Anzeige von benutzerdefinierten Beitragstypen und ACF-Feldern in WordPress

Die wichtigsten Punkte auf einen Blick
- Custom Post Types (CPTs) erweitern WordPress über Standard-Posts hinaus um Funktionen wie Unternehmensverzeichnisse oder Nachrichtenabschnitte.
- Taxonomien und Tags sind für die Definition verschiedener Inhaltstypen unzureichend, was die Notwendigkeit von CPTs unterstreicht.
- Advanced Custom Fields (ACF) vereinfacht die Verwaltung von Meta-Feldern und CPTs und reduziert die Abhängigkeit von mehreren Plugins.
- Post Meta speichert zusätzliche Merkmale, die mit Beiträgen in einer separaten Datenbanktabelle verbunden sind, und bietet so Flexibilität bei der Datenverwaltung.
- Die Registrierung eines benutzerdefinierten Beitragstyps umfasst die Definition von Bezeichnungen, Einstellungen und unterstützten Funktionen und verbessert die Organisation und Verwaltung von Inhalten.
- ACF erleichtert die Erstellung von benutzerdefinierten Feldern für CPTs und ermöglicht das Hinzufügen von spezifischen Inhaltsdetails wie Logos, Karten und URLs.
- Das Advanced Views Framework verbessert die Anzeige von Beiträgen mit intelligenten Vorlagen und ermöglicht die Erstellung von benutzerdefinierten Ansichten und Layouts für CPT-Elemente.
Inhaltsübersicht
Mit benutzerdefinierten Beitragstypen können Sie Ihrer Website mehr Funktionalität hinzufügen. Sie sind auch hilfreich, wenn Sie den Standard-Post bereits für etwas anderes verwenden.
Über benutzerdefinierte Beitragstypen
WordPress hat bereits einen eingebauten Beitragstyp namens "Post". Das ist natürlich das, was viele Blogger verwenden, um ihre Artikel zu schreiben. Wie Sie vielleicht schon wissen, ist dies eines der Dinge, die WordPress so beliebt gemacht haben. Es ist ein Blogging-Tool auf Steroiden, das mit eingebetteten Inhalten und vielen anderen Extras erweitert werden kann. Mit der Einführung des Gutenberg-Editors gibt es jetzt etwas, das man Blöcke nennt. Das hat wirklich in vielerlei Hinsicht das Spiel verändert.
Okay, was sind also benutzerdefinierte Beitragstypen, was können sie und warum sollte man überhaupt mehr Komplexität in einem bereits "funktionsreichen" WordPress-Beitrag schaffen wollen. Nun, Sie werden überrascht sein.
Lassen Sie uns eintauchen.
In diesem Artikel erwähnte Plugins;
- Erweiterte eigene Felder (kostenlos)
- ACF Ansichten (Kostenlos)
Gründe für die Verwendung von Custom Post Types
Wenn Sie Beiträge haben, ist das toll, aber was ist, wenn Sie ein Branchenverzeichnis erstellen? Ist jeder Beitrag dann ein Unternehmen oder ein Artikel, und was ist, wenn Sie auch einen Nachrichtenbereich haben?
Natürlich könnten Sie eine Taxonomie verwenden, um einige Inhaltskategorien zu definieren, oder sogar Tags, wenn Sie verzweifelt sind. Aber letztendlich werden die "Beiträge" immer noch Beiträge sein, die in denselben Datenbanktabellen gespeichert werden. Und sie werden immer noch unter "Posts" im WordPress-Backend aufgeführt.
Dies ist eigentlich nicht die richtige Art, verschiedene Arten von Inhalten zu definieren. Wenn Sie einige Blog-Beiträge haben, die in verschiedene Kategorien fallen, z. B. Nachrichten und Mitteilungen, dann ist das nicht so schlimm.
Beispiel für die Verwendung von CPT
Sie haben beschlossen, nur die eingebauten Beiträge zu verwenden, und das war's. Was aber, wenn ein Inhalt ein zusätzliches Feld für eine Unterüberschrift benötigt, oder wie im Beispiel des Branchenverzeichnisses. Was ist, wenn der Beitrag "Unternehmen" bereits das "Featured image" für das Profilcover verwendet. Jetzt brauchen Sie ein zusätzliches Feld für das Logo, aber auch dieses Logo kann nicht für andere Inhalte verwendet werden.
Es wird also schnell klar, dass man eine Möglichkeit braucht, um verschiedene Inhaltstypen zu definieren, und damit einige zusätzliche Felder zuzuweisen, die spezifisch für diesen Inhaltstyp sind.
Es gibt Möglichkeiten, benutzerdefinierte Beitragstypen (Custom Post Types, CPT) mit Code oder anderen Plugins zu erstellen, aber wenn Sie ein erfahrener WordPress-Webentwickler oder -Designer sind. Dann wissen Sie wahrscheinlich, dass jedes einzelne Plugin, das Sie installieren, Auswirkungen auf Ihre Website hat. Versuchen Sie also immer, die Anzahl der Plugins zu reduzieren, und verwenden Sie nur gut unterstützte Plugins, was ein wichtiger Aspekt der WordPress-Geschwindigkeitsoptimierung ist.
In diesem Sinne versuchen wir immer, so wenige Plugins wie möglich zu verwenden. In diesem Fall und in den meisten anderen Fällen wählen wir in der Regel Advanced Custom Fields (ACF), um zusätzliche Felder zu erstellen, und seit ACF v 6.1 haben Sie nun den zusätzlichen Vorteil, CPTs zu erstellen.
Hinter den Kulissen der Custom Post Types
Es gibt den Post Meta und den Custom Post Type. Jeder von ihnen spielt eine Rolle, wenn es um benutzerdefinierte Felder geht.
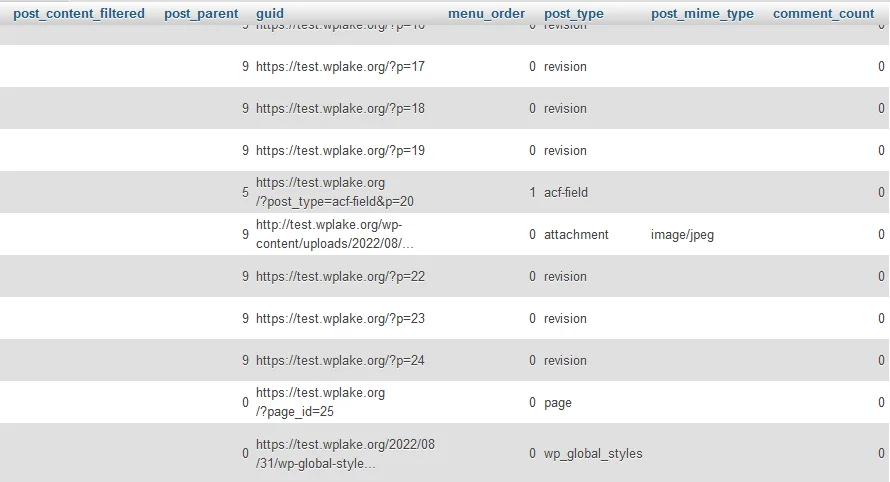
In WordPress gibt es bestimmte Datentypen wie Beiträge, Bilder, Seiten und sogar Benutzer, die Sie selbst erstellen können. Alle Informationen werden in einer einzigen Datenbanktabelle gespeichert, die 'wp_posts' heißt.
Wenn wir also einen Beitrag, eine Seite oder einen Benutzer oder sogar ein WooCommerce Produkt erstellen. Die Informationen werden in der Tabelle 'wp_posts' gespeichert.

Im Screenshot sehen Sie, dass es einige Beitragstypen gibt, Anhang, Seiten und acf-Feld. Jeder Beitrag hat die gleiche Struktur, eine ID, einen Autor, ein Datum, einen Inhalt, einen Titel, einen Auszug und einen Beitragstyp. Diese Attribute sind alle notwendig und erforderlich.
Datenbankstruktur
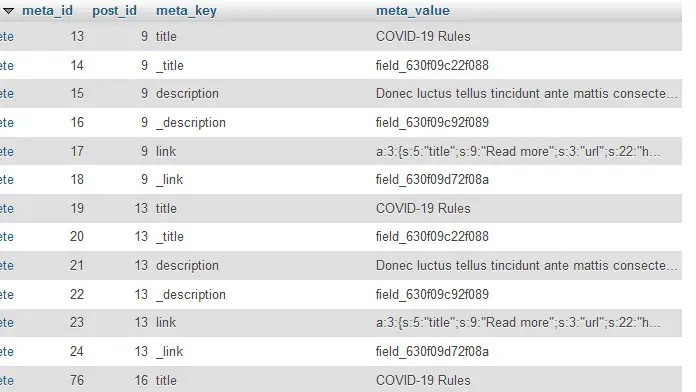
Also hat jeder Eintrag genau die gleiche Struktur, die durch die Struktur dieser Tabelle definiert ist. Und deshalb können wir keine weitere Spalte hinzufügen und sie benennen, wie wir wollen. Das ist einfach nicht möglich, und hier kommt Post Meta ins Spiel. Die Post Meta wird in einer separaten Datenbank namens "wp_postmeta" gespeichert. Siehe die Tabelle unten.

In dieser Tabelle haben wir 'meta_id', 'post_id', einen 'meta_key' und einen 'meta_value'. Jeder Eintrag in dieser Tabelle hat einen Schlüssel und einen Wert, und wir können dieses Paar mit jeder Post-ID verknüpfen. In diesen Datenzeilen sind also Assoziationen zu Beitrags-IDs enthalten, die als Merkmale des Beitrags oder der Seite usw. betrachtet werden.
Wenn Sie ein Merkmal zu einem Beitrag, einer Seite oder einem anderen Beitragstyp hinzufügen möchten. Dann müssen Sie es in der Datenbank "wp_postmeta" hinzufügen und nicht in der Tabelle "wp_posts". Das ist alles, was Sie im Moment über Post Meta wissen müssen.
Werfen wir nun einen Blick darauf, was Custom Post Types sind.
Wenn Sie sich die Tabelle "wp_posts" ansehen, werden Sie feststellen, dass jeder Eintrag einen "post_type" hat. Wir können also einen "Post", eine "Page", "Attachments", "Company", "Images" usw. haben, sie alle werden als "Post Types" betrachtet. Das "Unternehmen" ist tatsächlich ein Post-Typ, den wir in unserem Thema registriert haben.
Dieses PHP-Snippet wird in der Datei functions.php im Verzeichnis Ihres Themes eingefügt.
// register a custom post type "company"
<?php
function add_cpt()
{
$args = array(
'labels' => array(
'name' => 'Companies',
'singular_name' => 'Company',
),
'hierarchical' => true,
'public' => true,
'has_archive' => true,
'menu-icon' => 'dashicons-building',
'show_in_rest' => true,
'supports' => array('title', 'editor', 'author', 'thumbnail', 'excerpt', 'comments',),
'taxonomies' => array('category',),
);
register_post_type('company', $args);
}
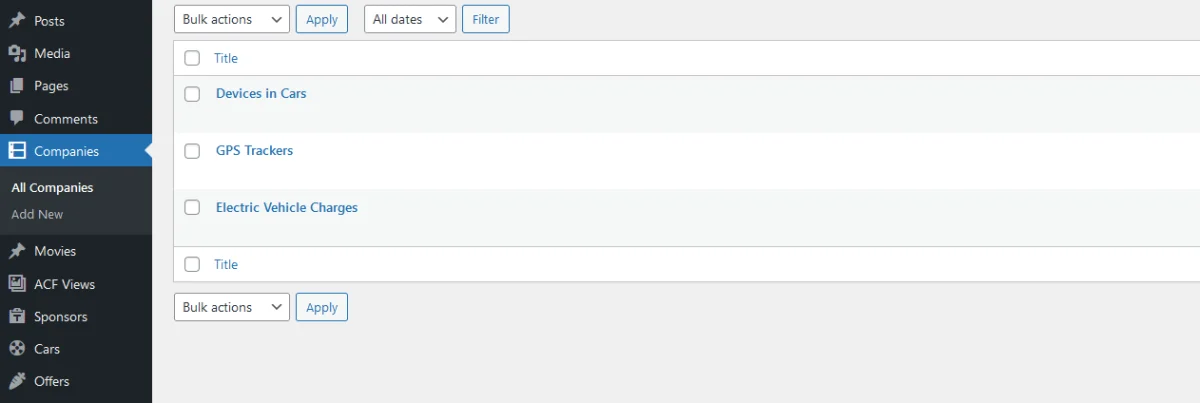
add_action('init','add_cpt');Wenn der Custom Post Type korrekt registriert ist, finden Sie im Admin-Menü den Punkt "Firmen".

Für weitere Informationen sehen Sie sich das folgende Video an.

Registrieren eines benutzerdefinierten Beitragstyps in ACF
Wenn Sie uns folgen möchten, dann stellen Sie sicher, dass Sie das ACF-Plugin v6.1 oder höher installiert und aktiv haben.
Fahren Sie fort, indem Sie ACF -> Post Types in Ihrem Admin Back-end besuchen, hier sehen Sie einen Bildschirm mit den Grundeinstellungen für einen neuen Custom Post Type (CPT). Füllen Sie das Plural Label, Singular Label und Post Type Key aus. Dies ist auch das absolute Minimum, das Sie benötigen, um einen Beitragstyp zu erstellen.
Für mein Beispiel nenne ich mein Plural-Label "Unternehmen", mein Singular-Label "Unternehmen" und meinen Beitragsschlüssel "Unternehmen". Es steht Ihnen frei, hier zu erstellen, was immer Sie möchten, die Schritte sind so ziemlich die gleichen.
Lassen Sie uns einige erweiterte Einstellungen für Ihren neuen Inhaltstyp vornehmen. Schalten Sie auf demselben Erstellungsbildschirm den Schalter "Erweiterte Konfiguration" ein, um die Einstellungen anzuzeigen. Prüfen Sie unter der Überschrift "Unterstützt" die verschiedenen Funktionen des Inhaltseditors, und aktivieren oder deaktivieren Sie sie mit einem Haken. In meinem Fall habe ich das Häkchen bei "Editor" entfernt, da ich nicht vorhabe, ihn zu benutzen.
Wechseln Sie zur Registerkarte "Sichtbarkeit" und geben Sie im Feld "Menüsymbol" den Klassennamen "Dashicons" ein. Dies ist nicht entscheidend, aber ich empfehle, ein einzigartiges Symbol im Backend zu haben, und wenn Sie die Website für einen Kunden erstellen, sieht sie mit diesen kleinen Extras professioneller aus. Schauen Sie auf der Registerkarte "Berechtigungen" nach und aktivieren Sie "Mit Benutzer löschen". Wie in meinem Fall, wenn ein Benutzer kein Profil mehr hat. Dann erlaube ich ihm nicht, ein Unternehmen einzutragen. Zum Schluss klicken Sie auf "Änderungen speichern" und das war's. Sie haben gerade einen neuen benutzerdefinierten Beitragstyp erstellt.
Weitere Informationen finden Sie im folgenden Video und im offiziellen ACF-Artikel.

Hinzufügen von ACF-Feldern zu meinem CPT
Also, jetzt haben Sie einen Custom Post Type, was nun?
Wir brauchen ein paar zusätzliche Felder. Wie Sie inzwischen wissen, erstellen wir CPTs nicht nur zum Spaß, sondern aus einem bestimmten Grund. Zur Erinnerung: der Zweck ist es, benutzerdefinierte Inhaltstypen für bestimmte Anwendungsfälle zu haben und den Inhalt im Backend zu organisieren.
Lassen Sie uns einige erweiterte benutzerdefinierte Felder (ACF) erstellen, die wir unserem CPT "Unternehmen" zuweisen werden.
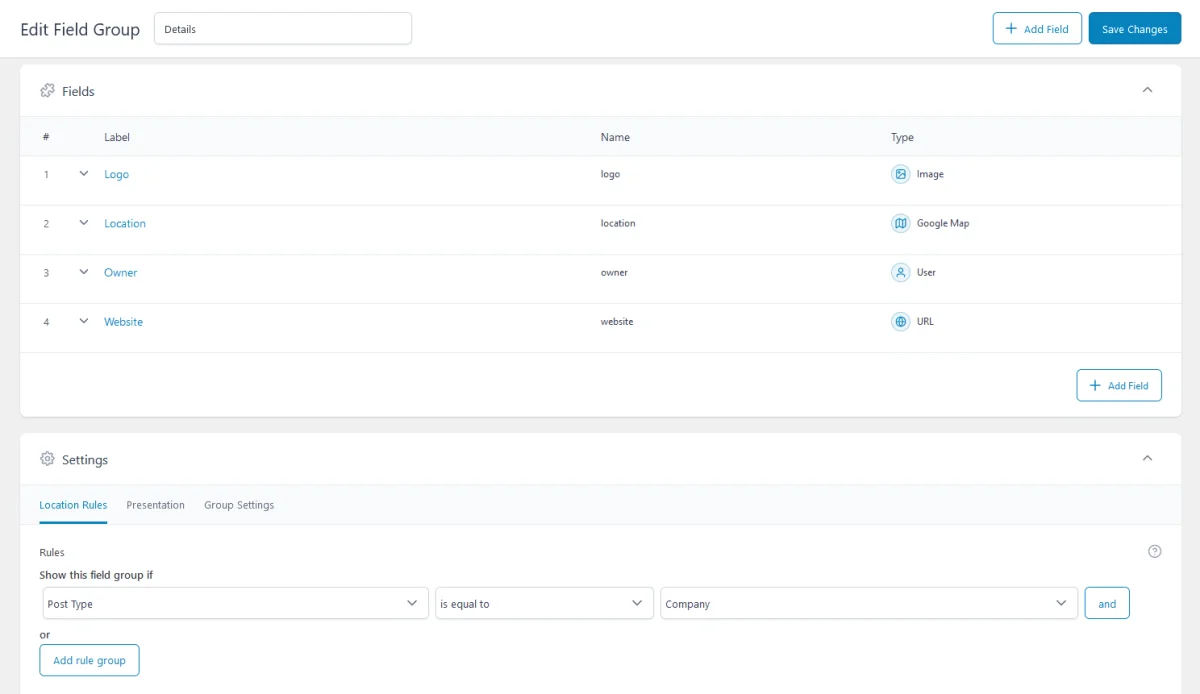
Gehen Sie zu den ACF -> Feldgruppen, klicken Sie auf "Neu hinzufügen" und geben Sie den Namen der Feldgruppe ein (meine heißt "Details"). Fügen Sie ein Feld mit der Schaltfläche "Feld hinzufügen" hinzu, wählen Sie Ihren Feldtyp, in meinem Fall wähle ich "Bild" mit der Feldbezeichnung "Logo", mit dem Rückgabeformat "Bild-ID".
Jedes "Unternehmen" braucht auch eine Karte, also füge ich ein Google Map Feld hinzu, zusammen mit dem Benutzerfeld. Die Absicht ist, dass ein "Unternehmen" mehr Aufmerksamkeit erhält und dass jemand es mit der Karte finden kann. Das Benutzerfeld dient dazu, das "Unternehmen" mit einem Profil zu verknüpfen, und dann füge ich noch ein URL-Feld für die Website des Unternehmens hinzu. Schließlich wählen Sie in den Einstellungen unter "Standortregeln" die Option "Beitragstyp", die gleich "Unternehmen" ist (Hinweis: Wählen Sie Ihren CPT, wenn Sie einen anderen haben).
Wichtiger Hinweis: Google Maps API sollte registriert sein oder das ACF Google Map Feld wird nicht funktionieren oder angezeigt.
Als Basis-Setup für ein "Unternehmen" würde ich sagen, dass dies ziemlich solide ist. Weitere Ideen können später hinzugefügt werden, wenn die Website wächst, also fügen wir jetzt noch nicht zu viele Felder hinzu. Denken Sie daran, die Änderungen zu speichern.

Einen Satz von Beiträgen mit einem Shortcode anzeigen
Zu diesem Zeitpunkt müssen Sie das Advanced Views Framework installieren und aktivieren, denn es ist ein wahres Kraftpaket an Funktionen zur Anzeige von Beiträgen mit ihren ACF-Feldern, ohne dass Sie den Code schreiben müssen.
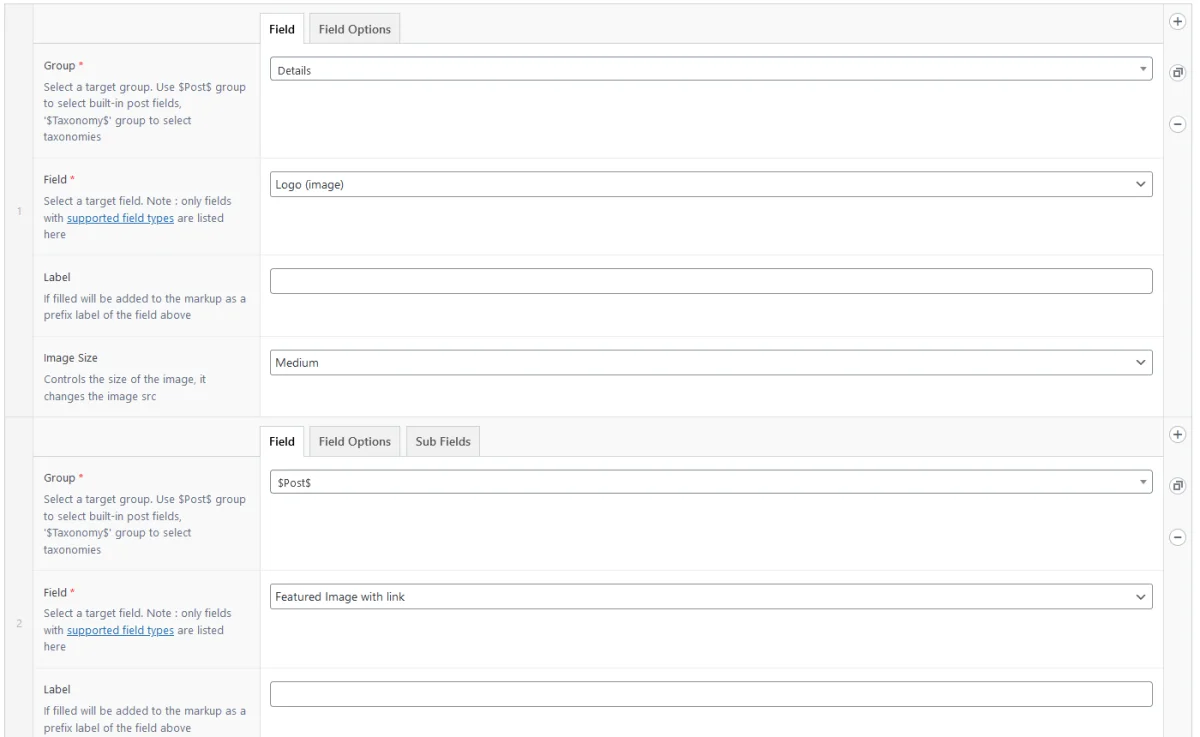
Besuchen Sie den Link Advanced Views in Ihrem Admin-Backend und klicken Sie auf "Add New", um eine ACF-Ansicht zu erstellen. Wir werden diese verwenden, um Felder aus unserem Unternehmens-CPT zuzuweisen. Ich habe meine ACF-Ansicht "company stub" genannt.
Als Nächstes weisen Sie im Abschnitt Felder die Felder zu, indem Sie sie aus der Dropdown-Liste auswählen.

Speichern Sie Ihre ACF-Ansicht, indem Sie auf "Veröffentlichen" klicken.
Wir sind mit der Zuweisung der Felder in diesem Stadium fertig, Sie können Ihre ACF-Ansicht jederzeit bearbeiten, um Felder hinzuzufügen oder zu entfernen. (Hinweis: Wir kopieren den Advanced Views Shortcode nicht, wir weisen ihn unserer ACF Card zu)
Erstellen einer ACF-Karte
Besuchen Sie die ACF-Karten und klicken Sie auf "Neu hinzufügen", benennen Sie Ihre Karte, in meinem Fall habe ich sie "Firmenliste" genannt, scrollen Sie nach unten und weisen Sie Ihre zuvor erstellte ACF-Ansicht zu. Diese Ansicht wird für die Anzeige Ihrer Post-Elemente verwendet. Wechseln Sie nun auf die Registerkarte "Filter" und wählen Sie als Beitragstyp "Unternehmen" oder Ihren CPT-Namen, dann wählen Sie auf der Registerkarte "Sortieren" die Option "Titel" und lassen Sie "Aufsteigend" als Sortierreihenfolge ausgewählt.
Klicken Sie auf "Veröffentlichen", um Ihre ACF-Karte zu speichern und zu veröffentlichen. Kopieren Sie den Shortcode in die Zwischenablage, wir werden ihn in einer Minute auf unserer Seite einfügen.
Schließlich ist es an der Zeit, eine Seite zu erstellen, auf der die Liste der Beiträge für das Unternehmen CPT angezeigt wird.
Besuchen Sie die Liste "Seiten" und die Seite "Neu hinzufügen", nennen Sie sie, wie Sie wollen. Aber denken Sie daran, sie klar und benutzerfreundlich zu gestalten. Ich habe meine aus Gründen der Übersichtlichkeit einfach gehalten, also einfach "Firmen".
Wenn Sie den Gutenberg-Editor verwenden, fügen Sie einen "Shortcode"-Block hinzu und fügen Sie Ihren ACF-Card-Shortcode von vorhin ein, andernfalls fügen Sie Ihren Shortcode irgendwo im Inhalt ein. Klicken Sie auf "Veröffentlichen" oder "Entwurf speichern". Wir werden gleich auf diese Seite zurückkommen.
Füllen Sie die Felder aus
Haben wir etwas vergessen?
Ja, das haben wir. Wir müssen einige "Firmen"-Beiträge erstellen, zumindest einige Dummy-"Firmen"-Einträge, um zu testen, ob alles wie erwartet funktioniert.
Gehen Sie in der Verwaltungsliste zu "Unternehmen" und fügen Sie Beiträge hinzu, wie Sie es normalerweise beim Erstellen von Blogbeiträgen tun.
Wenn Sie Ihren ersten "Firmen"-Beitrag hinzufügen, werden Sie feststellen, dass er wie ein normaler Bearbeitungsbildschirm für Beiträge aussieht, allerdings mit den zusätzlichen ACF-Feldern, die hinzugefügt wurden.
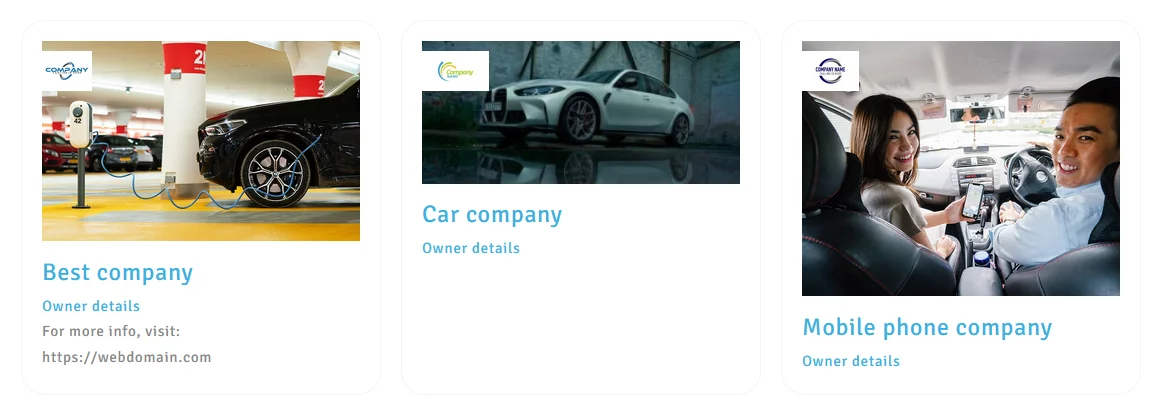
Sobald Sie einige "Firmen"-Beiträge erstellt haben, gehen Sie zurück zur Seitenliste, suchen Sie Ihre Seite (die Seite, auf der Sie den ACF-Karten-Shortcode eingefügt haben) und zeigen Sie sie an, um die Ergebnisse zu sehen. Sie sollten eine Liste von Beiträgen mit den von Ihnen ausgefüllten Feldern angezeigt bekommen.
Jetzt müssen Sie nur noch einige Stile mit CSS einfügen. Gehen Sie also zurück zu Ihrem Advanced Views-Element, wechseln Sie zur Registerkarte "Advanced" und fügen Sie Ihre Stile in das CSS-Code-Feld ein.

Eine Liste oder ein Raster von Beiträgen erstellen
Um ein Raster mit benutzerdefinierten Beiträgen zu erstellen, wie oben, können Sie das folgende CSS verwenden, wobei Sie die Tags durch Ihre Feldnamen ersetzen (falls erforderlich);
/* style the cpt items, paste in Advanced Views item, in CSS code field */
#view {
width: 30%;
border-radius: 24px;
border: 1px solid #f4f4f4;
padding: 20px;
margin-bottom: 30px;
margin-right: 20px;
}
.acf-view__logo img {
max-height: 40px;
position: absolute;
margin-top: 10px;
}
.acf-view__post_title_link {
font-size: 24px;
padding-top: 10px;
}
.acf-view__thumbnail_id img {
width: 100%;
}/* show card items in one row, paste in ACF Cards item, in CSS code field */
#card__items {
display: flex;
}Alternativ können Sie sich für einen einfacheren, reaktionsschnelleren Weg entscheiden, insbesondere wenn Sie CSS noch lernen. Besuchen Sie Ihr ACF-Kartenelement und wechseln Sie auf die Registerkarte "Layout".
Mit dieser Registerkarte können Sie Regeln für mobile und andere Desktop-Bildschirmgrößen hinzufügen. Anschließend wird das CSS in das CSS-Codefeld auf der Registerkarte "Erweitert" eingefügt. Es gibt Optionen für verschiedene Arten von Layouts, wie "Row", "Column" oder "Grid", mit der Möglichkeit, die Größe der Lücken und die Anzahl der Spalten für das Raster zu definieren. Mit anderen Worten, Sie können 3 Spalten pro Zeile für den Desktop, 5 Spalten pro Zeile für größere Bildschirme und nur 2 Spalten pro Zeile für mobile Geräte festlegen, um sicherzustellen, dass es auf dem Bildschirm immer ordentlich und übersichtlich aussieht.
Wenn Sie darüber hinaus "Unternehmen" anzeigen möchten und es einige spezielle Verhaltensweisen gibt, die Sie einbeziehen müssen, wie z. B. "Besondere Unternehmen", die am Anfang der Liste angezeigt werden, oder "Unternehmen" mit verschiedenen Ebenen, dann können Sie nach diesen Meta-Feldern filtern. Fügen Sie einfach einen zusätzlichen Abschnitt auf Ihrer Seite (oder Gutenberg-Block) und so weiter, nach einem ähnlichen Ansatz wie unten, wo Sie nach Meta oder Taxonomie je nach Ihren Anforderungen filtern.
Lassen Sie uns sehen, wo Sie diese Filter hinzufügen können.
Sortieren und Filtern nach Taxonomie oder ACF-Feld meta
Wenn Sie Advanced Views Pro verwenden, erhalten Sie Zugang zu den Taxonomiefiltern und Meta-Filtern, wo Sie Regeln zum Filtern nach einer Taxonomieabfrage und auch Regeln zum Filtern nach einer Feldmeta hinzufügen können. Mit anderen Worten, wenn Sie CPT-Elemente "Unternehmen" haben und diese die Kategorie "Branche" haben, können Sie eine Seite erstellen, die nur Unternehmen einer bestimmten Branchenkategorie anzeigt.
Mächtige Meta-Filter erlauben es Ihnen, noch etwas mehr zu tun. Nehmen wir ein Beispiel: Sie haben CPT-Einträge der Kategorie "Unternehmen" und möchten alle Einträge anzeigen, die denselben Eigentümer (Benutzer) haben, dann können Sie die Regel $posts$.user verwenden.
Anzeige einer Reihe von Beiträgen mit PHP-Code
Nachdem wir nun alle Vorbereitungen getroffen haben, müssen wir die CPT-Beiträge anzeigen.
Jeder Post Type hat eine Vorlage, um die zugehörigen Informationen eines einzelnen Elements anzuzeigen, aber in diesem Artikel werden wir uns darauf konzentrieren, mehrere Elemente mit ihren Feldern in einem Raster darzustellen.
Nun wissen Sie vielleicht, dass es eine ziemlich komplexe Sache ist, Beiträge mit Code anzuzeigen, also nehme ich es Ihnen nicht übel, wenn Sie zum nächsten Abschnitt übergehen, in dem es darum geht, Beiträge mit einem Shortcode anzuzeigen.
Damit der PHP-Code funktioniert, müssen Sie sich genau an die Feldnamen halten, die Sie definiert haben, als Sie Ihre Felder zu Ihrem benutzerdefinierten Beitragstyp hinzugefügt haben.
Hier ist ein Beispiel für einen benutzerdefinierten Beitragstyp für "Unternehmen", mit einem Filter, der Beiträge anzeigt, wenn das Jahr "Seit Datum" größer als 2010 ist.
<?php
$queryArgs = [
// todo use your post type here
'post_type' => 'company',
'post_status' => 'publish',
// todo maximum amount of posts, use -1 to set unlimited
'posts_per_page' => 5,
// todo type of order
'order' => 'DESC',
// todo order field
'orderby' => 'date',
// todo use your fields
'meta_query' => [
[
'key' => 'since',
'value' => 2010,
'compare' => '>',
'type' => 'numeric',
],
],
];
// SQL query will be executed during this line
$query = new WP_Query($queryArgs);
// @var WP_Posts[]
$posts = $query->get_posts();
echo "<div class='companies'>";
foreach ($posts as $post) {
$postId = $post->ID;
$title = get_the_title($postId);
$description = get_the_excerpt($postId);
$since = get_field('since', $postId);
?>
<div class="companies__company company">
<h2 class="company__title"><?php
echo $title ?></h2>
<div class="company__description"><?php
echo $description ?></div>
<div class="company__about">
<p class="company__field-label">Since:</p>
<p class="company__field-value">
<?php
echo $since ?>
</p>
</div>
</div>
<?php
}
echo "</div>";
?>Alles klar, Zeit für eine Zusammenfassung.
Wenn Sie einen benutzerdefinierten Satz von Beiträgen anzeigen wollen, müssen Sie a) eine Abfrage schreiben, dann b) Abrufen der Felddaten mit der ACF-Funktion get_field c) das notwendige HTML-Markup schreiben, um die Beiträge anzuzeigen. Das ist alles ziemlich flexibel, und man kann mit dieser Methode tolle Sachen machen, aber sie erfordert auch viel Zeit und Mühe. Und natürlich einige PHP-Kenntnisse, also konzentrieren wir uns lieber auf einen einfacheren Weg ohne die Nachteile.
Abschließende Gedanken
In diesem Artikel haben wir Ihnen gezeigt, wie man neue Content Post Types registriert, wie man zusätzliche ACF-Felder hinzufügt und schließlich, wie man eine Liste oder ein Raster von Beiträgen mit ihren ACF-Feldern auf einer Seite anzeigt.
Wir hoffen, dass dieser Artikel nützlich für Sie ist und dass Sie weitere Beitragsraster und Inhaltsblöcke mit verschiedenen CPT-Elementen für unterschiedliche Zwecke erstellen werden.
...und denken Sie daran, die wichtigste Regel ist, Spaß zu haben und so wenig Plugins wie möglich zu verwenden.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Häufig gestellte Fragen Testen Sie Ihr Wissen
FAQ-Modus
/
Lernmodus
- Was sind benutzerdefinierte Beitragstypen (Custom Post Types, CPTs), und warum sollte ich sie brauchen?
Benutzerdefinierte Beitragstypen sind Erweiterungen der Standardbeiträge in WordPress, die es Ihnen ermöglichen, verschiedene Arten von Inhalten zu organisieren und anzuzeigen, wie z. B. Unternehmensverzeichnisse oder Nachrichtenabschnitte. Sie sind nützlich, wenn Standardbeiträge und Taxonomien nicht ausreichen, um bestimmte Inhaltstypen zu definieren.
- Was sind häufige Anwendungsfälle für benutzerdefinierte Beitragstypen?
Zu den häufigen Anwendungsfällen für Custom Post Types gehören die Erstellung von Unternehmensverzeichnissen, Veranstaltungskalendern, Portfolioseiten, Produktkatalogen und Mitgliederverzeichnissen. Im Grunde genommen kann jeder Inhalt, der eine bestimmte Struktur oder Organisation erfordert, von der Verwendung von CPTs profitieren.
- Wie erstelle ich benutzerdefinierte Beitragstypen in WordPress?
Sie können benutzerdefinierte Beitragstypen erstellen, indem Sie sie mit PHP-Code in der Datei functions.php Ihres Themes registrieren. Dazu müssen Sie Bezeichnungen, Einstellungen und Unterstützungsfunktionen für Ihre benutzerdefinierten Inhalte festlegen.
- Was ist Advanced Custom Fields (ACF), und wie verhält es sich zu Custom Post Types?
Advanced Custom Fields (ACF) ist ein Plugin, das die Verwaltung von Meta-Feldern und Custom Post Types (CPTs) in WordPress vereinfacht. Es ermöglicht Ihnen, benutzerdefinierte Felder zu Ihren CPTs hinzuzufügen, was es einfacher macht, spezifische Inhaltsdetails wie Logos, Karten und URLs einzubinden.
- Wie kann ich Elemente des benutzerdefinierten Beitragstyps auf meiner WordPress-Website anzeigen?
Sie können Elemente des benutzerdefinierten Beitragstyps mithilfe von Plugins wie Advanced Views anzeigen, die intelligente Vorlagen für die Beitragsanzeige bereitstellen. Alternativ können Sie PHP-Code zum Abfragen und Abrufen von Beitragsdaten verwenden, was mehr Flexibilität bietet, aber Programmierkenntnisse erfordert.


