Fonctionnalité des blocs ACF

Les points clés en un coup d'œil
- Blocs ACF : Fonctionnalité du plugin Advanced Custom Fields, les ACF Blocks permettent aux utilisateurs de créer des blocs de contenu personnalisés adaptés à leurs besoins spécifiques, étendant ainsi les fonctionnalités du site web.
- Avantages des blocs : Les blocs ACF sont réutilisables et flexibles, ce qui permet d'obtenir des éléments de conception cohérents d'une page à l'autre et d'améliorer les performances en ne chargeant les éléments que là où les blocs sont utilisés.
- Comparaison avec les blocs Gutenberg natifs : Les blocs ACF offrent plus d'options de personnalisation par rapport aux blocs Gutenberg natifs, offrant une approche plus simple sans nécessiter de connaissances approfondies en développement React.
- Derrière les coulisses : Les blocs ACF stockent les données dans le post_content, de la même manière que les blocs Gutenberg natifs, mais avec un formatage JSON pour améliorer les performances et accélérer le chargement des pages.
- Styles et scripts du bloc : Chaque bloc ACF possède ses propres CSS et JavaScript, qui ne sont chargés que lorsque le bloc est utilisé, ce qui améliore les performances et l'expérience de l'utilisateur.
- Comment ajouter des blocs : Les blocs ACF peuvent être ajoutés à l'aide de plugins tels que Advanced Views ou manuellement par le biais de la déclaration JSON, du chargement du bloc, de l'attachement au groupe et de la création d'un modèle.
Table des Matières
Avec ACF Blocks, la puissante fonctionnalité du plugin Advanced Custom Fields, vous pouvez étendre les fonctionnalités de votre site web en ajoutant des blocs de contenu uniques adaptés à vos besoins spécifiques.
Il est important de mentionner que la fonctionnalité des blocs fait partie de la version Pro d'ACF, et n'est donc disponible que pour les utilisateurs d'ACF Pro.
Avantages de l'approche par blocs
L'approche par blocs dans WordPress offre plusieurs avantages importants par rapport aux méthodes traditionnelles comme les champs méta et les constructeurs de pages. Explorons les principaux avantages de l'utilisation des blocs :
- Réutilisable et flexible
L'un des principaux avantages est sa réutilisation. Les blocs peuvent être facilement utilisés d'une page à l'autre, voire sur la même page. Cette flexibilité vous permet de créer des éléments de contenu cohérents qui conservent la même conception et la même fonctionnalité sur l'ensemble de votre site web. Cela permet de gagner du temps et d'assurer une expérience utilisateur fluide pour vos visiteurs. - Amélioration des performances
Les blocs constituent un moyen plus efficace de gérer les actifs et les ressources. Contrairement aux approches traditionnelles, où toutes les ressources sont chargées globalement, les ressources des blocs ne sont chargées qu'à l'endroit où le bloc est utilisé. Ce mécanisme de chargement optimisé permet d'accélérer le chargement des pages et de réduire les surcharges de ressources inutiles. En conséquence, votre site web devient plus réactif, en particulier pour les utilisateurs mobiles, et obtient de meilleurs résultats dans les moteurs de recherche. - Absence de conflits de style
Dans le passé, les conflits de style étaient un problème courant lorsque l'on travaillait avec des champs méta personnalisés et des modèles de thèmes. La nature modulaire du bloc réduit considérablement les risques de conflits de style. Chaque bloc possède son propre ensemble de styles et de scripts, ce qui minimise les risques de conflits avec d'autres éléments de la page. Cet isolement garantit une mise en page plus stable et prévisible et améliore l'expérience globale de développement.
Ainsi, l'approche du bloc dans WordPress présente une manière moderne et puissante de concevoir et de gérer le contenu. Grâce à leur réutilisation, à l'amélioration des performances et à l'élimination des conflits, les blocs sont devenus la méthode préférée de nombreux utilisateurs et développeurs de WordPress.
ACF vs Blocs Gutenberg natifs
Avant de nous plonger dans les blocs ACF, abordons brièvement les blocs natifs de Gutenberg.
Built-in
Gutenberg est l'éditeur de blocs par défaut de WordPress qui fournit un ensemble de blocs de base comme les paragraphes, les titres, les images, et plus encore. Bien que ces blocs intégrés soient utiles, ils présentent certaines limites lorsqu'il s'agit de personnaliser la mise en page et d'ajouter des fonctionnalités avancées.
Inconvénients des blocs natifs :
- Options de personnalisation limitées
- Impossibilité de créer des dispositions de blocs complexes
- Pas de moyen intuitif d'inclure des Custom Fields pour un contenu plus avancé
Personnalisé
Il est essentiel de noter qu'il est possible de créer des blocs Gutenberg personnalisés sans plugins supplémentaires. Cependant, ce processus exige une bonne compréhension de React, la bibliothèque JavaScript qui alimente Gutenberg. Il nécessite également un investissement considérable en temps et en efforts pour développer des blocs personnalisés.
Défis liés à la création de blocs Gutenberg personnalisés :
- Connaissances React requises
Le développement de blocs Gutenberg personnalisés implique de travailler avec des composants React, ce qui demande un certain niveau d'expertise en JavaScript et en développement React. - Chronophage
La création de blocs personnalisés à partir de zéro peut prendre du temps, en particulier pour ceux qui ne connaissent pas React ou le développement WordPress. - Complexité
Le développement de blocs personnalisés implique souvent la gestion d'états et de contenus dynamiques. - Maintenance
Au fur et à mesure que le noyau de WordPress évolue, les blocs personnalisés peuvent nécessiter des mises à jour et des ajustements pour rester compatibles, ce qui ajoute à la charge de maintenance.
Résumé
En revanche, les blocs ACF offrent un moyen plus accessible et plus convivial de créer des blocs personnalisés sans avoir à se plonger dans le développement complexe de React. ACF fournit une interface intuitive pour ajouter des champs et définir des mises en page, permettant aux utilisateurs de tous niveaux de compétences de construire des blocs avancés rapidement et efficacement.
Les coulisses

La fonctionnalité des blocs d'ACF nous permet de créer des blocs et d'y attacher n'importe quel groupe de champs. Ensuite, ACF s'occupe de tout, rend les champs dans l'interface d'administration et les enregistre. Nous pouvons donc avoir plusieurs champs de différents types dans notre bloc, y compris des champs complexes, comme galerie et répéteur, sans avoir à coder longuement.
Mais pour les développeurs, il est important de savoir non seulement comment créer les blocs ACF, mais aussi comment cette fonctionnalité fonctionne en coulisses. Jetons un coup d'œil derrière le rideau pour comprendre la magie qui fait fonctionner ces blocs polyvalents et comment ils s'intègrent de manière transparente à l'éditeur natif Gutenberg.
La bonne nouvelle, c'est qu'à l'intérieur, les blocs ACF fonctionnent et agissent comme les autres blocs natifs de Gutenberg, par exemple les paragraphes. Si vous avez déjà vu le code des blocs Gutenberg, vous remarquerez qu'ils sont rendus en HTML simple et sauvegardés dans le champ post_content. Par exemple, le champ "core paragraph" ressemble à ceci :
<!-- wp:paragraph -->
<p>Your text</p>
<!-- /wp:paragraph -->Et le bloc d'en-tête ressemble à ceci :
<!-- wp:heading -->
<h2 class="wp-block-heading">Your heading</h2>
<!-- /wp:heading -->Comme vous le voyez, il s'agit de HTML simple, complété par des commentaires WP. Ce qui permet aux développeurs d'analyser les blocs ultérieurement.
ACF suit donc cette approche et crée des blocs similaires. La principale différence est que les champs sont sauvegardés en JSON dans le commentaire HTML, et que le bloc ne contient pas le code HTML lui-même.
<!-- wp:acf/org-wplake-website-blocks-codesnippet-theme-classic-codesnippetthemeclassic
{"name":"acf/org-wplake-website-blocks-codesnippet-theme-classic-codesnippetthemeclassic",
"data":{"local_code-snippet__code-snippet":"\u003c?php\r\necho 'hello world';",
"local_code-snippet__language":"php"},"mode":"edit"} /-->Il est important de comprendre ce principe, mais vous ne devez pas vous préoccuper de la mise en œuvre. ACF s'en charge tout seul.
Astuce : Le stockage des champs de blocs en tant que json dans post_content est bien meilleur pour les performances, comparé à l'approche des champs méta. Cela signifie que les pages construites à l'aide des blocs ACF se chargeront parfois plus rapidement que la page qui utilise des modèles simples et des champs méta.
Styles et scripts du bloc
Dans le chapitre "Derrière les coulisses", nous avons montré comment fonctionne la fonctionnalité des blocs ACF. Mais qu'en est-il des styles et des scripts ? Devriez-vous les ajouter globalement, comme vous le feriez normalement ? C'est possible, mais il existe heureusement une meilleure solution.
ACF Block gère les styles et les scripts de manière modulaire et efficace. Chaque bloc possède ses propres CSS et JavaScript, chargés uniquement lorsque ce bloc spécifique apparaît sur une page. Cette approche améliore les performances en évitant le chargement inutile de ressources, ce qui accélère le chargement des pages et améliore l'expérience de l'utilisateur.
Conseil : Si vous êtes familier avec la méthodologie BEM, vous avez peut-être l'idée qu'ACF Blocks est un endroit idéal pour utiliser la méthode et vous avez tout à fait raison. L'utilisation de la méthode BEM avec ACF Blocks organisera votre CSS et votre balisage, assurant une meilleure réutilisation du code et une meilleure maintenabilité.
Comment ajouter des blocs
ACF nous simplifie la vie en gérant le rendu et la sauvegarde des champs. Cependant, cette fonctionnalité implique toujours la récupération des champs et la création de balises, ce qui peut prendre du temps. C'est pourquoi nous partageons ci-dessous deux méthodes pour ajouter des blocs ACF à votre bibliothèque Gutenberg : en utilisant un addon ou en le faisant manuellement.
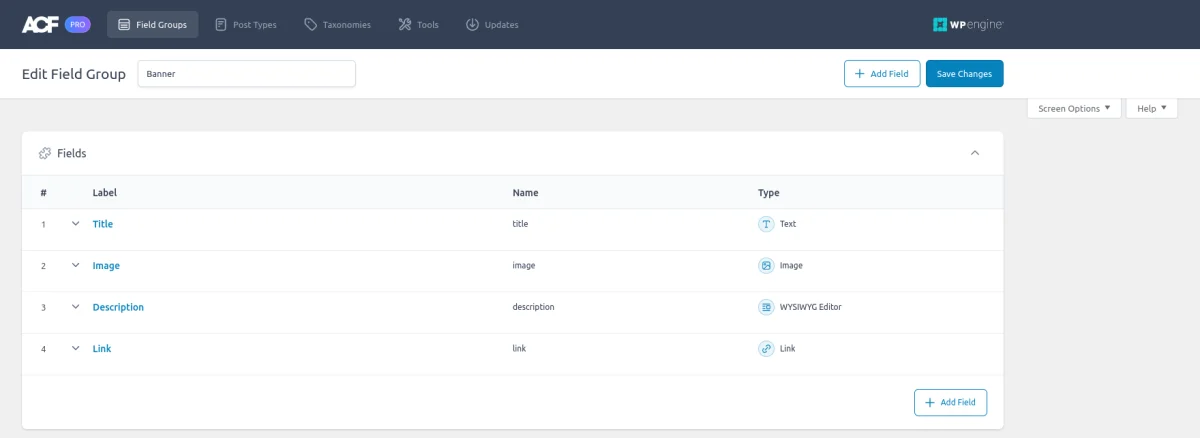
Préparation. Création d'un groupe
Quel que soit votre choix, nous devons d'abord créer un groupe de champs pour le bloc. C'est ce que nous allons faire maintenant. Dans notre exemple, nous allons créer un bloc 'Banner', nous donnerons donc le même nom au groupe.

Utilisation de modèles intelligents
ACF est célèbre pour ses add-ons.
Présentons l'addon Advanced Views.
Advanced Views fournit des modèles intelligents pour un affichage sans effort du contenu. Il est livré avec des requêtes postales intégrées et une génération automatisée de modèles, ce qui permet un développement rapide tout en conservant la flexibilité.
Précisons d'abord ce que nous entendons par "modèles" dans le contexte de ce plugin : Les modèles d'Advanced Views sont construits sur le moteur Twig. Vous vous dites peut-être : "Pas mal, mais il faut quand même récupérer des champs via PHP et écrire des balises à partir de zéro, sans parler de la lecture de la documentation Twig".
C'est ici que le plugin brille : "Smart templates". Cela signifie que nous n'avons pas besoin de récupérer des champs ou de créer des balises manuellement à partir de zéro. Le plugin fournit une base solide qui couvre la plupart des cas d'utilisation. Si nous avons besoin de quelque chose de spécifique, nous pouvons facilement le personnaliser. N'est-ce pas agréable ?
Les bases
Voyons maintenant comment cela fonctionne.
Le plugin introduit deux nouveaux Custom Post Types (CPT) : ACF View et ACF Card.
- Vue pour les données de l'article et les Advanced Custom Fields
Nous créons une Vue et attribuons un ou plusieurs champs de l'article, le plugin génère alors un shortcode que nous utiliserons pour afficher les valeurs du champ aux utilisateurs. Nous pouvons styliser la sortie avec le champ CSS inclus dans chaque vue. - Carte pour les sélections d'articles
Nous créons une Carte et assignons des articles (ou des éléments CPT), choisissons une Vue (qui sera utilisée pour afficher chaque élément) et le plugin génère un shortcode que nous utiliserons pour afficher l'ensemble des articles. La liste des articles peut être assignée manuellement ou dynamiquement avec des filtres.
Le plugin nous offre la possibilité de travailler avec les CPTs familiers de WordPress tout en se chargeant de l'interrogation et de la génération automatique des modèles de balisage Twig. Vous pouvez trouver plus d'informations sur les avantages du plugin ici.
Modèles intelligents et blocs ACF
Entrons maintenant dans le vif du sujet des blocs. En plus des fonctionnalités mentionnées ci-dessus, le framework Advanced Views propose une version Pro. Avec la version Pro, nous pouvons créer et utiliser un bloc Gutenberg (avec une simple case à cocher) au lieu d'utiliser des shortcodes. C'est précisément ce que nous recherchions.
Pour commencer, vous devez acquérir et installer la version Pro du plugin. Si vous souhaitez explorer les fonctionnalités du plugin au préalable, vous pouvez installer la version Basic avant de procéder à l'achat. Cela vous permettra d'expérimenter le plugin, de comprendre son fonctionnement et de vous assurer qu'il correspond à vos besoins.
Nous sommes maintenant prêts à créer notre premier bloc. Vous trouverez ci-dessous un tutoriel vidéo qui vous guidera. N'oubliez pas d'entrer dans le mode plein écran pour tout voir en détail.

En résumé, vous devez répéter les étapes suivantes :
- Créer un groupe ACF et ajouter des champs cibles
- Créer une vue , sélectionner les champs cibles de la première étape et publier la vue .
- Dans les paramètres d'affichage, cochez la case "Avec bloc Gutenberg".
- Cliquez sur "Mettre à jour" pour enregistrer votre Vue.
- Modifiez votre article, page ou CPT à l'aide de l'éditeur Gutenberg.
Remarque : il est important d'utiliser l'éditeur Gutenberg et non l'éditeur classique ou l'élément de construction de page, car le bloc généré n'est disponible que dans la bibliothèque de blocs de Gutenberg. - Insérez un nouveau bloc, en sélectionnant le bloc de votre Vue dans la liste. Le nom du bloc sera celui de votre vue.
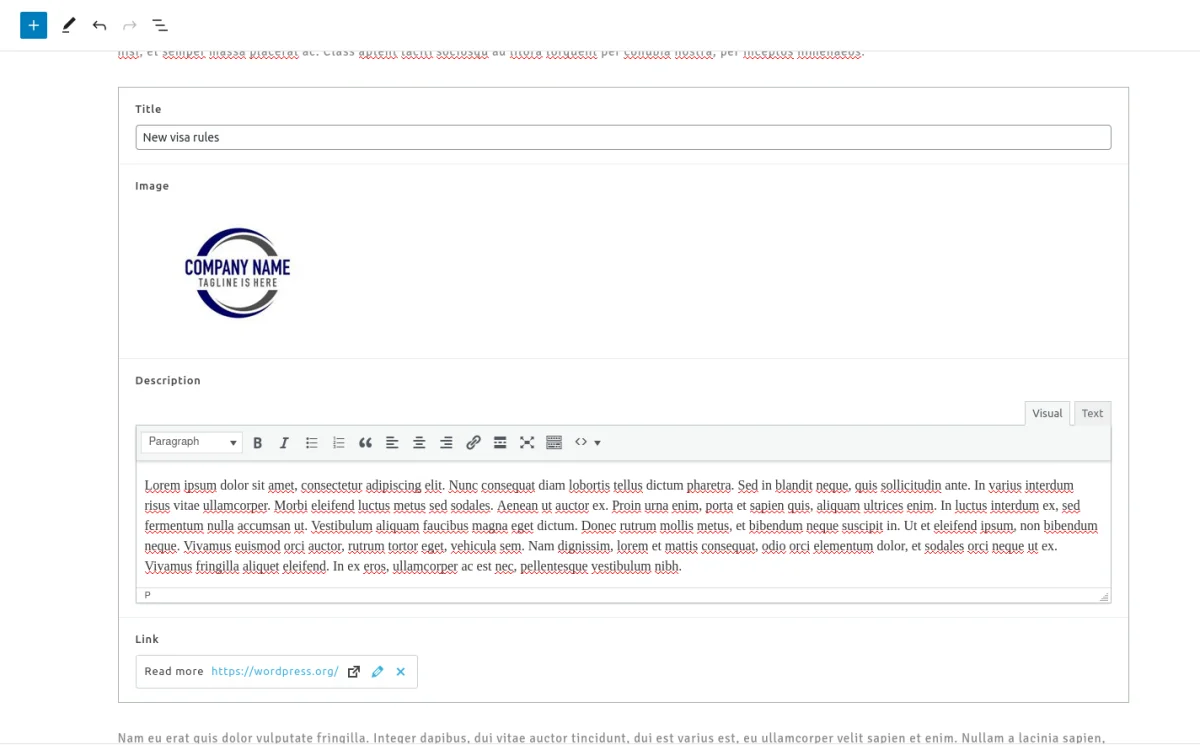
- Remplissez les champs du bloc que vous venez d'insérer.
- Cliquez sur "Publier" pour enregistrer votre message, votre page ou votre élément CPT.
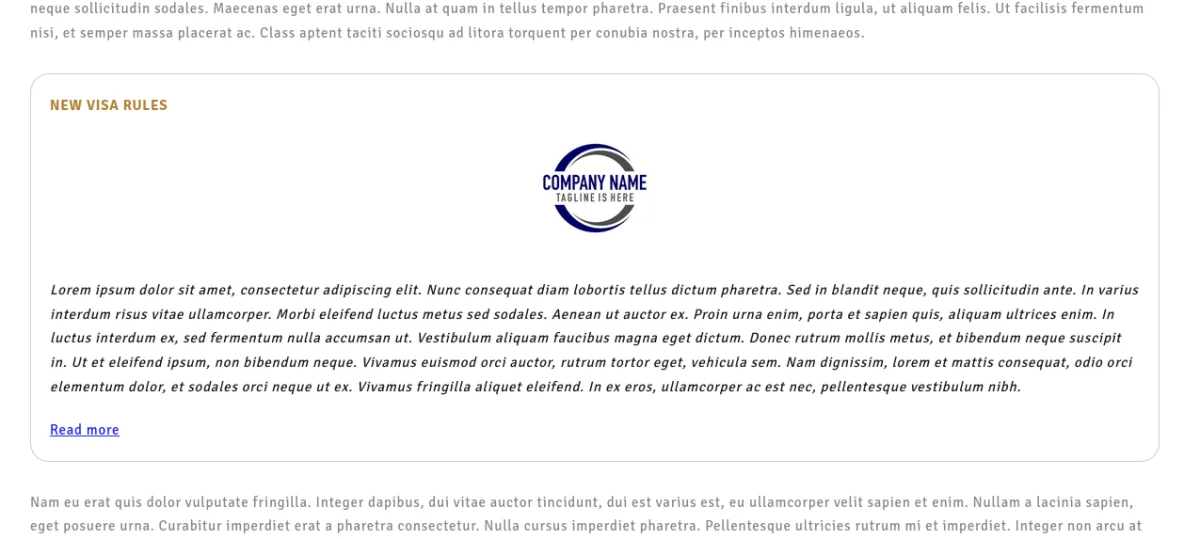
- Visitez la page pour voir le résultat.
Advanced Views génère automatiquement le balisage, de sorte que vous n'avez pas à vous préoccuper des types de champs et de leurs formats de retour. Vous pouvez maintenant styliser la sortie en ajoutant quelques règles CSS. Vous pouvez facilement les ajouter en utilisant l'onglet 'Advanced' de votre Layout.
Utilisation du code PHP
Cette approche vous donne plus de flexibilité par rapport au plugin mais demande plus d'efforts.
Note : vous trouverez ci-dessous le guide actuel pour ACF v6+. Nous allons montrer la nouvelle façon recommandée d'ajouter des blocs (en utilisant JSON). L'ancienne méthode, avec une fonction php a été dépréciée avec la sortie de la v6.
Étape 1. Déclaration JSON
Vous devez créer une déclaration JSON pour chaque bloc. La déclaration est un fichier .json simple qui contient les informations nécessaires sur le bloc. Vous pouvez placer ce fichier où vous le souhaitez, dans votre thème ou votre plugin.
{
"name": "acf/banner",
"title": "Banner",
"description": "A custom banner block.",
"style": [ "file:./banner.css" ],
"category": "formatting",
"icon": "admin-comments",
"keywords": ["banner"],
"acf": {
"mode": "preview",
"renderTemplate": "banner.php"
}
}Étape 2. Chargement des blocs
Nous devons maintenant informer WordPress de l'existence du bloc, en utilisant l'extrait suivant :
<?php
add_action( 'init',function (){
// fixme your path here to the folder with the JSON file
register_block_type( __DIR__ . '/blocks/testimonial' );
} );
Étape 3. Fixation du groupe
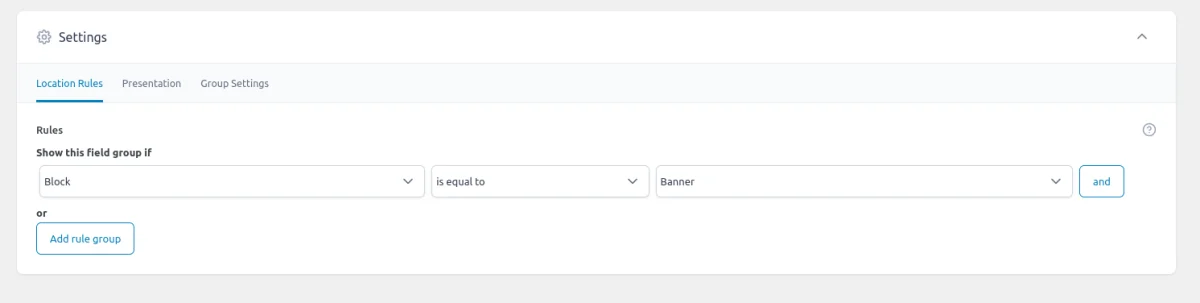
Dans cette étape, le bloc est déjà enregistré, et nous devons attacher notre groupe ACF au bloc. Ouvrez le groupe que nous avons créé initialement et choisissez l'option Block dans la sélection des règles d'emplacement. Choisissez ensuite votre bloc dans le menu déroulant et mettez le groupe à jour.

Astuce : Si vous ne voyez pas le nom de votre bloc dans la sélection, assurez-vous que vous avez ajouté le code PHP de l'étape 2 et téléchargé le fichier.
Étape 4. Création d'un modèle
Tout est maintenant prêt pour créer le modèle du bloc. Le modèle PHP renverra le balisage HTML du bloc, en fonction des valeurs des champs. Vous devez vérifier les noms, les types et les formats de retour de vos champs dans le groupe ACF, afin de traiter correctement la réponse de la fonction ACF get_field.
Vous trouverez ci-dessous le code du modèle de notre bloc Bannière. Vous devez l'ajouter au fichier PHP que vous avez déclaré dans la section renderTemplate de la déclaration JSON dans la première étape.
<?php
/**
* Banner Block Template.
*
* @param array $block The block settings and attributes.
* @param string $content The block inner HTML (empty).
* @param bool $is_preview True during backend preview render.
* @param int $post_id The post ID the block is rendering content against.
* This is either the post ID currently being displayed inside a query loop,
* or the post ID of the post hosting this block.
* @param array $context The context provided to the block by the post or it's parent block.
*/
$title = get_field('title') ?: '';
$description = get_field('description') ?: '';
$image = get_field('image') ?: 0;
$linkData = get_field('link');
$link = '';
$image = $image ?
wp_get_attachment_image($image, 'full', false, [
'class' => 'banner__image',
]) :
'';
if ($linkData) {
// if the 'target' is presented, it's a bool. We've to convert it into the HTML format
$target = isset($linkData['target']) && $linkData['target'] ?
'_blank' :
'_self';
// Each %s in the string will be replaced with the related argument
$link = sprintf(
"<a class='banner__link' href='%s' target='%s'>%s</a>",
esc_url($linkData['url']),
esc_html($target),
esc_attr($linkData['title'])
);
}
?>
<div class="banner">
<p class="banner__title"><?php
echo esc_html($title); ?></p>
<?php
echo $image; ?>
<div class="banner__description"><?php
echo esc_html($description); ?></div>
<?php
echo $link ?>
</div>C'était la dernière étape, maintenant vous pouvez ouvrir l'éditeur Gutenberg, trouver le nouveau bloc dans votre bibliothèque et l'ajouter à l'endroit voulu. Remplissez ensuite les champs et appuyez sur le bouton "Mettre à jour" pour enregistrer la page.

Visitez la page pour voir le résultat.

Pour plus d'informations, regardez la vidéo ci-dessous et lisez l'article officiel d'ACF.

Conclusions
Les blocs ACF, qui font partie du plugin Advanced Custom Fields, vous permettent d'étendre les fonctionnalités de votre site web WordPress en créant des blocs de contenu personnalisés adaptés à vos besoins. Ils offrent flexibilité et convivialité, en éliminant la complexité du développement React.
Il est essentiel pour les développeurs de comprendre le fonctionnement des blocs ACF en coulisses, car ils stockent des données dans le post_content, ce qui permet d'accélérer le temps de chargement des pages. Vous pouvez utiliser le framework Advanced Views pour créer des blocs ACF sans effort ou utiliser l'approche manuelle.
Que vous soyez un développeur professionnel ou un passionné de WordPress, les ACF Blocks améliorent votre création de contenu et offrent une expérience de site web attrayante. Exploitez tout le potentiel de votre site WordPress avec ACF Blocks dès aujourd'hui !
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Questions fréquemment posées Testez vos connaissances
Mode FAQ
/
Mode d'apprentissage
- Qu'est-ce que les blocs ACF et en quoi diffèrent-ils des méthodes traditionnelles de création de contenu ?
Les blocs ACF sont des blocs de contenu personnalisés créés à l'aide du plugin Advanced Custom Fields, qui offre plus de flexibilité et de personnalisation que les méthodes traditionnelles telles que les champs méta et les constructeurs de pages.
- Quels sont les avantages de l'utilisation des blocs ACF par rapport aux blocs natifs de Gutenberg ?
Les blocs ACF offrent des options de personnalisation améliorées, des performances accrues grâce à des mécanismes de chargement optimisés et la possibilité d'inclure des fonctionnalités avancées sans connaissances approfondies en matière de développement React.
- Comment les blocs ACF fonctionnent-ils en coulisses et comment stockent-ils les données ?
Les blocs ACF stockent les données dans le post_content en utilisant le format JSON, ce qui permet d'accélérer le chargement des pages et d'améliorer les performances.
- Quelle est la procédure à suivre pour ajouter les blocs ACF à un site Web WordPress ?
Les blocs ACF peuvent être ajoutés à l'aide de plugins tels que Advanced Views ou manuellement par le biais de la déclaration JSON, du chargement du bloc, de l'attachement du groupe et de la création d'un modèle.
- Comment ACF gère-t-il les styles et les scripts pour les blocs individuels ?
Les blocs ACF gèrent les styles et les scripts de manière modulaire et efficace, chaque bloc ayant ses propres CSS et JavaScript chargés uniquement lorsque le bloc est utilisé, ce qui améliore les performances.
Liens de contenu (22)
13.
twig.symfony.com