Visualizzazione dei tipi di post personalizzati e dei campi ACF in WordPress

Punti chiave in sintesi
- I Custom Post Types (CPT) estendono WordPress oltre i post standard, aggiungendo funzionalità come directory aziendali o sezioni di notizie.
- Le tassonomie e i tag sono insufficienti per definire i diversi tipi di contenuto, il che evidenzia la necessità di TLC.
- Advanced Custom Fields (ACF) semplifica la gestione dei meta-campi e dei CPT, riducendo l'utilizzo di più plugin.
- Post Meta memorizza le caratteristiche aggiuntive associate ai post in una tabella di database separata, offrendo flessibilità nella gestione dei dati.
- La registrazione di un tipo di post personalizzato comporta la definizione di etichette, impostazioni e funzioni supportate, migliorando l'organizzazione e la gestione dei contenuti.
- ACF facilita la creazione di campi personalizzati per i CPT, consentendo l'aggiunta di dettagli di contenuto specifici come loghi, mappe e URL.
- Il plugin Advanced Views migliora la visualizzazione dei post con modelli intelligenti, consentendo la creazione di viste e layout personalizzati per gli articoli CPT.
Indice dei Contenuti
I tipi di post personalizzati consentono di aggiungere ulteriori funzionalità al sito web. È utile anche quando si sta già utilizzando il post standard per qualcos'altro.
Informazioni sui tipi di post personalizzati
WordPress ha già un tipo di post incorporato chiamato 'Post'. Che, ovviamente, è quello che molti blogger usano per scrivere i loro articoli. Come forse già sapete, questo è uno degli aspetti che ha reso WordPress così popolare. È uno strumento di blogging con gli steroidi, che può essere ampliato con contenuti incorporati e tanti altri extra. Con la nascita dell'editor Gutenberg, ora è disponibile qualcosa chiamato blocchi. Il che ha davvero cambiato le carte in tavola sotto molti punti di vista.
Ok, allora cosa sono i Custom Post Types, cosa possono fare e perché dovreste voler creare più complessità in un post di WordPress già "ricco di funzionalità". Beh, sarete sorpresi.
Entriamo nel vivo.
I plugin citati in questo articolo;
- Campi personalizzati avanzati (gratuito)
- Viste ACF (gratis)
Motivi per utilizzare i tipi di post personalizzati
Quando si hanno dei post, è fantastico, ma se si sta creando un elenco di aziende. Ogni post è quindi un'azienda o un articolo, e se avete anche una sezione di notizie?
Naturalmente si potrebbe usare la tassonomia per definire alcune categorie di contenuti, o addirittura i tag se si è disperati. Ma alla fine i "post" saranno ancora dei post, salvati nelle stesse tabelle del database. E saranno ancora elencati sotto la voce "Post" nel back-end di WordPress.
Questo non è il modo corretto per definire diversi tipi di contenuti. Se avete alcuni post del blog e sono in categorie diverse, come notizie e avvisi, allora non è un problema.
Esempio di utilizzo del CPT
Avete deciso di utilizzare solo i post integrati e basta. Allora considerate questo: cosa succede se alcuni contenuti hanno bisogno di un campo aggiuntivo per il titolo secondario, o ancora nell'esempio dell'elenco aziendale. Se il post "azienda" utilizza già l'immagine in primo piano per la copertina del profilo. Ora è necessario un campo aggiuntivo per il logo, ma ancora una volta questo logo non è utilizzabile su altri contenuti.
Diventa quindi subito evidente che sì, è necessario un modo per definire diversi tipi di contenuto e per assegnare alcuni campi extra specifici per quel tipo di contenuto.
Ci sono modi per creare un Custom Post Types (CPT) utilizzando il codice o altri plugin, ma se siete sviluppatori o designer WordPress veterani. Allora probabilmente saprete che ogni singolo plugin che installate influisce sul vostro sito. Quindi cercate sempre di ridurre il numero di plugin e di utilizzare solo quelli ben supportati, un aspetto importante per l'ottimizzazione della velocità di WordPress.
Per questo motivo, cerchiamo sempre di utilizzare il minor numero possibile di plugin. In questo caso e nella maggior parte degli altri casi, di solito scegliamo Advanced Custom Fields (ACF) per la creazione di campi extra e dalla versione 6.1 di ACF avete ora il vantaggio di creare CPT.
Dietro le quinte dei tipi di post personalizzati
Esistono Post Meta e Custom Post Type. Ognuno di questi gioca un ruolo quando si tratta di campi personalizzati.
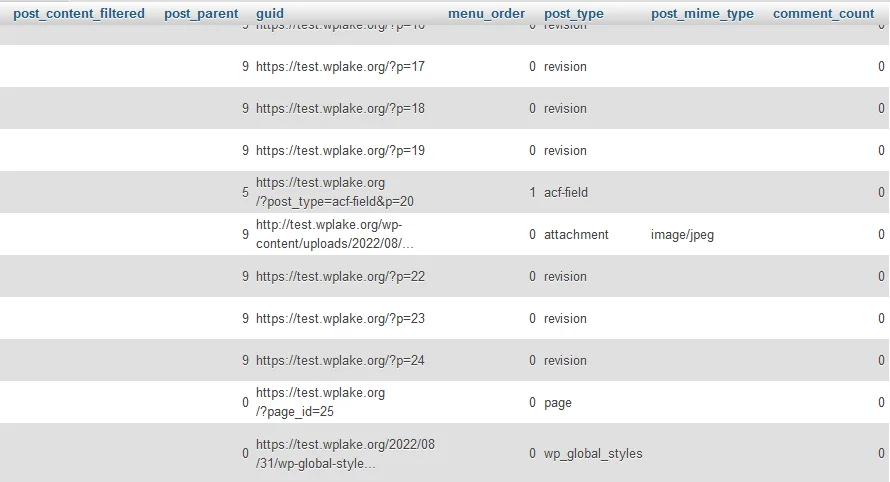
In WordPress ci sono alcuni tipi di dati come i post, le immagini, le pagine e persino gli utenti che si possono creare da soli. Tutte le informazioni sono memorizzate in un'unica tabella del database chiamata "wp_posts".
Pertanto, quando creiamo un post, una pagina o un utente o anche un prodotto WooCommerce. Le informazioni saranno memorizzate nella tabella 'wp_posts'.

Nella schermata vedrete che ci sono alcuni tipi di post, allegati, pagine e campi acf. Ora, all'interno di ogni post c'è la stessa struttura, un ID, un Autore del post, una Data, un Contenuto, un Titolo, un Estratto e un Tipo di post. Questi attributi sono tutti necessari e richiesti.
Struttura del database
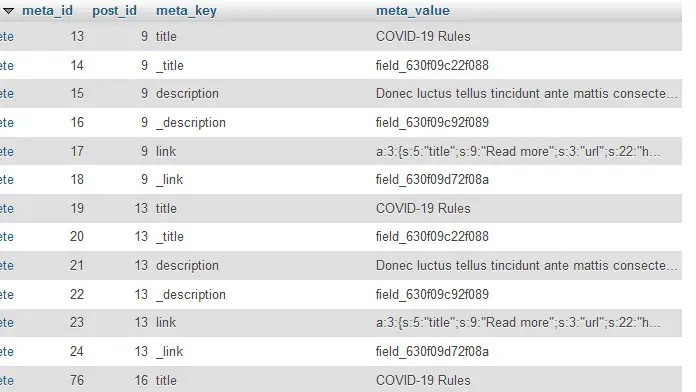
Quindi, ogni voce ha la stessa identica struttura, che è definita dalla struttura di questa tabella. Pertanto, non possiamo aggiungere un'altra colonna e chiamarla come vogliamo. Non è possibile, ed è qui che entra in gioco Post Meta. Il Post Meta è salvato in un database separato chiamato 'wp_postmeta'. Vedere la tabella sottostante.

In questa tabella abbiamo 'meta_id', 'post_id', una 'meta_key' e un 'meta_value'. Ogni voce di questa tabella ha una chiave e un valore e possiamo associare questa coppia a qualsiasi ID di post. Quindi, in queste righe di dati ci sono associazioni agli ID dei post, che sono considerati caratteristiche del post o della pagina ecc.
Quando è necessario aggiungere una caratteristica a un post o a una pagina o a un altro tipo di post. Allora è necessario aggiungerla nel database 'wp_postmeta' e non nella tabella 'wp_posts'. Questo è tutto quello che c'è da sapere su Post Meta per ora.
Ora diamo un'occhiata a cosa sono i Custom Post Types.
Osservando la tabella 'wp_posts', si noterà che ogni voce ha un 'post_type'. Quindi possiamo avere un post, una pagina, degli allegati, un'azienda, delle immagini, ecc. Dove "Azienda" è in realtà un tipo di post che abbiamo registrato nel nostro tema.
Questo snippet PHP è inserito nel file functions.php, all'interno della cartella del tema.
// register a custom post type "company"
<?php
function add_cpt()
{
$args = array(
'labels' => array(
'name' => 'Companies',
'singular_name' => 'Company',
),
'hierarchical' => true,
'public' => true,
'has_archive' => true,
'menu-icon' => 'dashicons-building',
'show_in_rest' => true,
'supports' => array('title', 'editor', 'author', 'thumbnail', 'excerpt', 'comments',),
'taxonomies' => array('category',),
);
register_post_type('company', $args);
}
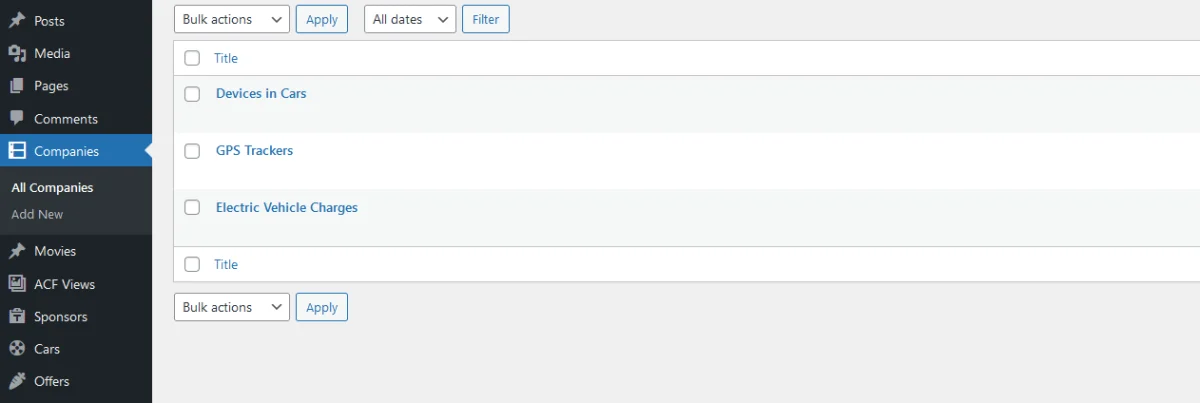
add_action('init','add_cpt');Quando il Custom Post Type è stato registrato correttamente, troverete la voce "Aziende" nel menu di amministrazione.

Guardate il video qui sotto per maggiori informazioni.

Registrare un tipo di post personalizzato in ACF
Se volete seguirci, assicuratevi di avere installato e attivato il plugin ACF v6.1 o successivo.
Continuate visitando ACF -> Tipi di post nel back-end dell'amministrazione; qui vedrete una schermata con le impostazioni di base per un nuovo tipo di post personalizzato (CPT). Compilare l'etichetta plurale, l'etichetta singolare e la chiave del tipo di post. Questo è anche il minimo indispensabile per creare un tipo di post.
Per il mio esempio, chiamerò la mia etichetta plurale "Aziende", l'etichetta singolare "Azienda" e la mia post key "Azienda". Potete essere liberi di creare quello che volete, i passaggi sono più o meno gli stessi.
Impostiamo alcune configurazioni avanzate per il nuovo tipo di contenuto. Nella stessa schermata di creazione, attivare la levetta "Configurazione avanzata" per mostrare le impostazioni. Sotto la voce "Supporti", controllare le varie funzioni dell'editor di contenuti e selezionare o deselezionare per attivarle o disattivarle. Nel mio caso ho deselezionato "Editor", poiché non intendo utilizzarlo.
Passate alla scheda Visibilità e nel campo Icona menu aggiungete il nome della classe Dashicons. Non è fondamentale, ma consiglio di avere un'icona unica nel back-end e, se si sta costruendo il sito per un cliente, l'aspetto è più professionale con questi piccoli tocchi in più. Vedere la scheda "Permessi" e attivare "Elimina con l'utente". Nel mio caso, se un utente non ha più un profilo. Allora non gli consentirò di avere un'attività in elenco. Infine, fate clic su "Salva modifiche" e il gioco è fatto. Avete appena creato un nuovo tipo di post personalizzato.
Per ulteriori informazioni, guardate il video qui sotto e leggete l'articolo ufficiale dell'ACF.

Aggiunta di campi ACF al mio CPT
Bene, avete un tipo di post personalizzato, e ora?
Abbiamo bisogno di alcuni campi aggiuntivi; come ormai sapete, non creiamo CPT solo per il gusto di farlo, ma lo facciamo con uno scopo. Come promemoria, lo scopo è quello di avere tipi di contenuto personalizzati, per casi d'uso specifici e per mantenere il contenuto organizzato nel back-end.
Creiamo alcuni campi personalizzati avanzati (ACF) che assegneremo al nostro CPT 'Azienda'.
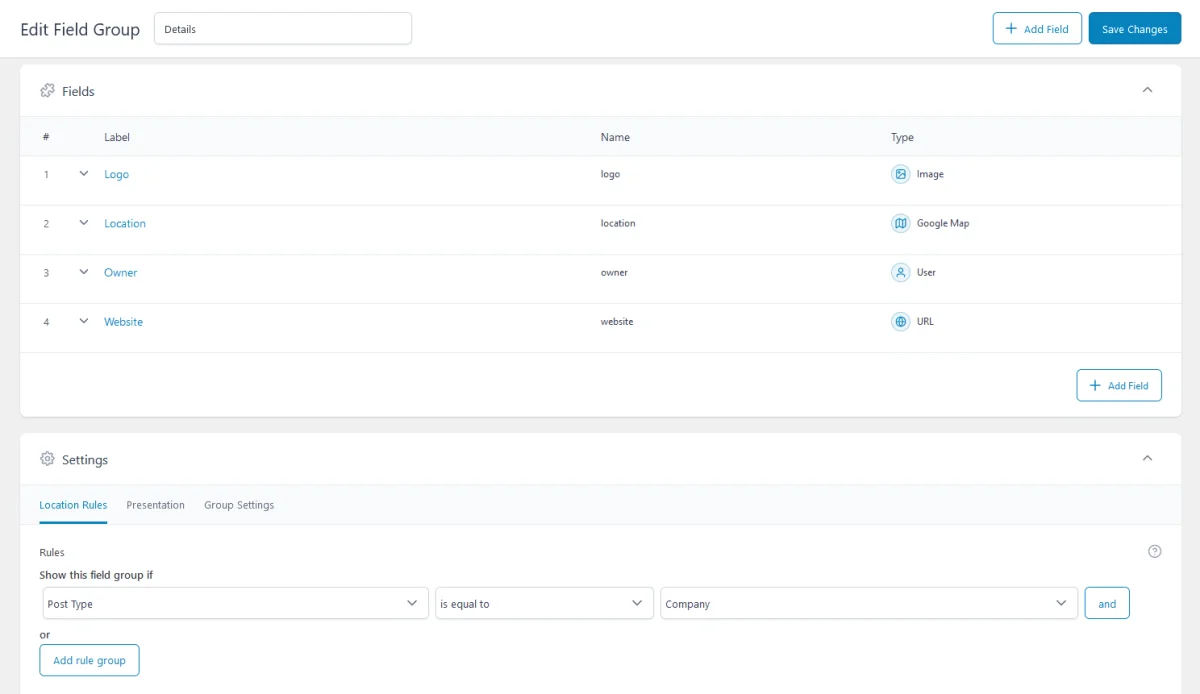
Andate in ACF -> Gruppi di campi, fate clic su "Aggiungi nuovo" e inserite il nome del gruppo di campi (il mio si chiama 'Dettagli'). Aggiungere un campo con il pulsante "Aggiungi campo", selezionare il tipo di campo, nel mio caso ho selezionato "Immagine" con l'etichetta "Logo" e il formato di ritorno "ID immagine".
Ogni "azienda" ha bisogno di una mappa, quindi aggiungerò un campo Google Map, insieme al campo Utente. L'intenzione è quella di far sì che una "azienda" abbia una maggiore visibilità e che qualcuno possa trovarla con la mappa. Il campo Utente servirà ad associare l'azienda a un profilo e ad aggiungere un campo URL per il sito web dell'azienda. Infine, nelle Impostazioni, alla voce "Regole di localizzazione", selezionate "Tipo di post", "è uguale a "Azienda" (Nota: selezionate il vostro CPT, se ne avete un altro).
Nota importante: l'API di Google Maps deve essere registrata altrimenti il campo Google Map dell'ACF non funzionerà o non verrà visualizzato.
Come impostazione di base per una 'Società', direi che questo è abbastanza solido. Altre idee possono essere aggiunte in seguito, man mano che il sito cresce, quindi non aggiungiamo troppi campi per il momento. Ricordarsi di salvare le modifiche.

Visualizzare una serie di post con uno shortcode
A questo punto è necessario installare e attivare il plugin Advanced Views, perché è davvero il concentrato di funzioni per visualizzare i post con i loro campi ACF senza dover scrivere il codice.
Visitate il link Viste ACF nel backend dell'amministrazione e fate clic su "Aggiungi nuovo" per creare una vista ACF. La utilizzeremo per assegnare i campi del nostro CPT aziendale. Ho chiamato la mia vista ACF "company stub".
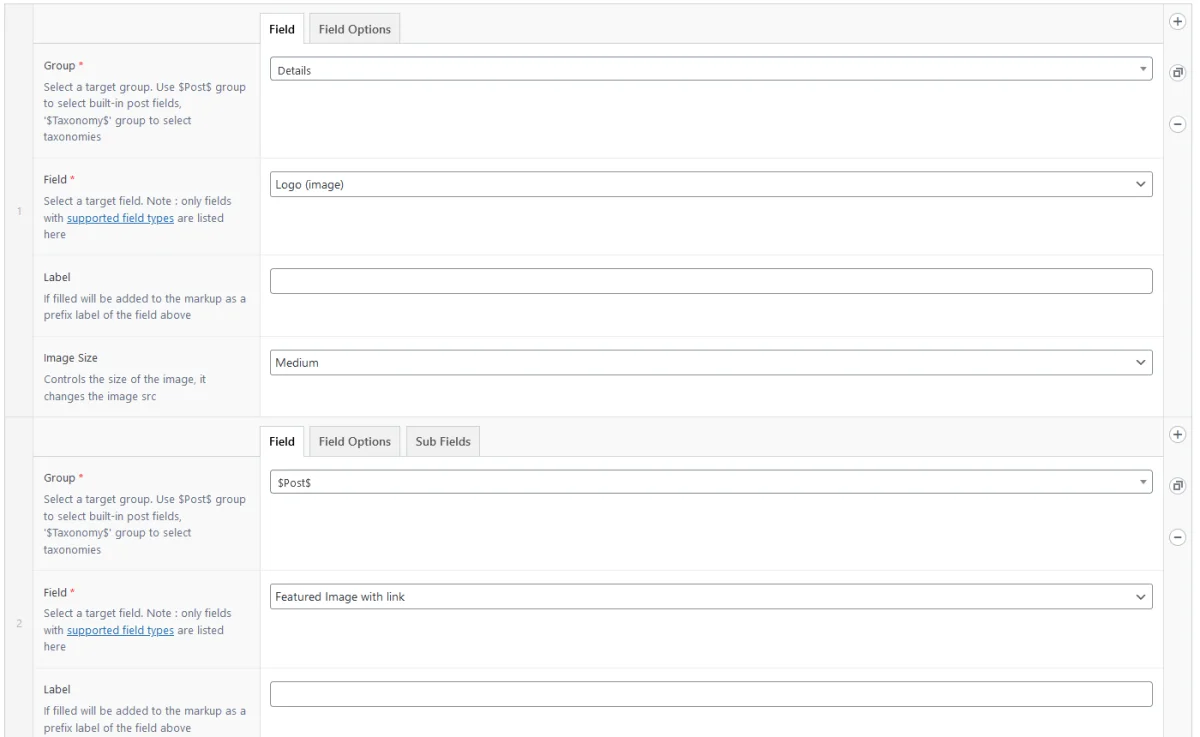
Quindi, nella sezione Campi, assegnare i campi selezionandoli dall'elenco a discesa.

Salvare la vista ACF facendo clic su "Pubblica".
In questa fase abbiamo finito di assegnare i campi; è possibile modificare la vista ACF in qualsiasi momento, per aggiungere o rimuovere campi. (Nota: non stiamo copiando lo shortcode delle viste ACF, ma lo stiamo assegnando alla nostra scheda ACF)
Creare una scheda ACF
Visitare le Schede ACF e fare clic su "Aggiungi nuovo", assegnare un nome alla scheda, nel mio caso "Elenco aziende", scorrere verso il basso e assegnare la vista ACF creata in precedenza. Questa vista verrà utilizzata per visualizzare gli elementi della posta. Ora passate alla scheda "Filtri" e per Tipo di post scegliete "Azienda" o il nome del vostro CPT, poi, nella scheda "Ordina", selezionate Titolo e mantenete "Ascendente" per l'ordine.
Fare clic su "Pubblica" per salvare e pubblicare la scheda ACF. Copiate il codice breve negli appunti, lo incolleremo sulla nostra pagina tra un minuto.
Infine, è il momento di creare una pagina in cui visualizzare l'elenco dei post dell'azienda CPT.
Visitate l'elenco "Pagine" e la pagina "Aggiungi nuovo", chiamatela come volete. Ma ricordate di renderla chiara e facile da usare. Io ho mantenuto il mio nome semplice per chiarezza, quindi solo "Aziende".
Se state usando l'editor Gutenberg, aggiungete un blocco 'shortcode', incollate il vostro shortcode della ACF Card di prima, altrimenti incollate il vostro shortcode in qualsiasi punto del contenuto. Fare clic su "Pubblica" o "Salva bozza". Torneremo su questa pagina tra poco.
Compilare i campi
Abbiamo dimenticato qualcosa?
Sì, è vero, dobbiamo creare alcuni post 'aziendali', almeno alcuni articoli 'aziendali' fittizi per verificare se tutto funziona come previsto.
Andate su "Aziende" nell'elenco degli amministratori e aggiungete i post, come fate di solito quando create i post di un blog.
Quando si aggiunge il primo post "aziendale", la prima cosa che si nota è che appare come una normale schermata di modifica del post, ma con i campi ACF aggiunti.
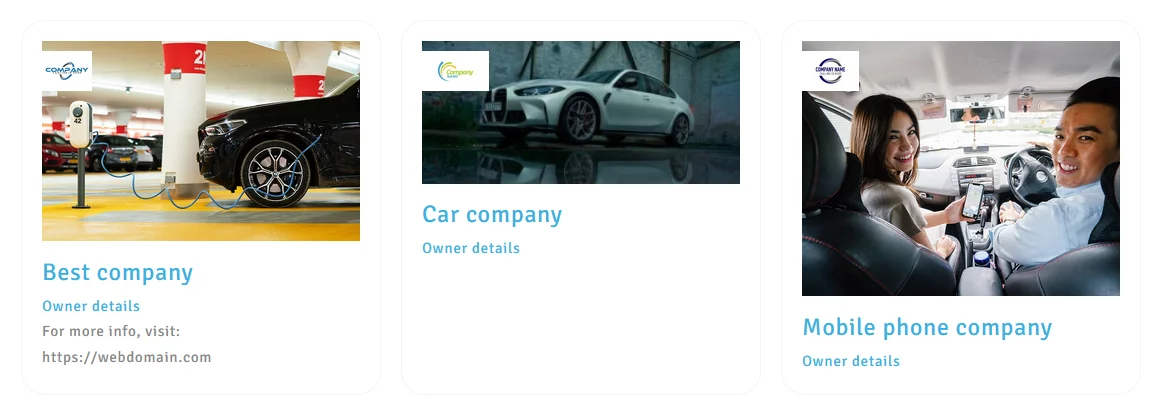
Una volta creati alcuni post 'aziendali', tornate all'elenco Pagine, trovate la vostra pagina (quella in cui avete incollato lo shortcode ACF Cards) e visualizzatela per vedere i risultati. Dovrebbe apparire un elenco di post con i campi compilati.
Ora non resta che aggiungere alcuni stili con i CSS. Quindi, tornate all'elemento Advanced Views, passate alla scheda Advanced e aggiungete gli stili nel campo del codice CSS.

Creare un elenco o una griglia di post
Per creare una griglia di elementi di tipo post personalizzato, come sopra, potete utilizzare il seguente CSS, sostituendo i tag con i nomi dei campi (se necessario);
/* style the cpt items, paste in Advanced Views item, in CSS code field */
#view {
width: 30%;
border-radius: 24px;
border: 1px solid #f4f4f4;
padding: 20px;
margin-bottom: 30px;
margin-right: 20px;
}
.acf-view__logo img {
max-height: 40px;
position: absolute;
margin-top: 10px;
}
.acf-view__post_title_link {
font-size: 24px;
padding-top: 10px;
}
.acf-view__thumbnail_id img {
width: 100%;
}/* show card items in one row, paste in ACF Cards item, in CSS code field */
#card__items {
display: flex;
}In alternativa, si può optare per un percorso più semplice e reattivo, soprattutto se si sta ancora imparando il CSS. Visitate la vostra scheda ACF e passate alla scheda 'Layout'.
Questa scheda consente di aggiungere regole per le dimensioni dello schermo dei cellulari e di altri desktop. Quindi aggiunge il CSS nel campo del codice CSS nella scheda "Avanzate". Sono disponibili opzioni per diversi tipi di layout, come "Riga", "Colonna" o "Griglia", con la possibilità di definire facilmente la dimensione del gap e la quantità di colonne per la griglia. In altre parole, si possono avere 3 colonne per riga per il desktop, 5 colonne per gli schermi più grandi e solo 2 colonne per i cellulari, in modo da avere sempre un aspetto ordinato e pulito sullo schermo.
Inoltre, se desiderate mostrare le voci "Azienda" e ci sono alcuni comportamenti speciali che dovete includere, come le "Aziende in primo piano" che appaiono in cima all'elenco, o le 'Aziende' con livelli diversi, potete filtrare in base a questi meta campi. Basta includere una sezione aggiuntiva nella pagina (o nel blocco Gutenberg) e così via, seguendo un approccio simile a quello qui sotto, dove si filtra per meta o tassonomia a seconda delle esigenze.
Vediamo dove si possono aggiungere questi filtri.
Ordinamento e filtro per tassonomia o meta campo ACF
Quando si usa Advanced Views Pro, si accede ai Filtri tassonomia e ai Filtri meta, dove è possibile aggiungere regole per filtrare in base a una query tassonomia e anche per aggiungere regole per filtrare in base ai meta di un campo. In altre parole, se si dispone di voci CPT "azienda" e di categorie "Industria", si potrebbe avere una pagina per visualizzare solo le aziende di una specifica categoria industriale.
I potenti filtri meta consentono di fare un po' di più. Facciamo un esempio: avete articoli CPT 'azienda' e volete mostrare tutti gli articoli che hanno lo stesso proprietario (Utente), allora potete usare la regola $posts$.user.
Visualizzare una serie di post con codice PHP
Ora che abbiamo preparato tutte le basi, dobbiamo visualizzare gli articoli CPT.
Ogni tipo di post ha un modello per visualizzare le informazioni associate a un singolo elemento, ma in questo articolo ci concentreremo sulla visualizzazione di più elementi con i relativi campi in una griglia.
Ora, saprete che è piuttosto complesso visualizzare i post con il codice, quindi non vi biasimerò se salterete alla prossima sezione su come visualizzare i post con uno shortcode.
Affinché il codice PHP funzioni, dovrete seguire attentamente e prestare molta attenzione ai nomi dei campi che avete definito quando avete aggiunto i campi al vostro Custom Post Type.
Ecco un esempio di un tipo di post personalizzato per 'Aziende', con un filtro per mostrare i post se l'anno "Dalla data" è maggiore di 2010.
<?php
$queryArgs = [
// todo use your post type here
'post_type' => 'company',
'post_status' => 'publish',
// todo maximum amount of posts, use -1 to set unlimited
'posts_per_page' => 5,
// todo type of order
'order' => 'DESC',
// todo order field
'orderby' => 'date',
// todo use your fields
'meta_query' => [
[
'key' => 'since',
'value' => 2010,
'compare' => '>',
'type' => 'numeric',
],
],
];
// SQL query will be executed during this line
$query = new WP_Query($queryArgs);
// @var WP_Posts[]
$posts = $query->get_posts();
echo "<div class='companies'>";
foreach ($posts as $post) {
$postId = $post->ID;
$title = get_the_title($postId);
$description = get_the_excerpt($postId);
$since = get_field('since', $postId);
?>
<div class="companies__company company">
<h2 class="company__title"><?php
echo $title ?></h2>
<div class="company__description"><?php
echo $description ?></div>
<div class="company__about">
<p class="company__field-label">Since:</p>
<p class="company__field-value">
<?php
echo $since ?>
</p>
</div>
</div>
<?php
}
echo "</div>";
?>Bene, è il momento di un riepilogo.
Quando si desidera visualizzare un insieme personalizzato di post, è necessario a) scrivere una query , quindi b) ottenere i dati del campo utilizzando la funzione ACF get_field e c) scrivere il markup HTML necessario per visualizzare i post. È molto flessibile e si possono fare grandi cose con questo metodo, ma richiede anche molto tempo e impegno. E naturalmente una certa conoscenza di PHP, quindi concentriamoci su un metodo più semplice e privo di inconvenienti.
Riflessioni finali
In questo articolo abbiamo mostrato come registrare nuovi Content Post Types, come aggiungere campi ACF extra e, infine, come visualizzare un elenco o una griglia di post, con i relativi campi ACF, in una pagina.
Ci auguriamo che questo articolo vi sia utile e che creerete altre griglie di post e blocchi di contenuto con diversi elementi CPT per scopi diversi.
...e ricordate che la regola principale è divertirsi e usare il minor numero possibile di plugin.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Domande frequenti Testate le vostre conoscenze
Modalità FAQ
/
Modalità di apprendimento
- Cosa sono i tipi di post personalizzati (CPT) e perché mi servono?
I tipi di post personalizzati sono estensioni dei post standard di WordPress, che consentono di organizzare e visualizzare diversi tipi di contenuti, come directory aziendali o sezioni di notizie. Sono utili quando i post e le tassonomie standard non sono sufficienti per definire tipi di contenuti specifici.
- Quali sono i casi d'uso più comuni dei tipi di post personalizzati?
I casi d'uso più comuni per i Custom Post Types includono la creazione di elenchi aziendali, calendari di eventi, pagine di portfolio, cataloghi di prodotti e elenchi di membri. In sostanza, qualsiasi contenuto che richieda una struttura o un'organizzazione distinta può trarre vantaggio dall'uso dei CPT.
- Come si creano i tipi di post personalizzati in WordPress?
È possibile creare tipi di post personalizzati registrandoli nel file functions.php del tema utilizzando il codice PHP. Questo comporta la definizione di etichette, impostazioni e funzioni di supporto per i contenuti personalizzati.
- Che cos'è l'Advanced Custom Fields (ACF) e che rapporto ha con i Custom Post Types?
Advanced Custom Fields (ACF) è un plugin che semplifica la gestione dei meta-campi e dei Custom Post Types (CPT) in WordPress. Consente di aggiungere campi personalizzati ai CPT, rendendo più facile l'inclusione di dettagli specifici del contenuto come loghi, mappe e URL.
- Come posso visualizzare gli elementi del tipo di post personalizzato sul mio sito WordPress?
È possibile visualizzare gli elementi di Custom Post Type utilizzando plugin come Advanced Views, che forniscono modelli intelligenti per la visualizzazione dei post. In alternativa, è possibile utilizzare il codice PHP per interrogare e recuperare i dati dei post, offrendo una maggiore flessibilità ma richiedendo competenze di codifica.


