Champ d’image ACF

Les points clés en un coup d'œil
- Champ d'image ACF : ACF (Advanced Custom Fields) est un plugin largement utilisé pour gérer les champs méta et les Custom Post Types (CPT) dans WordPress. Le champ Image est l'un de ses types, permettant la sélection ou le téléchargement d'images pour les articles ou les pages.
- Attachement d'images : Contrairement au champ "Featured Image" intégré à WordPress, les champs "Image" d'ACF permettent d'attacher plusieurs images aux articles/pages ou même à la page d'options, ce qui offre une plus grande flexibilité.
- Extensions et types de fichiers : Les champs Image de l'ACF prennent en charge les extensions de fichier image courantes telles que .jpg, .jpeg, .png, .gif et .ico. Des crochets spéciaux sont nécessaires pour prendre en charge des types de fichiers supplémentaires tels que .svg.
- Formats de retour : Les champs Image de l'ACF offrent trois formats de retour : Image Array (tableau d'images), Image URL (URL d'images) et Image ID (ID d'images), chacun fournissant des données différentes lors de la récupération d'images dans la base de données.
- En coulisses : ACF enregistre les identifiants des images dans les méta de l'article, ce qui permet d'utiliser la même image sur plusieurs pages sans la dupliquer dans la bibliothèque de médias.
- Méthodes d'affichage : Les images des champs ACF peuvent être affichées à l'aide de shortcodes ou de code PHP, avec des options permettant de contrôler la taille et le format de l'image.
- Affichage des images avec des modèles intelligents : Le plugin Advanced Views simplifie l'affichage des champs ACF avec des modèles intelligents construits sur le moteur Twig, automatisant la génération de modèles et l'affichage du contenu.
Table des Matières
A propos du champ Image
Le champ Image est l'un des nombreux types de champs disponibles dans le plugin Advanced Custom Fields (ACF). Le champ Image vous permet de sélectionner n'importe quelle image dans la médiathèque de WordPress ou d'en télécharger une nouvelle.
Bien que les articles et les pages WordPress disposent d'un champ "Image en vedette" intégré, ce champ n'autorise qu'une seule image pour l'ensemble de l'article ou de la page, ce qui peut s'avérer contraignant. En utilisant les champs d'image ACF, vous pouvez "attacher" plusieurs images à votre article/page ou même à la page d'options .

Note : Gardez à l'esprit qu'un seul champ Image ne vous permet de sélectionner qu'une seule image. Si vous souhaitez ajouter une nouvelle image à votre page, vous devrez créer un nouveau champ pour chaque image supplémentaire. Si vous souhaitez sélectionner et stocker plusieurs images dans un seul champ, vous pouvez utiliser le champ ACF Gallery, qui est spécialement conçu à cet effet.
Extensions
Pour les images, les extensions autorisées sont .jpg, .jpeg, .png, .gif, et .ico. Vous trouverez une liste des extensions autorisées pour tous les types de fichiers sur la page de wordpress.org. Si vous souhaitez autoriser le téléchargement de types de fichiers tels que .svg, vous devrez utiliser des crochets spéciaux.
Remarque : il n'est pas possible de télécharger des fichiers autres que des images dans le champ Image du formulaire ACF. Pour les types de fichiers tels que .doc ou .pdf, même avec l'utilisation de crochets, vous devriez envisager d'utiliser le champ Fichier ACF, qui est conçu à cet effet.
Si vous souhaitez apprendre les noms des crochets pour ajouter la prise en charge d'autres extensions d'images que celles énumérées ci-dessus, nous fournissons un extrait de code qui permet le téléchargement .svg sur votre site web. Vous pouvez l'adapter à l'extension souhaitée ou l'utiliser tel quel pour .svg. Le code peut être ajouté à votre fichier functions.php. Vous pouvez également utiliser le plugin Safe SVG.
<?php
add_filter('upload_mimes', function ($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
});
add_filter('wp_check_filetype_and_ext', function ($data, $file, $filename, $mimes) {
$filetype = wp_check_filetype($filename, $mimes);
return [
'ext' => $filetype['ext'],
'type' => $filetype['type'],
'proper_filename' => $data['proper_filename']
];
}, 10, 4);Formats de retour
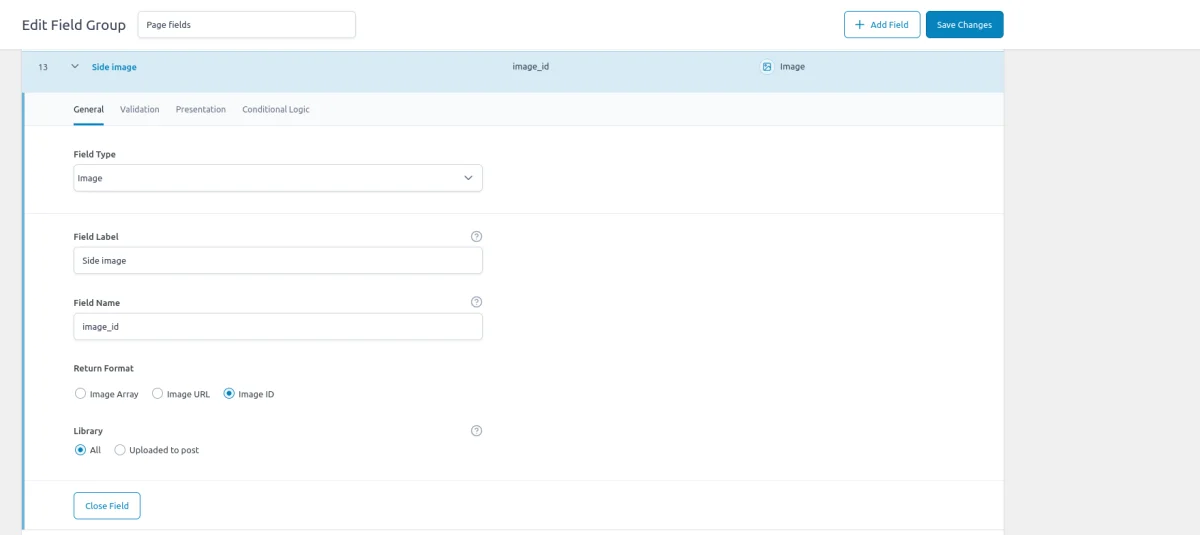
Le type de champ Image offre trois formats de retour différents : Image Array (tableau d'images), Image URL (URL d'images) et Image ID (ID d'images). Ces choix n'ont pas d'incidence sur l'affichage du champ ni sur les options disponibles pour les administrateurs de site. Cependant, le format de retour d'image sélectionné détermine les données que vous recevez dans le code lorsque vous demandez cette image à la base de données de WordPress en utilisant la fonction get_field.
Nous recommandons de sélectionner l'option 'Image ID' car elle offre les meilleures performances. Il est conseillé d'éviter l'option "URL de l'image" à moins que vous n'ayez une raison spécifique d'en avoir besoin, car elle ne fournit que l'URL de l'image sans aucun détail supplémentaire, ce qui peut ne pas être suffisant pour vos besoins.


Dans les coulisses d'ACF
Voici un aperçu des coulisses de son fonctionnement : Lorsque vous sélectionnez une image, l'ID de l'image choisie est enregistré dans le méta du post de la page actuelle (ou de l'élément Post/CPT). Cela signifie que vous pouvez sélectionner la même image sur plusieurs pages différentes, sans que des copies de cette image ne soient créées.
Lorsque vous ajoutez une nouvelle image à l'aide d'un champ image, ACF télécharge physiquement cette image dans votre installation WordPress, en la plaçant dans le dossier wp-content/uploads. Il crée ensuite une nouvelle pièce jointe pour cette image et enregistre l'ID de la pièce jointe dans les méta de l'article ou de la page en cours.
Il est important de noter que l'identifiant d'une image est enregistré dans la base de données indépendamment de l'option "Format de retour". L'option "Format de retour" ne contrôle que les données que vous recevez dans votre code. Dans tous les cas, seul l'identifiant de l'image (pièce jointe) est enregistré dans la base de données. C'est pourquoi nous recommandons d'utiliser le format de retour "ID", car il correspond au format de la base de données et ne nécessite pas de traitement supplémentaire de la part du plugin ACF pour le récupérer.
Éviter les doublons
Chaque fois que vous téléchargez une nouvelle image, cela crée une nouvelle pièce jointe dans votre bibliothèque multimédia. WordPress ne peut pas comparer automatiquement la nouvelle image à celles déjà téléchargées, ce qui signifie qu'il créera une nouvelle pièce jointe même si vous téléchargez à nouveau la même image. C'est pourquoi il est essentiel de donner des noms clairs aux images et d'effectuer une recherche dans la médiathèque avant de télécharger une nouvelle image. Sinon, vous accumulerez des doublons de la même image, ce qui peut entraîner une augmentation de l'espace de stockage sur votre compte d'hébergement web, sans parler des complications potentielles qui peuvent survenir par la suite.
La désaffectation d'une image d'un champ d'image ne supprime pas l'image de votre installation WordPress. Le fichier image restera dans votre bibliothèque multimédia, même si vous l'avez supprimé de toutes les pages/postes où le champ image est utilisé. En fait, il n'y a que quelques scénarios spécifiques dans lesquels vous pourriez avoir besoin de supprimer complètement une image de votre bibliothèque WordPress, mais ceux-ci dépassent le cadre de l'article d'aujourd'hui.
Afficher le champ Image en utilisant les Smart templates
Présentons l'addon Advanced Views.
Advanced Views fournit des modèles intelligents pour un affichage du contenu sans effort. Il est livré avec des requêtes postales intégrées et une génération automatisée de modèles, ce qui permet un développement rapide tout en conservant la flexibilité.
Précisons d'abord ce que nous entendons par "modèles" dans le contexte de ce plugin : Les modèles d'Advanced Views sont construits sur le moteur Twig. Vous vous dites peut-être : "Pas mal, mais il faut quand même récupérer des champs via PHP et écrire des balises à partir de zéro, sans parler de la lecture de la documentation Twig".
C'est ici que le plugin brille : "Smart templates". Cela signifie que nous n'avons pas besoin de récupérer des champs ou de créer des balises manuellement à partir de zéro. Le plugin fournit une base solide qui couvre la plupart des cas d'utilisation. Si nous avons besoin de quelque chose de spécifique, nous pouvons facilement le personnaliser. N'est-ce pas agréable ?
Les bases
Voyons maintenant comment cela fonctionne.
Le plugin introduit deux nouveaux Custom Post Types (CPT) : ACF View et ACF Card.
- Vue pour les données de l'article et les Advanced Custom Fields
Nous créons une Vue et attribuons un ou plusieurs champs de l'article, le plugin génère alors un shortcode que nous utiliserons pour afficher les valeurs du champ aux utilisateurs. Nous pouvons styliser la sortie avec le champ CSS inclus dans chaque vue. - Carte pour les sélections d'articles
Nous créons une Carte et assignons des articles (ou des éléments CPT), choisissons une Vue (qui sera utilisée pour afficher chaque élément) et le plugin génère un shortcode que nous utiliserons pour afficher l'ensemble des articles. La liste des articles peut être assignée manuellement ou dynamiquement avec des filtres.
Le plugin nous offre la possibilité de travailler avec les CPTs familiers de WordPress tout en se chargeant de l'interrogation et de la génération automatique des modèles de balisage Twig. Vous pouvez trouver plus d'informations sur les avantages du plugin ici.
Pour suivre, installez le framework Advanced Views sur votre site WordPress et n'oubliez pas de l'activer. Vous devez également installer et activer le plugin ACF (gratuit). Passez ensuite aux étapes suivantes.
Étape 1. Création d'une vue
Lorsque vous activez le framework Advanced Views, vous remarquerez un nouvel élément dans votre menu d'administration intitulé "Advanced Views".
Dans le sous-menu, vous trouverez plusieurs éléments, mais celui que vous devez utiliser s'appelle 'Advanced Views'

Accédez à l'onglet "Vues ACF" et cliquez sur le bouton "Ajouter nouveau" pour créer une vue.
Donnez un nom à votre vue. Il peut s'agir de tout ce qui décrit la vue , car ce nom sera affiché dans la liste des vues , ce qui permettra de l'identifier plus facilement. Par exemple, nous avons nommé notre vue "Image de côté de page".

Attribution de champs
Vous devez maintenant attribuer un nouveau champ à votre vue . Cliquez sur le bouton "Ajouter un champ" et sélectionnez votre "Groupe" dans la liste déroulante. Dans notre cas, le groupe s'appelle "Champs de page". Sélectionnez ensuite le champ cible dans la liste. Dans notre cas, le champ s'appelle "Side image" (Remarque : le type de champ est indiqué entre parenthèses pour faciliter l'identification). Dans ce cas, vous devriez voir que le type est "image". Continuez en choisissant une "taille d'image" dans la liste des tailles disponibles. Dans notre cas, nous avons sélectionné "Full".
Bien que chaque vue prenne en charge un nombre illimité de champs ACF, nous n'en utiliserons qu'un seul dans notre cas.
Cliquez sur le bouton "Publier" pour enregistrer et publier votre Vue. Une fois votre vue publiée, vous remarquerez que des shortcodes ont été générés dans un bloc à droite de l'écran d'édition de votre vue. Chaque vue possède son propre code court avec un identifiant unique. Par conséquent, la structure du shortcode est la même pour toutes les vues, mais les arguments sont uniques.
[acf_views view-id="xxxx" name="x"]Cliquez sur le bouton 'Copier dans le presse-papiers' pour le premier shortcode.
Étape 2. Collez le shortcode à sa place
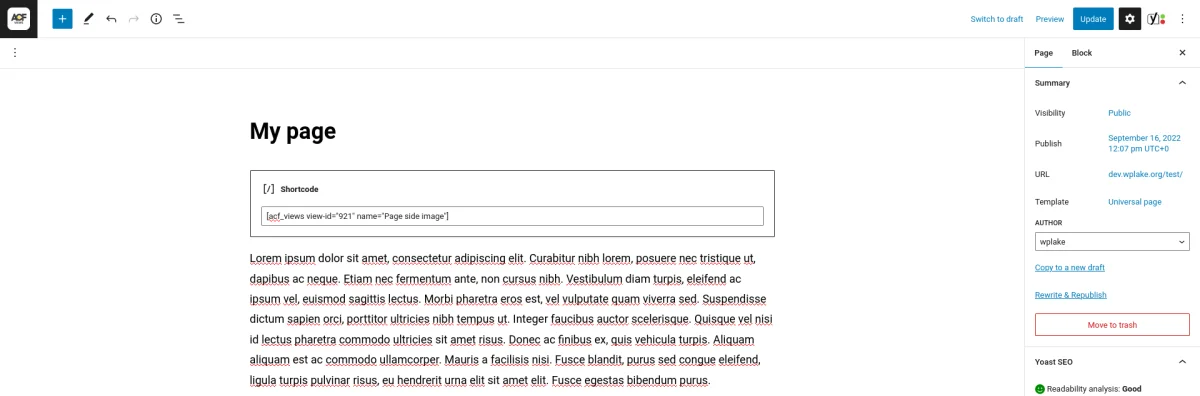
Très bien, maintenant tout devrait être en place pour afficher le champ image. Allez sur la page cible contenant le champ image. Assurez-vous que le champ a une image attachée, puis collez le shortcode où vous le souhaitez dans le contenu de la page. Pour insérer le shortcode à l'aide de l'éditeur Gutenberg, cliquez sur le bouton plus et sélectionnez le bloc "Shortcode" dans la liste. Collez votre shortcode dans le bloc et cliquez sur le bouton "Mettre à jour" pour enregistrer votre article/page.

Visitez la page pour voir le résultat. Si vous avez suivi toutes les étapes correctement, vous devriez maintenant voir votre image ACF affichée dans le contenu.

Si vous ne voyez pas votre image, revenez en arrière et modifiez la page. Assurez-vous d'avoir joint une image au champ d'image de l'ACF, car un champ vide n'affichera rien.
Affichage du champ image à l'aide du code PHP
Pour afficher le champ Image, nous devons convertir l'image sélectionnée en une balise img.
Le code varie en fonction du type de retour sélectionné. Des exemples sont donnés ci-dessous.
1. Code PHP pour afficher le champ Image avec le format de retour "ID" :
// don't forget to replace 'image' with your field name
$imageID = get_field('image');
// can be one of the built-in sizes ('thumbnail', 'medium', 'large', 'full' or a custom size)
$size = 'full';
if ($imageID) {
// creates the img tag
echo wp_get_attachment_image($imageID, $size);
}2) Code PHP pour afficher le champ Image avec le format de retour "Array" :
<?php
// don't forget to replace 'image' with your field name
$imageData = get_field('image');
// can be one of the built-in sizes ('thumbnail', 'medium', 'large', 'full' or a custom size)
$size = 'full';
if ($imageData) {
// displays the image. Each %s in the string will be replaced with the related argument
printf("<img src='%s' alt='%s'>",
esc_attr($imageData['size'][$size]), esc_attr($imageData['alt']));
}3) Code PHP pour afficher le champ Image avec l' "URL" Format de retour :
// don't forget to replace 'image' with your field name
$imageURL = get_field('image');
if ($imageURL) {
// displays the image. Each %s in the string will be replaced with the related argument
printf("<img src='%s'>",
esc_attr($imageURL));
}Lorsque vous utilisez le format de retour "URL", il est important de noter que vous ne pouvez pas contrôler la taille de l'image et que vous n'aurez pas accès à d'autres informations que l'URL elle-même. Il est donc recommandé d'éviter cette option et de choisir le format de retour "ID" pour plus de flexibilité et de contrôle.
Pour plus d'informations, vous pouvez regarder la vidéo ci-dessous et vous référer à l'article officiel d'ACF.

Réflexions finales
Vous avez appris à utiliser le champ Image de l'ACF, ses différentes options et deux méthodes d'affichage. Grâce à ces connaissances, vous pouvez facilement intégrer ce champ dans votre contenu.
Rappelez-vous que vous pouvez inclure d'autres champs de types différents dans votre Vue. Par exemple, si vous souhaitez présenter plusieurs images avec des titres sur une page. En outre, vous pouvez styliser les valeurs des champs à l'aide du champ de code CSS, accessible dans l'onglet Avancé de la vue . Ce code CSS ne sera appliqué qu'aux pages dans lesquelles vous avez inséré le shortcode.
J'espère que cet article a été instructif. Pour plus d'informations sur le framework Advanced Views, veuillez visiter le site officiel . Vous y trouverez des liens vers la chaîne YouTube pour des tutoriels vidéo et un accès à la documentation du plugin, qui peut vous aider à répondre à toutes vos questions.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Questions fréquemment posées Testez vos connaissances
Mode FAQ
/
Mode d'apprentissage
- Qu'est-ce que le champ ACF Image, et en quoi diffère-t-il de l'image vedette intégrée de WordPress ?
Le champ ACF Image est un composant du plugin Advanced Custom Fields, qui permet aux utilisateurs de joindre plusieurs images aux articles ou aux pages, contrairement à l'image vedette de WordPress, qui n'autorise qu'une seule image par article/page.
- Quels sont les types de fichiers pris en charge par le champ ACF Image ?
Le champ Image de l'ACF prend en charge les extensions de fichier image courantes telles que .jpg, .jpeg, .png, .gif et .ico. Des crochets spéciaux sont nécessaires pour d'autres types de fichiers tels que .svg.
- Comment ACF gère-t-elle les pièces jointes en coulisses ?
ACF enregistre les identifiants des images dans les méta-pages, ce qui permet d'utiliser la même image sur plusieurs pages sans la dupliquer dans la bibliothèque de médias, optimisant ainsi l'utilisation de l'espace de stockage.
- Quels sont les formats de retour disponibles pour les champs ACF Image et quelles sont leurs différences ?
Les formats de retour disponibles sont Image Array, Image URL et Image ID. Chaque format fournit des données différentes lors de la récupération d'images dans la base de données, offrant ainsi différents niveaux de flexibilité et de contrôle.
- Quelles méthodes peuvent être utilisées pour afficher des images provenant de champs ACF Image ?
Les images des champs d'images ACF peuvent être affichées à l'aide de shortcodes ou de code PHP, avec des options permettant de contrôler la taille et le format de l'image en fonction des préférences et des besoins de l'utilisateur.
- Quelles sont les meilleures pratiques pour gérer les téléchargements d'images avec le champ Image de l'ACF afin d'éviter les doublons ?
Il est recommandé de donner des noms clairs aux images et d'effectuer une recherche dans la médiathèque avant de télécharger de nouvelles images afin d'éviter les doublons, qui peuvent entraîner une utilisation accrue de l'espace de stockage et des complications potentielles à l'avenir.
Liens de contenu (14)
10.
twig.symfony.com

