Pagina delle opzioni ACF Caratteristica

Punti chiave in sintesi
- Panoramica della pagina delle opzioni di ACF: Il plugin ACF include una potente funzione chiamata Pagine di opzioni, che consente di creare una pagina dedicata nel pannello di amministrazione di WordPress per gestire in modo efficiente le impostazioni globali del sito e i relativi campi.
- Memorizzazione dei dati dietro le quinte: A differenza dei tipici campi ACF associati ai post o alle pagine memorizzati nella tabella wp_postmeta, i campi delle pagine delle opzioni ACF sono memorizzati nella tabella wp_options, consentendo una migliore organizzazione e recupero dei dati.
- Due approcci di configurazione: Gli amministratori possono aggiungere pagine di opzioni utilizzando l'interfaccia utente integrata fornita da ACF Pro o codificandola manualmente con funzioni come acf_add_options_page(), offrendo così flessibilità nei metodi di configurazione.
- Supporto multilingue: La gestione dei contenuti multilingue rappresenta una sfida per i campi delle pagine delle opzioni, poiché sono memorizzati in modo diverso nel database. Tuttavia, i più diffusi plugin multilingue come Polylang e WPML offrono soluzioni per rendere questi campi traducibili.
- Metodi di visualizzazione: I campi della pagina delle opzioni possono essere visualizzati sul front-end utilizzando modelli intelligenti forniti da plugin come Advanced Views o codificando modelli PHP, consentendo la personalizzazione in base alle preferenze dell'utente e alle competenze di codifica.
Indice dei Contenuti
Informazioni sulla pagina delle opzioni ACF
Se state cercando di migliorare il vostro sito WordPress con campi e opzioni personalizzate, il plugin Advanced Custom Fields (ACF) è uno strumento fantastico da considerare. Una delle sue caratteristiche di spicco è la pagina delle opzioni di ACF. Questa potente funzione consente di creare una pagina dedicata nel pannello di amministrazione di WordPress per gestire le impostazioni globali del sito e altri campi correlati.
Immaginiamo di avere un sito web con un tema personalizzabile e di voler fornire una posizione centralizzata in cui gli amministratori possano controllare le impostazioni dell'intero sito. La pagina delle opzioni di ACF può essere la soluzione.
È possibile allegare qualsiasi campo del suo ricco set, dal campo di testo semplice o dal campo immagine (ad esempio, il logo) al campo ripetitore , consentendo di gestire facilmente le opzioni dell'intero sito. Le possibilità sono infinite!
A differenza del modo "rigido" di codificare, utilizzando la pagina delle opzioni, si semplifica la gestione di queste impostazioni. Rendendo più comodo ed efficiente per gli amministratori mantenere l'aspetto del sito.
Nota: la pagina delle opzioni è una funzione Pro e richiede la versione Pro del plugin Advanced Custom Fields.
Dietro le quinte
Per capire come funziona la pagina delle opzioni di ACF, è essenziale sapere come ACF memorizza i dati. Mentre ACF solitamente memorizza i campi associati ai post o alle pagine nella tabella wp_postmeta del database di WordPress, in questo caso il plugin gestisce i campi della pagina delle opzioni in modo diverso. ACF memorizza i campi della pagina delle opzioni nella tabella wp_options. Questa separazione consente di organizzare e recuperare meglio i dati.
In pratica, per noi significa solo un cambiamento per quanto riguarda l'ottenimento dei valori: si deve definire la fonte "options" come get_field() secondo argomento, invece di un id del post.
Come impostare
L'aggiunta di una pagina di opzioni al pannello di amministrazione di WordPress utilizzando ACF è un processo semplice. Il processo consiste in due parti:
- Aggiunta di una pagina di opzioni
- Creare un gruppo di campi ACF e "attaccarlo" alla pagina delle opzioni
1. Aggiunta di una pagina di opzioni
Cominciamo con la prima. Abbiamo due modi per ottenerlo: usare la funzione incorporata o codificare. Potete scegliere quello che preferite.
Dalla versione 6.2, ACF Pro include un'interfaccia utente integrata per la creazione di pagine di opzioni. In precedenza, era necessario un componente aggiuntivo per questa soluzione di interfaccia utente. Sebbene l'uso di tale componente aggiuntivo non sia più rilevante come un tempo, sono ancora disponibili altri preziosi componenti aggiuntivi di ACF.
Aggiunta di una pagina di opzioni utilizzando la funzione integrata
Guardate il video ufficiale qui sotto per vedere come aggiungere una nuova pagina di opzioni utilizzando l'interfaccia utente del plugin.

Aggiunta manuale di una pagina di opzioni
Se si preferisce l'approccio di codifica, aprire il file functions.php del proprio tema e incollare il frammento di codice qui sotto. Utilizziamo la funzione acf_add_options_page() per creare la pagina delle opzioni:
add_action('acf/init', function () {
acf_add_options_page([
'page_title' => 'Global Site Settings',
'menu_title' => 'Site Settings',
'menu_slug' => 'site-settings',
'capability' => 'manage_options',
'position' => 30,
'icon_url' => 'dashicons-admin-generic',
]);
});In questo esempio, creiamo una pagina di opzioni intitolata "Impostazioni globali del sito" con un titolo di menu "Impostazioni del sito". Lo slug del menu definisce l'URL della pagina di opzioni. Il parametro capability è impostato su manage_options per garantire che solo gli amministratori possano accedervi. Il parametro position determina il posizionamento della pagina delle opzioni nel menu di amministrazione di WordPress. Infine, il parametro icon_url specifica l'icona da visualizzare accanto alla pagina delle opzioni nel menu. È possibile utilizzare una qualsiasi delle dashicon disponibili, fornendo il nome della classe corrispondente.
Ora salvate le modifiche nel file functions.php e il gioco è fatto! La pagina delle opzioni apparirà ora nel pannello di amministrazione di WordPress. È pronta per aggiungere campi personalizzati e gestire le impostazioni globali del sito.
2. Aggiunta di un gruppo ACF
Ora è il momento di assegnare i campi alla nostra pagina delle opzioni.
Creare un nuovo gruppo di campi in ACF e aggiungere i campi necessari.
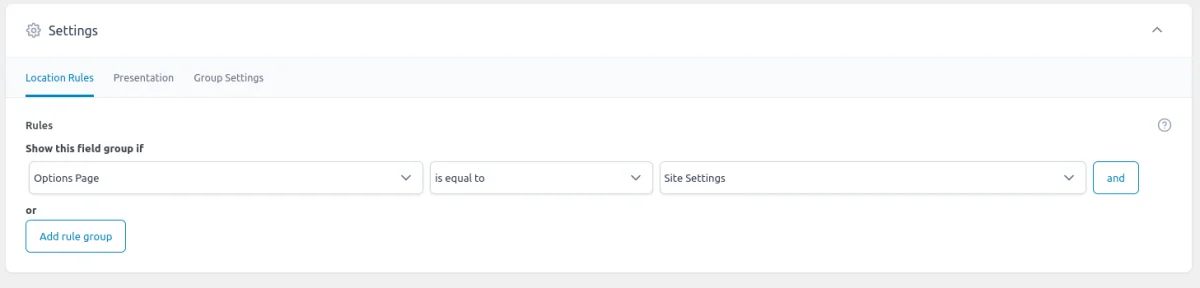
Quindi, nelle impostazioni "Posizione" del gruppo di campi, selezionare "Pagina opzioni" come regola per visualizzare i campi nella pagina delle opzioni. Come mostrato nella schermata seguente.

Salvate il gruppo di campi e il gioco è fatto! Ora è possibile visitare la pagina delle opzioni e vedere i campi del gruppo.
Come visualizzare i campi
Una volta impostata la pagina delle opzioni e assegnati i campi, è il momento di mostrarli sul front-end del sito web. Di seguito illustreremo due approcci: il primo sfrutta i modelli Smart, mentre il secondo segue il classico approccio manuale. Siete liberi di scegliere il metodo che più vi aggrada.
A) Utilizzo di modelli intelligenti
Introduciamo il componente aggiuntivo Advanced Views.
Advanced Views fornisce modelli intelligenti per la visualizzazione dei contenuti senza sforzo. È dotato di query di post integrate e di generazione automatica di template, che consentono uno sviluppo rapido mantenendo la flessibilità.
Chiariamo innanzitutto cosa intendiamo per "modelli" nel contesto di questo plugin: I template di Advanced Views sono costruiti sul motore di Twig. Si potrebbe pensare: "Non male, ma richiede comunque il recupero dei campi tramite PHP e la scrittura di markup da zero, per non parlare della lettura della documentazione di Twig".
È qui che il plugin brilla: "Modelli intelligenti". Ciò significa che non dobbiamo recuperare campi o creare markup manualmente da zero. Il plugin fornisce una solida base che copre la maggior parte dei casi d'uso. Se abbiamo bisogno di qualcosa di specifico, possiamo personalizzarlo facilmente. Non è bello?
Fondamenti
Ora diamo un'occhiata di base al funzionamento.
Il plugin introduce due nuovi tipi di post personalizzati (CPT): ACF View e ACF Card.
- Vista per i dati dei post e gli Advanced Custom Fields
Creiamo una vista e assegniamo uno o più campi del post; il plugin genera quindi uno shortcode che useremo per mostrare i valori dei campi agli utenti. Possiamo stilizzare l'output con il campo CSS incluso in ogni vista. - Scheda per la selezione dei post
Creiamo una Scheda e assegniamo i post (o gli elementi CPT), scegliamo una Vista (che sarà usata per visualizzare ogni elemento) e il plugin genera uno shortcode che useremo per visualizzare l'insieme dei post. L'elenco dei post può essere assegnato manualmente o dinamicamente con dei filtri.
Il plugin ci offre la comodità di lavorare con i CPT familiari di WordPress, occupandosi di interrogare e generare automaticamente i modelli di markup di Twig. Potete trovare maggiori informazioni sui vantaggi del plugin qui.
Per seguirci, installate il framework Advanced Views sul vostro sito WordPress e ricordatevi di attivarlo. È inoltre necessario che il plugin ACF (gratuito) sia installato e attivo. Continuate quindi con i passi successivi.
Quando si attiva il framework Advanced Views, nel menu di amministrazione compare una nuova voce, denominata "Advanced Views". La voce ha diverse sottovoci, ma nel nostro caso lavoreremo solo con quella denominata "Advanced Views".

Per visualizzare i campi dalla pagina delle opzioni, seguire le istruzioni riportate di seguito:
- Fare clic sulla voce di menu "Advanced Views" per accedere alla pagina Advanced Views.
- Fare clic sul pulsante "Aggiungi nuova" per creare una nuova vista.
- Nella nuova pagina, assegnare alla vista un nome descrittivo. Ad esempio, chiamiamola "Impostazioni del sito".
- Scegliere i campi da visualizzare dal menu a discesa.
- Premere il pulsante "Pubblica" per generare lo shortcode per la vista.
- Copiare lo shortcode generato e modificarlo, per passare la stringa 'options' al parametro 'object-id' come argomento. Quindi il vostro shortcode avrà questo aspetto: [acf_views view-id="5" name="Site Settings" object-id="options"]. Ma sicuramente gli argomenti view-id e name conterranno i vostri valori specifici.
- Incollare lo shortcode nella posizione appropriata. Può essere una qualsiasi pagina di Gutenberg o anche un widget. Ricordarsi di utilizzare l'elemento corretto, come il blocco shortcode dell'editor di Gutenberg.
- Salvare e visitare la pagina per vedere il risultato.
- Congratulazioni! I campi della pagina delle opzioni sono stati visualizzati con successo.
A differenza dell'uso del codice personalizzato, non è necessario preoccuparsi del nome, del tipo o del formato di ritorno del campo. Il plugin genera automaticamente il markup HTML per voi.
Inoltre, è possibile applicare le regole CSS per modellare l'output direttamente all'interno della vista. Il campo Codice CSS si trova nella scheda "Avanzate".
B) Utilizzo del codice PHP
Sebbene il framework Advanced Views fornisca un'ottima soluzione per la visualizzazione dei campi dalla pagina delle opzioni, alcuni sviluppatori potrebbero preferire un approccio più pratico alla codifica. In questi casi, l'uso del codice PHP per recuperare e visualizzare i dati è un'opzione valida.
Tuttavia, è importante notare che questo metodo richiede un livello più elevato di conoscenza della codifica e potrebbe non essere così facile da usare per i principianti. Comporta l'uso di funzioni come get_field() per recuperare i valori dai campi della pagina delle opzioni e poi fare l'eco o manipolarli manualmente all'interno dei file del template PHP.
Ecco un semplice esempio di come si può visualizzare un campo della pagina delle opzioni utilizzando il codice PHP:
// the code below expects the 'Image URL' Return Format
$logoUrl = get_field('logo', 'options')?? '';
printf('<img src="%s" alt="logo">', $logoUrl);Potete usare la stessa funzione get_field(), come negli altri casi, solo passando la stringa 'options' come secondo argomento.
La complessità di questo approccio sta nel fatto che ACF ha più di 30 tipi di campo e la risposta di get_field dipende non solo dal tipo di campo, ma anche dal formato di ritorno del campo. Controllare l'elenco dei principali tipi di campo per ottenere guide specifiche.
Per ottenere ulteriori informazioni, guardate il video qui sotto e leggete l'articolo ufficiale dell'ACF.

Quindi, se da un lato questo approccio offre maggiore controllo e possibilità di personalizzazione, dall'altro richiede una conoscenza più approfondita di PHP e dello sviluppo di WordPress, rendendolo meno accessibile a chi preferisce una soluzione più intuitiva.
Supporto multilingue
Questa è una nota essenziale per i siti web multilingue, che hanno (o avranno) contenuti in diverse lingue.
Come abbiamo detto nel capitolo Dietro le quinte, ACF memorizza i valori dei campi della pagina delle opzioni nella tabella wp_options. Questa differenza significa che non è possibile tradurli allo stesso modo delle pagine o dei post, creando un "altro" post in una lingua specifica.
Può sembrare spaventoso, ma non preoccupatevi, la maggior parte dei plugin multilingue se ne sono già occupati.
Ad esempio, se si utilizza Polylang, esiste un addon che se ne occupa. Se si usa WPML, la soluzione è incorporata e basta selezionare la giusta opzione di traduzione per il gruppo ACF per rendere i campi traducibili.
Riepilogo
La funzione della pagina delle opzioni ACF consente agli amministratori di WordPress di gestire facilmente le impostazioni globali del sito e i relativi campi.
Creando una pagina di opzioni dedicata, è possibile semplificare il processo di personalizzazione e migliorare l'esperienza complessiva dell'utente. Sia che si scelga di utilizzare il framework Advanced Views, sia che si opti per un approccio basato sulla codifica PHP, la pagina delle opzioni offre la possibilità di centralizzare e controllare aspetti essenziali del vostro sito WordPress.
Sperimentate la pagina delle opzioni e scoprite come può rendere più efficiente e piacevole la gestione del vostro sito web.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Domande frequenti Testate le vostre conoscenze
Modalità FAQ
/
Modalità di apprendimento
- Che cos'è una pagina delle opzioni ACF?
Una pagina di opzioni ACF è una pagina dedicata all'interno del pannello di amministrazione di WordPress creata utilizzando il plugin Advanced Custom Fields (ACF), che consente agli amministratori di gestire in modo efficiente le impostazioni globali del sito e i relativi campi.
- Come vengono memorizzati i campi della pagina delle opzioni ACF?
A differenza dei tipici campi ACF associati ai post o alle pagine, i campi delle opzioni ACF della pagina sono memorizzati nella tabella wp_options del database di WordPress, garantendo una migliore organizzazione e recupero dei dati.
- Come si imposta una pagina di opzioni ACF?
L'impostazione di una pagina di opzioni ACF comporta due fasi principali: l'aggiunta della pagina di opzioni stessa, utilizzando l'interfaccia utente integrata o l'approccio di codifica, e la creazione di un gruppo di campi ACF da collegare ad essa per la gestione dei campi.
- La pagina delle opzioni ACF supporta i siti web multilingue?
Sì, anche se i campi della pagina delle opzioni ACF sono memorizzati in modo diverso nel database, i più diffusi plugin multilingue come Polylang e WPML offrono soluzioni per rendere questi campi traducibili, garantendo la compatibilità con i siti web multilingue.
- Come posso visualizzare i campi della pagina delle opzioni sul front-end del mio sito web?
I campi della pagina delle opzioni possono essere visualizzati sul front-end utilizzando modelli intelligenti forniti da plugin come Advanced Views o codificando manualmente modelli PHP, offrendo così flessibilità nei metodi di visualizzazione.
Link ai contenuti (20)
13.
twig.symfony.com
