelligenti forniti dal plugin Advanced Views o incorporando il codice PHP per recuperare e visualizzare i dati del link.


