Vues avancées : Affichage de contenu sans effort dans WordPress

Les points clés en un coup d'œil
- Prédominance des plugins de champs méta : la grande majorité des sites web utilisent des plugins de champs méta, Advanced Custom Fields (ACF) étant une option de premier plan en raison de sa polyvalence.
- Complexité de l'affichage des champs ACF : Bien que l'affichage des champs ACF dans la partie frontale semble simple, la mise en œuvre pratique présente souvent des difficultés, telles que la navigation dans les noms de champs et les formats de retour.
- Défis de développement courants : les développeurs sont confrontés à des problèmes tels que la consultation constante de la documentation ACF, la synchronisation des modifications, la gestion du code spaghetti et la gestion des conflits CSS lorsqu'ils travaillent directement avec les champs ACF.
- Introduction du plugin Advanced Views : Le plugin Advanced Views offre des modèles intelligents pour une visualisation sans effort du contenu, répondant aux défis de l'interrogation des articles et de l'affichage des champs méta avec efficacité et flexibilité.
- Solution intelligente de création de modèles : Advanced Views automatise le processus de récupération des champs, la génération des balises et la gestion des CSS, ce qui réduit considérablement le temps de développement et la complexité associés à la visualisation des champs ACF.
Table des Matières
Les développeurs utilisent couramment le plugin Advanced Custom Fields (ACF) dans les sites web WordPress. Tout au long de notre carrière, nous n'avons rencontré que quelques sites web qui n'utilisaient pas ACF, et il s'agissait de cas très spécifiques. ACF offre de nombreux types de champs, une interface conviviale pour les administrateurs et une documentation complète pour les développeurs, ce qui le rend facile à appréhender. À première vue, l'affichage des champs ACF sur le front-end d'un site web peut sembler simple, mais dans la pratique, il est souvent mis en œuvre d'une manière qui n'est pas optimale et prend plus de temps que prévu.
Difficultés liées à l'affichage direct des champs ACF
<p><?php the_field('some_field'); ?></p>Ainsi, dans l'exemple très simple ci-dessus, nous affichons un champ. À première vue, cela semble simple, n'est-ce pas ? Cependant, à mesure que nous avançons dans le développement, certains problèmes commencent à faire surface.
Problème #1 : Naviguer continuellement vers les groupes ACF dans wp-admin
Tout d'abord, parlons des noms de champs. En général, il est presque impossible de déterminer le nom d'un champ à partir de son étiquette. Par conséquent, chaque fois que vous en avez besoin, vous devez consulter la liste des groupes de champs, trouver celui qui vous intéresse et vérifier le nom du champ.
Voilà qui est fait. Deuxièmement, qu'en est-il du type de retour ?
C'est simple si nous avons affaire à un champ de texte. Mais qu'en est-il s'il s'agit d'une image, d'une option de sélection ou d'un message ? C'est là que les choses deviennent un peu plus complexes. Le plugin Advanced Custom Fields offre une grande variété de types de champs, ce qui est génial, mais chaque type a ses propres formats de retour uniques. Cela signifie que même au sein d'un même groupe, vous devez vérifier les paramètres de chaque champ spécifique.
Ce n'est pas un problème lorsque vous travaillez avec des retours de type ID ou Object (WP_Post), mais qu'en est-il s'il s'agit d'un tableau, comme dans le cas d'une option d'image ? Quelles clés contient-il ? Il est certain que si vous travaillez quotidiennement avec des champs ACF, ces détails sont toujours au centre de vos préoccupations. Mais qu'en est-il si vous vous êtes concentré sur autre chose pendant un certain temps ?
Problème n° 2 : Besoin constant de se référer à la documentation Advanced Custom Fields
Abordons maintenant le deuxième problème : comment accéder aux informations sur le format de retour et les clés du tableau retourné, ou comment récupérer à la fois un libellé et sa valeur correspondante. Dans ces scénarios, nous devons constamment nous référer à la documentation ACF pour le type de champ spécifique. Si la documentation est effectivement complète, elle n'en est pas moins chronophage.
Problème n° 3 : Synchronisation des modifications
L'expérience a montré que les développeurs doivent souvent procéder à des ajustements des champs existants plus fréquemment qu'on ne le pense. Par exemple, le type de retour d'un champ peut changer, de même que le nom et le type du champ. Cela nécessite de rechercher dans tous les fichiers du thème les sections de code spécifiques responsables de l'extraction et de l'affichage du champ, ce qui devient un véritable cauchemar.
En outre, des divergences peuvent survenir en raison de différences de style de codage. Alors qu'une personne peut utiliser des guillemets doubles dans un cas, une autre peut opter pour des guillemets simples ailleurs. En outre, les noms de champs peuvent être courts et ne pas être tout à fait uniques. Dans ces conditions, tenter de les localiser tous est loin d'être agréable et prend énormément de temps.
Problème n° 4 (facultatif) : Le code spaghetti
Que n'avons-nous pas rencontré ? Surtout dans les cas où l'on modifie des configurations existantes plutôt que de partir de zéro. Cela conduit souvent à un enchevêtrement de code dans les modèles, ce qui rend les choses peu claires. Même avec une forte volonté, il est difficile de discerner où commence et où finit un morceau de code particulier.
Dans le meilleur des cas, un développeur peut choisir d'écrire du code dans le fichier functions.php, en créant un nouveau shortcode pour afficher les champs, puis en plaçant ce shortcode à l'emplacement prévu. Toutefois, lorsqu'il s'agit de thèmes complexes, on n'a souvent ni le temps ni l'envie de revoir la structure existante. Au lieu de cela, les développeurs ont tendance à créer des solutions de contournement sur place, en essayant d'oublier ce qu'ils ont rencontré le plus rapidement possible.
Le problème de ces functions.php snippets est qu'ils peuvent rapidement se transformer en fichiers de six ou sept mille lignes de code, manquant de structure, de cohérence ou de clarté. Quel est l'objectif d'un morceau de code particulier ? Où est-il utilisé ? Ces questions restent souvent sans réponse.
Je n'évoquerai même pas les problèmes qui se posent lorsque l'on tente de modifier, de déboguer ou d'optimiser un code structuré de cette manière. C'est un cauchemar récurrent pour tous ceux qui ont été confrontés à cette situation.
Problème n° 5. Styles et conflits CSS
Les développeurs créent souvent des balises de champ à la volée, et les classes de la balise sont générées en conséquence, généralement sur la base de ce qui leur vient à l'esprit en premier. Malheureusement, seule une poignée d'entre eux connaissent le BEM, et ils sont encore moins nombreux à le mettre en œuvre.
Dans le pire des cas, les développeurs appliquent des styles pour les champs de manière globale, ce qui entraîne un surplus de code CSS inutilisé. Cela a un impact négatif sur la vitesse des pages Google et peut entraîner des conflits avec d'autres éléments en raison des noms de classe génériques. En revanche, dans le meilleur des cas, les styles sont appliqués spécifiquement à la page cible. Toutefois, cela peut poser des problèmes lorsque l'on tente de réutiliser ces styles sur d'autres pages.
Résumé de ce qui précède
Ces problèmes ralentissent considérablement la vitesse de développement. Soudain, ce qui n'aurait dû prendre qu'une minute à un développeur pour afficher quatre champs en consomme maintenant dix ! De plus, le résultat obtenu présente souvent de nombreux problèmes. La question qui se pose alors est la suivante : qui se chargera de les corriger ou de les maintenir ? Malheureusement, très peu sont prêts à le faire.
Difficultés liées à l'interrogation directe des postes
WP_Query sert d'enveloppe pratique pour les requêtes MySQL, ce qui rend la construction des requêtes relativement facile. Cependant, le large éventail d'arguments, représentés sous forme de clés de tableau, peut être difficile à mémoriser, surtout si vous n'écrivez pas de requêtes quotidiennement. Par conséquent, vous vous retrouvez souvent à vous référer à la documentation WP_Query chaque fois que vous avez besoin de faire une requête sur des articles, même si la tâche consiste principalement en un filtrage de base.
Ne serait-il pas avantageux de disposer d'une interface conviviale permettant de définir des filtres ? Cela devient particulièrement intéressant lorsqu'il s'agit de filtres méta et de filtres de taxonomie, vous évitant ainsi de devoir rechercher leurs noms à plusieurs reprises. Imaginez qu'un tel outil puisse transférer de manière transparente les articles récupérés dans un modèle, vous permettant d'ajouter votre propre balisage autour d'eux. N'est-ce pas là une idée fantastique ?
Introduction de modèles intelligents avec le framework Advanced Views
Comment relever efficacement ces défis ?
Vous pourriez suggérer d'utiliser un autre constructeur de pages, mais ils ont tendance à être gonflés et à produire des balises encombrantes. Ils exigent souvent la maîtrise de leur interface utilisateur particulière au lieu de quelques règles CSS essentielles, ce qui peut être frustrant pour les développeurs comme moi. En outre, ils n'offrent pas toujours un contrôle total sur le balisage, ce qui entraîne des maux de tête lors de la personnalisation.
Vous envisagez peut-être d'explorer d'autres paquets ou bibliothèques de compositeurs, mais cela implique généralement de consacrer du temps à l'apprentissage des classes de bibliothèques et à leur intégration dans vos thèmes ou plugins. Cependant, nous sommes sur le point de découvrir une meilleure solution.
Qu'est-ce que le framework Advanced Views a à offrir pour résoudre ces problèmes ?
Advanced Views fournit des modèles intelligents pour un affichage sans effort du contenu. Il est livré avec des requêtes postales intégrées et une génération automatisée de modèles, ce qui permet un développement rapide tout en conservant la flexibilité.
Précisons d'abord ce que nous entendons par "modèles" dans le contexte de ce plugin : Les modèles d'Advanced Views sont construits sur le moteur Twig. Vous vous dites peut-être : "Pas mal, mais il faut quand même récupérer des champs via PHP et écrire des balises à partir de zéro, sans parler de la lecture de la documentation Twig".
C'est ici que le plugin brille : "Smart templates". Cela signifie que nous n'avons pas besoin de récupérer des champs ou de créer des balises manuellement à partir de zéro. Le plugin fournit une base solide qui couvre la plupart des cas d'utilisation. Si nous avons besoin de quelque chose de spécifique, nous pouvons facilement le personnaliser. N'est-ce pas agréable ?
Les bases
Voyons maintenant comment cela fonctionne.
Le plugin introduit deux nouveaux Custom Post Types (CPT) : ACF View et ACF Card.
- Vue pour les données de l'article et les Advanced Custom Fields
Nous créons une Vue et attribuons un ou plusieurs champs de l'article, le plugin génère alors un shortcode que nous utiliserons pour afficher les valeurs du champ aux utilisateurs. Nous pouvons styliser la sortie avec le champ CSS inclus dans chaque vue. - Carte pour les sélections d'articles
Nous créons une Carte et assignons des articles (ou des éléments CPT), choisissons une Vue (qui sera utilisée pour afficher chaque élément) et le plugin génère un shortcode que nous utiliserons pour afficher l'ensemble des articles. La liste des articles peut être assignée manuellement ou dynamiquement avec des filtres.
Le plugin nous permet de travailler avec les CPTs familiers de WordPress tout en se chargeant de l'interrogation et de la génération automatique des modèles de balisage Twig.
Il ne nous reste plus qu'à spécifier nos besoins et nous recevrons un shortcode prêt à être placé n'importe où. Dans la version Pro, au lieu d'utiliser le shortcode, nous pouvons créer et utiliser un bloc Gutenberg (avec une simple case à cocher). Cette fonctionnalité est très utile si vous utilisez un thème basé sur des blocs.
Ce plugin fournit une approche modulaire dès le départ. Nous bénéficions de vues et de cartes délimitées, grâce à l'approche BEM. En outre, tout code CSS et JS que nous ajoutons à une vue spécifique ou à une carte n'est imprimé que sur les pages qui utilisent cette vue ou cette carte . Cela favorise les bonnes pratiques dès le départ.
Passons maintenant rapidement en revue les problèmes pour voir comment ils sont résolus.
Problème n°1 : Navigation permanente vers les groupes ACF dans wp-admin
Nous sélectionnons les champs du message à partir d'une liste déroulante, sans nous préoccuper du nom des champs ou du format de retour.
Problème n° 2 : Besoin constant de se référer à la documentation Advanced Custom Fields
Le plugin prend en charge tous les types de champs et génère automatiquement des balises basées sur le type de champ et le format de retour des champs sélectionnés. En outre, il respecte le format BEM, ce qui garantit des classes lisibles.
Problème n° 3 : Synchronisation des modifications
Le framework Advanced Views stocke les identifiants des champs et récupère dynamiquement les informations sur les champs à partir du plugin Advanced Custom Fields. Cela signifie que nous pouvons modifier les champs comme nous le souhaitons, y compris leurs noms et leurs formats de retour.
Problème n° 4 (facultatif) : Code spaghetti
Fini le chaos dans functions.php. Vous trouverez dans le tableau de bord de WordPress une section dédiée à la liste de tous vos modèles. Vous pouvez également attribuer un nom et une courte description à chaque Layout ou Post Selection, ce qui s'avère particulièrement utile lorsque vous avez une longue liste à gérer. En outre, une fonction de recherche est disponible pour plus de commodité.
En général, les modèles eux-mêmes sont compacts et vous avez accès à un éditeur de code, ce qui facilite la modification du code.
Problème n° 5. Styles et conflits CSS
Nous arrivons maintenant à notre fonctionnalité préférée. Le balisage HTML est généré à l'aide de la méthode BEM, ce qui élimine les conflits. En outre, chaque vue possède son propre champ de code CSS dans lequel vous pouvez écrire des styles personnalisés pour les champs.
Ce CSS présente deux avantages :
- Il ne crée pas de conflits (style BEM + View ID), et
- Il n'est appliqué qu'aux pages où la vue courante est utilisée, ce qui évite les styles globaux.
Liste des guides
Le framework Advanced Views prend en charge les données de publication par défaut, comme Featured Image, et tous les champs fournis par le plugin Advanced Custom Fields (qui ont des valeurs). Vous pouvez trouver la liste des guides primaires ci-dessous :
- Champ de lien
- Champ fichier
- Champ de la galerie
- Champ Image
- Champ Google Map
- Champ oEmbed
- Champ répéteur
- Champ de relation
Il est important de mentionner que le plugin vous permet d'afficher les valeurs des champs à partir de diverses sources, y compris la page d'options de l'ACF . Il s'intègre également de manière transparente avec n'importe quel Custom Post Type (CPT), tel que WooCommerce Products. Consultez les tutoriels Woo ci-dessous.
- Comment afficher les champs ACF sur la page de la boutique Woo
- Comment ajouter des champs personnalisés à la page produit de Woo
En outre, la version Pro est disponible. Avec la version Pro, vous débloquez ces fonctionnalités :
- Le modèle Twig peut être personnalisé
- Filtrer les articles par méta et taxonomies. Utiliser la pagination AJAX
- Prise en charge du type de champ Repeater
- Le champ Galerie supporte le style Masonry et Lightbox
- Les champs "Relations" et "Post Object" bénéficient d'une prise en charge étendue
- Les blocs Gutenberg personnalisés sont générés à la volée
- Les shortcodes du plugin peuvent être ajoutés aux pages/éléments CPT sans modifier le code
Note sur les performances
Les développeurs expérimentés peuvent s'interroger sur la surcharge potentielle. Après tout, il s'agit d'une enveloppe, et l'on pourrait supposer qu'elle est beaucoup plus lente que le codage traditionnel. Cependant, cette hypothèse est en fait erronée pour plusieurs raisons. Les auteurs du plugin ont mis l'accent sur l'optimisation des performances.
Par exemple, ils ont choisi d'utiliser JSON pour stocker les données dans les Views au lieu des métafichiers traditionnels. Ils ont même réalisé un test qui a démontré la différence négligeable de performance entre l'approche basée sur le code et l'utilisation du plugin avec des shortcodes. La différence est pratiquement imperceptible à l'œil nu.
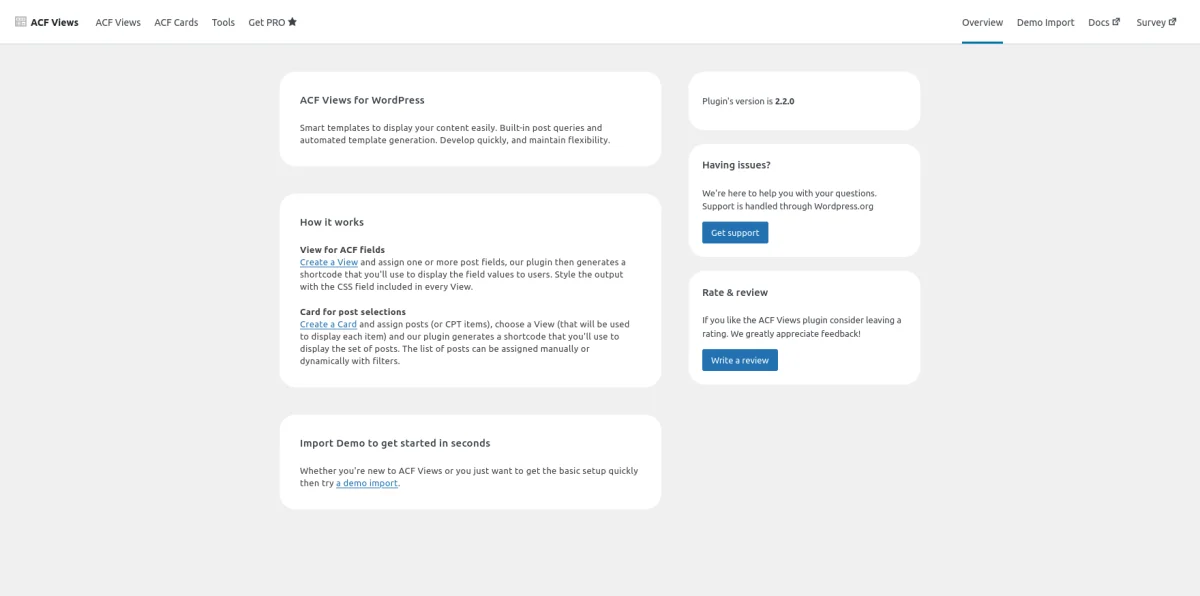
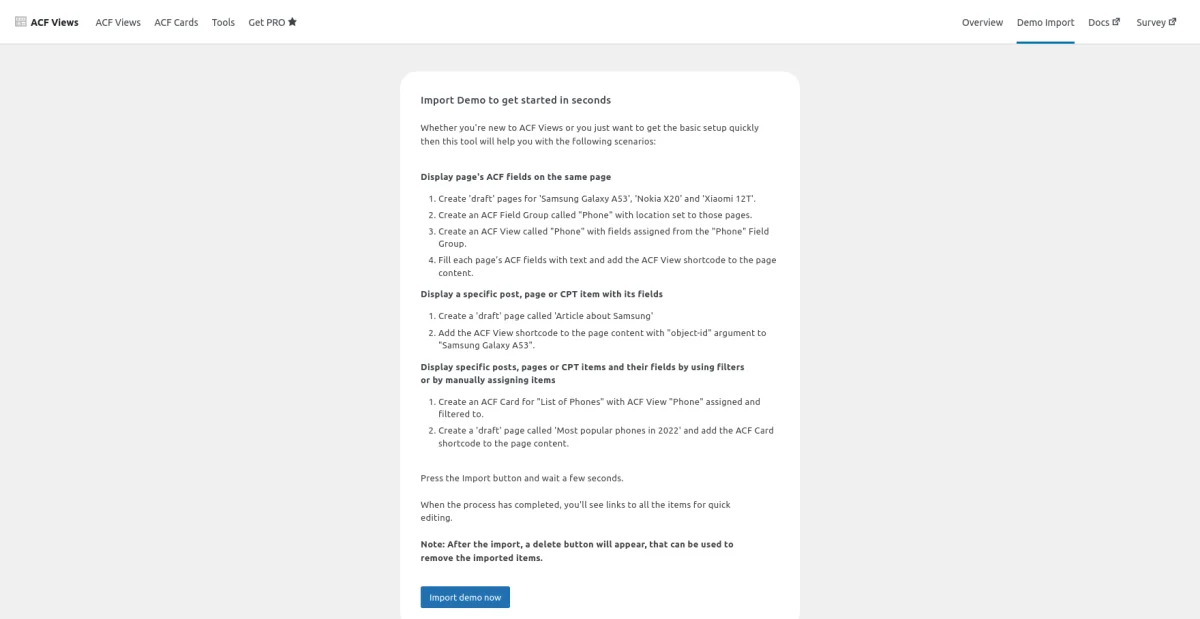
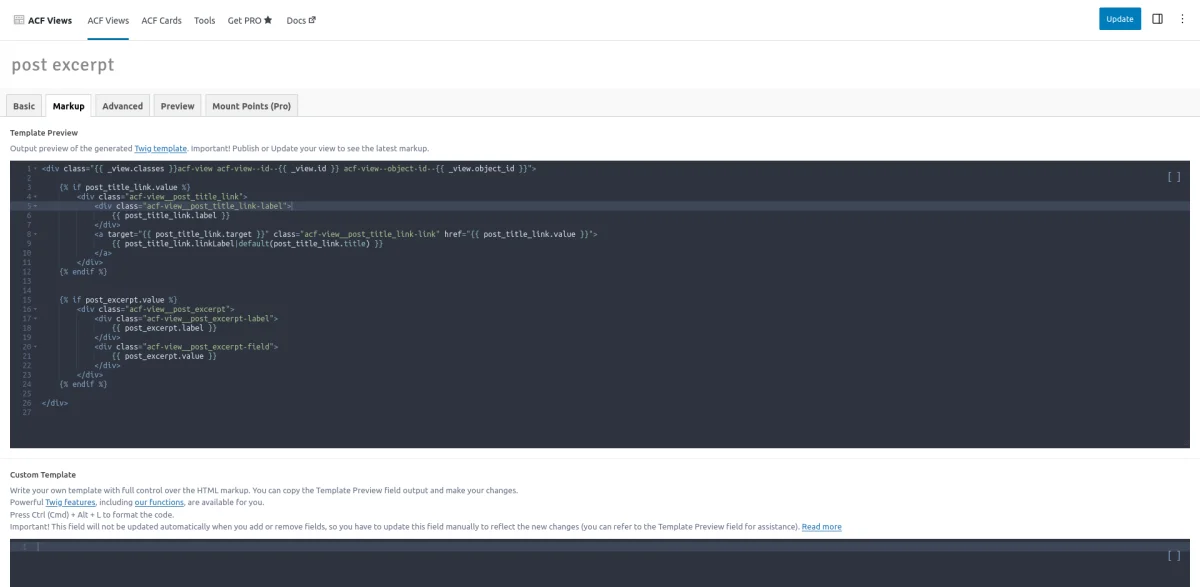
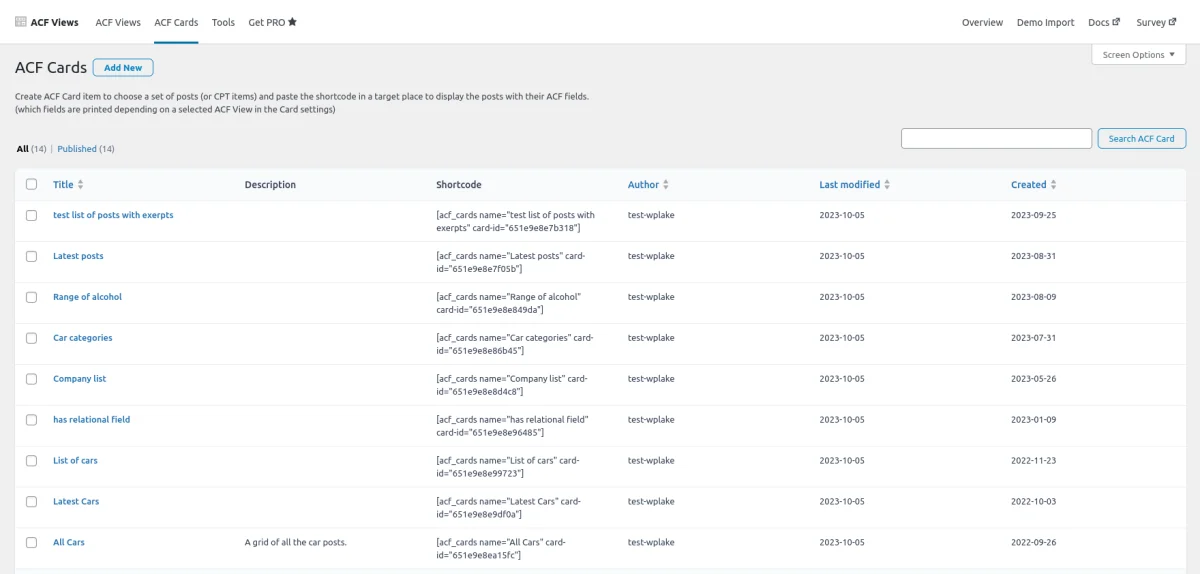
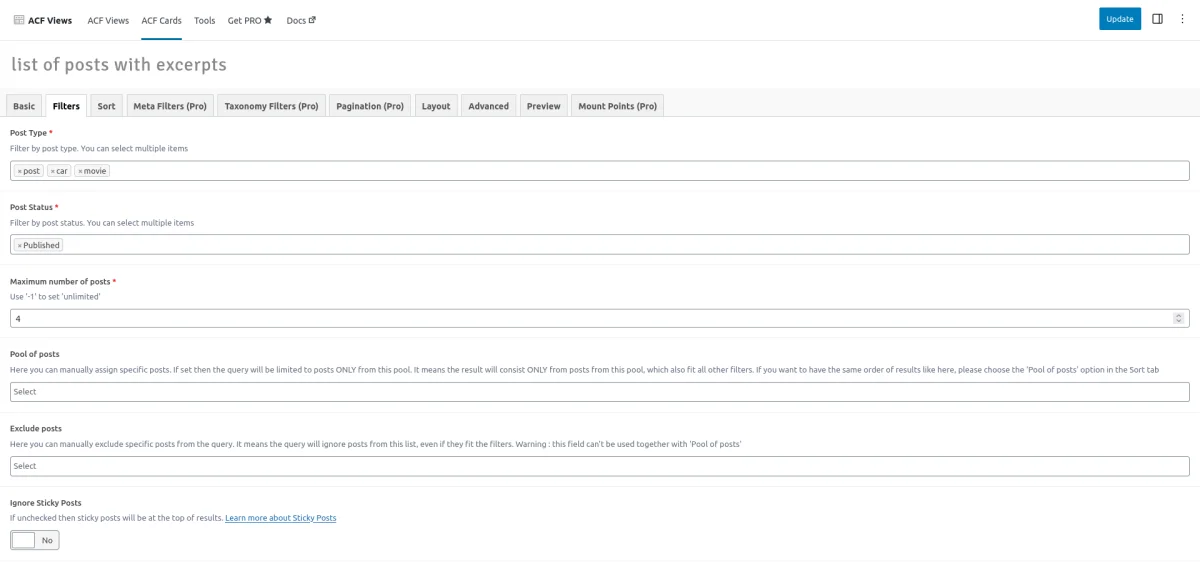
Interface utilisateur
Ci-dessous, nous avons inclus plusieurs captures d'écran de l'interface utilisateur du plugin, afin que vous puissiez voir à quoi elle ressemble. Elle est simple, intuitive et familière.







Conclusions
Le framework Advanced Views apparaît comme une solution puissante pour les développeurs WordPress et les propriétaires de sites web. Il répond aux défis les plus courants, simplifie l'affichage du contenu grâce à des modèles intelligents et respecte les meilleures pratiques grâce à un balisage basé sur le BEM. En outre, l'accent mis sur les performances et l'interface utilisateur intuitive en font un outil précieux pour les développeurs qui cherchent à rationaliser leur flux de travail et à améliorer la présentation du contenu dans WordPress.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Questions fréquemment posées Testez vos connaissances
Mode FAQ
/
Mode d'apprentissage
- Quels sont les défis auxquels les développeurs sont confrontés lorsqu'ils affichent les champs ACF sur le front-end d'un site web ?
Les développeurs sont souvent confrontés à des défis tels que la navigation dans les noms de champs et les formats de retour, la consultation fréquente de la documentation ACF, la synchronisation des changements, la gestion du code spaghetti et la gestion des conflits CSS.
- Qu'est-ce que le plugin Advanced Views et comment résout-il ces problèmes ?
Le plugin Advanced Views est présenté comme une solution permettant d'afficher efficacement les champs ACF sur le front-end. Il fournit des modèles intelligents pour afficher le contenu sans effort, en automatisant des tâches telles que la récupération des champs, la génération de balises et la gestion des feuilles de style CSS.
- Le plugin Advanced Views peut-il être utilisé avec d'autres plugins de métafield que ACF ?
Oui, le plugin Advanced Views est conçu pour fonctionner avec plusieurs plugins de champs méta, offrant une flexibilité et une compatibilité au-delà d'ACF.


