Come aggiungere campi personalizzati alla pagina del prodotto di WooCommerce

Punti chiave in sintesi
- Pagina del prodotto essenziale: La pagina del prodotto di WooCommerce mostra in genere dati essenziali come titolo, immagine, descrizione, prezzo, ecc. ma non campi personalizzati.
- Personalizzazione delle pagine dei prodotti: L'aggiunta di informazioni supplementari alle pagine dei prodotti è fondamentale per vari scopi, come i programmi di affiliazione o il miglioramento del coinvolgimento dei visitatori.
- Utilizzo dei campi personalizzati: I campi personalizzati servono a memorizzare dati aggiuntivi sui prodotti e sono fondamentali per migliorare le pagine dei prodotti.
- Scelta del plugin: Advanced Custom Fields (ACF) è una scelta popolare per la gestione dei campi personalizzati, in quanto offre flessibilità e facilità d'uso.
- Visualizzazione dei campi: La visualizzazione dei valori dei campi personalizzati nella pagina del prodotto richiede la codifica in PHP o l'utilizzo di plugin come Advanced Views per soluzioni basate su shortcode.
- Osservazioni conclusive: L'utilizzo di plugin come ACF e Advanced Views rende facile l'aggiunta e la visualizzazione di dati personalizzati sulle pagine dei prodotti di WooCommerce e ne estende l'utilità al di là delle attività di WooCommerce.
Indice dei Contenuti
Questo articolo è stato creato per aiutare i principianti che non conoscono WooCommerce e i modelli di prodotto. Mostreremo come personalizzare il modello di prodotto e aggiungere campi personalizzati ai vostri prodotti WooCommerce.
Panoramica
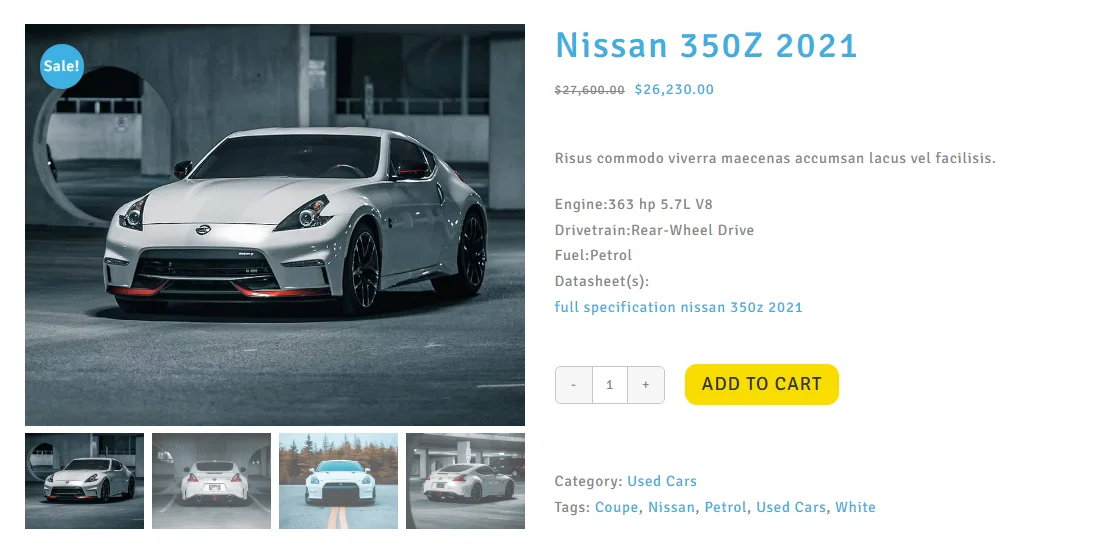
La pagina del prodotto di WooCommerce di solito mostra i dati del prodotto come titolo, immagine, galleria di immagini, descrizione breve, descrizione lunga, prezzo e sconto. E se ci sono attributi e variazioni. Ma non i campi personalizzati.
Ci sono alcuni modi per raggiungere questo obiettivo e vedrete che la visualizzazione dei valori dei campi personalizzati in una pagina singola di un prodotto è abbastanza semplice e lo fa senza modificare troppo codice.
Questo articolo tratta l'aggiunta di campi personalizzati solo alla pagina del prodotto di WooCommerce. Se siete interessati ad aggiungere campi alla pagina di riepilogo del negozio, leggete come visualizzare i campi ACF nella pagina del negozio di Woo.
Di seguito abbiamo allegato un video tutorial che mostra come raggiungerlo. Ma potete tranquillamente saltare il video, perché nell'articolo qui sotto vi forniamo un tutorial completo passo-passo in versione testuale.

Tutorial
Cos'è un campo personalizzato?
I campi personalizzati sono un ottimo modo per memorizzare dati extra su un post o un prodotto. A proposito, anche il Prodotto è tecnicamente un post, solo con un tipo diverso.
Scegliere un plugin per i campi personalizzati di WooCommerce
Come forse già sapete, trovare il plugin giusto è spesso un viaggio arduo. Ma non lasciate che questo vi impedisca di costruire il vostro kit di plugin.
Il meglio
Il plugin più popolare che consigliamo di utilizzare per la creazione di campi personalizzati è Advanced Custom Fields (ACF). Esistono altri plugin qui e qui, ma abbiamo riscontrato che costano lo stesso, o addirittura un po' di più, oppure che hanno funzioni limitate.
In questa esercitazione utilizzeremo quindi il metodo ACF.

Creare campi personalizzati
- Scaricare e installare il plugin Advanced Custom Fields.
- Visitare la scheda "Campi personalizzati" nel menu Admin del backend.
- Fare clic su "Aggiungi nuovo" per aggiungere un nuovo gruppo di campi.
Nota: i gruppi di campi servono per organizzare i campi in gruppi. - Si apre la schermata "Aggiungi nuovo gruppo di campi", in cui è possibile aggiungere i campi.
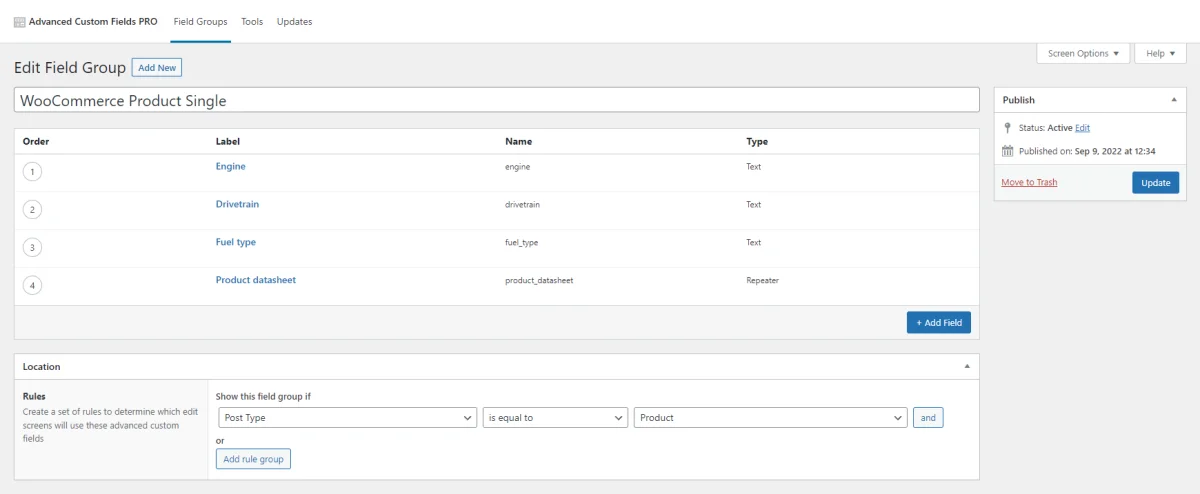
- Utilizzate il pulsante "Aggiungi campo" per aggiungere un campo, quindi inserite l'etichetta e il nome del campo in minuscolo e selezionate il tipo "Testo" dal menu a tendina.
- Posizione, selezionare Mostra questo gruppo di campi se Tipo di post è uguale a Prodotto.
- Selezionare altre "impostazioni" desiderate. Fare clic su "Pubblica".
- Per altri campi è sufficiente continuare a utilizzare il pulsante "Aggiungi campo".
Questo è tutto ciò che occorre fare per creare i campi. Quindi, come passo successivo, è necessario aggiungere i valori dei campi personalizzati ai prodotti.

Impostazione dei valori dei campi
- Visitare la scheda 'Prodotti' nel menu Admin del backend.
- Nell'elenco dei prodotti, selezionare il prodotto che si desidera modificareper inserire i valori dei campi personalizzati.
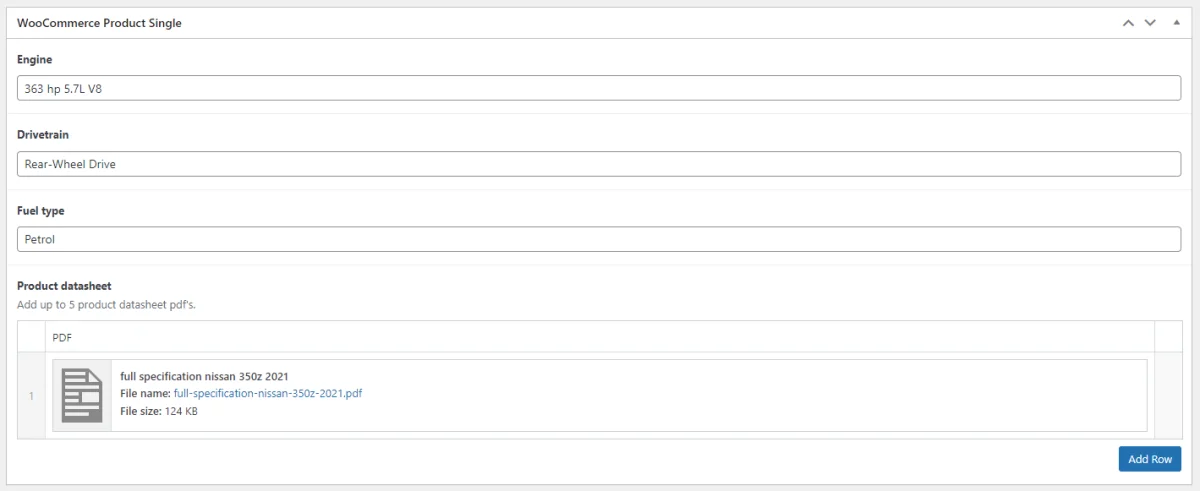
- Una volta nella schermata di modifica del prodotto, scorrere verso il basso fino a visualizzare i campi personalizzati.
- Inserire i valori dei campi personalizzati. Fare clic su "Aggiorna" per salvare il prodotto.
- Continuate a eseguire questi passaggi finché non avrete aggiunto i valori dei campi personalizzati a tutti i vostri prodotti.
Suggerimento: L'impostazione di un valore predefinito nel gruppo di campi ACF non riempirà automaticamente i valori dei campi personalizzati per tutti i prodotti. È quindi necessario modificare il prodotto e fare clic su "aggiorna" per ogni prodotto.
È il momento di mostrare i campi nella pagina del prodotto.
Visualizzazione dei valori dei campi nella pagina del prodotto
Purtroppo, né WooCommerce né il plugin ACF offrono un modo per mostrare effettivamente i valori dei campi sul front-end del sito web. Ma ogni buon sviluppatore di WordPress deve sapere come modificare il modello della pagina dei prodotti di Woo. Quindi, tuffiamoci in questa impresa.
Per i professionisti e i lettori esperti di tecnologia: modificare e aggiungere il codice PHP per ottenere e visualizzare questi campi usando la funzione ACF get_field().
Tuttavia, c'è un altro modo. Si tratta di utilizzare un plugin che lo faccia al posto nostro. Nel nostro caso, useremo il framework Advanced Views per mostrare i campi personalizzati.
Advanced Views è uno dei componenti aggiuntivi di ACF e offre un modo per visualizzare i post e i relativi campi ACF in qualsiasi punto del sito utilizzando gli shortcode. Ciò significa che non dovrete più scrivere alcun codice PHP per interrogare i post, ottenere i valori dei campi o visualizzarli! Leggete come visualizzare i campi ACF senza codice per conoscere tutti i vantaggi dell'approccio shortcode.
Come utilizzare le viste ACF per visualizzare i valori dei campi personalizzati nelle pagine dei prodotti

- Scaricare e installare il framework Advanced Views.
- Fare clic su "Aggiungi nuovo" per aggiungere una nuova vista.
- Viene ora presentata la schermata "Modifica vista ACF".
- Date alla vostra vistaun titolo e una breve descrizione, in modo da poterla ritrovare facilmente in seguito.
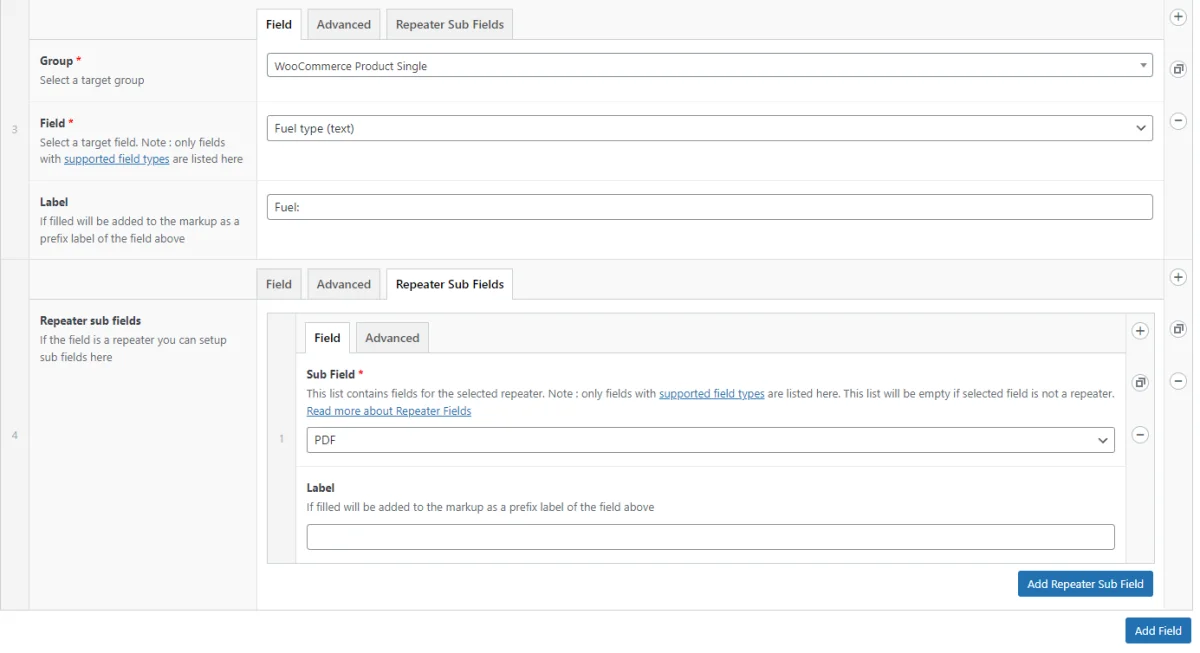
- Campi, Gruppo, selezionare il gruppo di campi creato in precedenza.
- Campo, selezionare il campo e assegnargli un'etichetta.
- Fare clic su "Aggiungi campo" e ripetere il passaggio 6 finché non sono stati aggiunti tutti i campi.
Suggerimento: Utilizzare l'handle della riga per riordinare i campi.
Per campo ripetitore tipo; passare alla scheda 'Campi secondari ripetitori', Campo secondario, selezionare il campo ripetitore e assegnargli un'etichetta. Ora siamo arrivati ai passi finali.
- Fare clic su "Aggiorna" per salvare la vista .
- Copiare lo shortcode.
- Collegatevi al vostro server via FTP e navigate nella vostra directory di WordPress, quindi andate in wp-content/plugins/woocommerce/templates/ e copiate la cartella 'single-product' nel vostro tema all'interno di una nuova cartella chiamata 'woocommerce' (quindi il percorso è wp-content/themes/your-theme/woocommerce/)
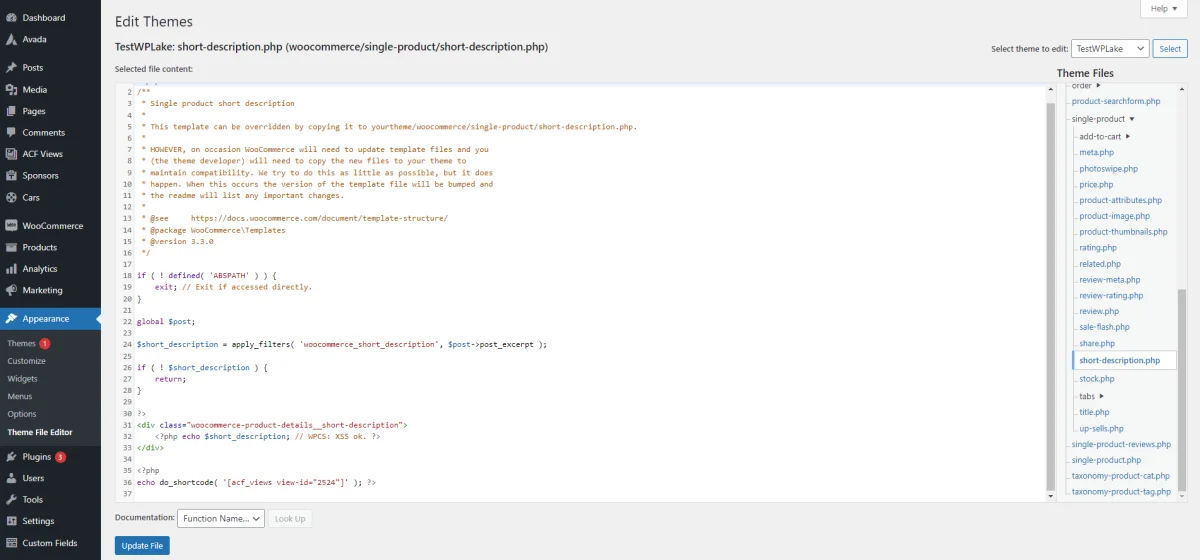
- Nel backend dell'amministrazione di WordPress, visitare Aspetto > Editor file del tema.
- In alto a destra selezionare il tema da modificare -> selezionare il proprio tema, quindi andare a woocommerce/single-product/short-description.php per aprirlo nella finestra dell'editor.
- Inserire lo shortcode copiando e incollando il codice sottostante in fondo al contenuto del file e sostituendo "ID" con l'ID della vista ACF. <?php echo do_shortcode( '[acf_views view-id="ID"]' ); ?>
- Visualizzare la pagina del prodotto per vedere il risultato.
Nota: se non vedete i campi personalizzati nel frontend, modificate il prodotto e assicuratevi di aver riempito i campi personalizzati con i valori.

Conclusioni
Avete imparato come aggiungere facilmente campi personalizzati alla pagina del prodotto di WooCommerce. Abbiamo usato solo un paio di plugin gratuiti, che però ci hanno facilitato il compito.
Il plugin Advanced Custom Fields è straordinario e permette di gestire i meta-campi nel modo più semplice possibile. Utilizzando l'addon Advanced Views non avrete più problemi di visualizzazione dei campi nella parte anteriore del vostro sito web.
Inoltre, è bene ricordare che questi plugin sono molto utili non solo per le attività di Woo. Si possono usare ovunque, per aggiungere e visualizzare dati personalizzati, cioè campi per qualsiasi pagina o tipo di post personalizzato.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Domande frequenti Testate le vostre conoscenze
Modalità FAQ
/
Modalità di apprendimento
- Cosa sono i campi personalizzati e perché sono importanti per le pagine prodotto di WooCommerce?
I campi personalizzati sono campi di dati aggiuntivi che possono essere aggiunti alle pagine dei prodotti di WooCommerce per fornire informazioni supplementari rispetto ai dettagli standard del prodotto. Sono importanti per arricchire le pagine dei prodotti con dettagli o attributi specifici.
- Come posso visualizzare i valori dei campi personalizzati sul front-end del mio sito web?
Esistono due metodi: modificare manualmente i file del modello di WooCommerce per visualizzare i valori dei campi utilizzando il codice PHP, oppure utilizzare un plugin come Advanced Views per generare shortcode per la visualizzazione dei campi senza bisogno di codifica.
- I campi personalizzati possono essere visualizzati insieme alle descrizioni dei prodotti e ad altri dettagli standard dei prodotti?
Sì, integrando i valori dei campi personalizzati nel modello della pagina del prodotto di WooCommerce, è possibile visualizzarli insieme ai dettagli standard del prodotto, come descrizioni, immagini e prezzi.
- Posso usare lo stesso approccio per aggiungere e visualizzare dati personalizzati su altre pagine o tipi di post personalizzati?
Sì, i plugin citati nell'articolo, come ACF e Advanced Views, possono essere utilizzati per aggiungere e visualizzare dati personalizzati non solo sulle pagine dei prodotti WooCommerce, ma anche su qualsiasi pagina o tipo di post personalizzato all'interno di WordPress.