Campo Galleria ACF

Punti chiave in sintesi
- Campo galleria ACF: Permette di selezionare più immagini dalla libreria multimediale di WordPress, offrendo flessibilità nella creazione di gallerie o raccolte di immagini personalizzate nelle pagine.
- Estensioni dei file: Le estensioni supportate per le immagini sono .jpg, .jpeg, .png, .gif e .ico. Per abilitare altri tipi di file, come .svg, è necessario utilizzare dei ganci speciali.
- Formati di restituzione: Il campo Galleria ACF offre i formati di restituzione Array di immagini, URL di immagini e ID di immagini, ciascuno dei quali fornisce diverse opzioni di recupero dei dati.
- Meccanismo interno: Come il campo Immagine ACF, il campo Galleria ACF memorizza gli ID delle immagini nel Meta del post, facilitando l'uso efficiente delle immagini nelle varie pagine senza duplicazioni.
- Opzioni di visualizzazione con PHP: Vengono forniti esempi di codice PHP per la visualizzazione dei campi della Galleria ACF in base a diversi formati di ritorno, offrendo il controllo della visualizzazione delle immagini nel codice.
- Plugin Viste avanzate: Introduce modelli intelligenti per la visualizzazione dei contenuti senza sforzo, automatizzando la generazione di modelli basata sul motore Twig, eliminando la creazione manuale di markup.
Indice dei Contenuti
Informazioni sul campo della Galleria
Il campo Galleria ACF è un tipo di campo del plugin Advanced Custom Fields (ACF). Consente di scegliere più immagini per un singolo campo direttamente dalla libreria multimediale di WordPress. Questo è particolarmente utile quando si creano vari tipi di gallerie o quando è necessario mostrare una raccolta personalizzata di immagini su una pagina. A differenza del campo ACF Image, che supporta solo una singola immagine, il campo ACF Gallery offre la flessibilità di selezionare e visualizzare più immagini.



Estensioni
Per le immagini, le estensioni consentite sono .jpg, .jpeg, .png, .gif e .ico. È possibile trovare un elenco delle estensioni consentite per tutti i tipi di file nella pagina relativa a wordpress.org. Se si desidera consentire il caricamento di tipi di file come .svg, è necessario utilizzare dei ganci speciali.
Nota: non è possibile caricare file non immagine nel campo Immagine ACF. Per i tipi di file come .doc o .pdf, anche con l'uso di ganci, si dovrebbe prendere in considerazione l'uso del campo ACF File, che è stato progettato per questo scopo.
Se siete interessati a conoscere i nomi dei ganci per aggiungere il supporto per altre estensioni di immagini oltre a quelle sopra elencate, vi forniamo uno snippet di codice che abilita il caricamento di .svg sul vostro sito web. È possibile personalizzarlo per l'estensione desiderata o utilizzarlo così com'è per .svg. Il codice può essere aggiunto al file functions.php. In alternativa, è possibile utilizzare il plugin Safe SVG.
<?php
add_filter('upload_mimes', function ($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
});
add_filter('wp_check_filetype_and_ext', function ($data, $file, $filename, $mimes) {
$filetype = wp_check_filetype($filename, $mimes);
return [
'ext' => $filetype['ext'],
'type' => $filetype['type'],
'proper_filename' => $data['proper_filename']
];
}, 10, 4);Formati di ritorno
Il campo Galleria ACF offre tre diversi formati di restituzione: Array di immagini, URL di immagini e ID di immagini. Questo rispecchia il campo Image, ma la risposta è consistentemente un array. All'interno dell'array, gli elementi hanno un tipo corrispondente al formato di restituzione scelto. È importante notare che questo non influisce sull'aspetto del campo o sulle opzioni disponibili per gli amministratori del sito. Invece, il formato di restituzione della galleria regola i dati che si ricevono nel codice, in particolare quando si richiede il campo Galleria ACF dal database di WordPress utilizzando la funzione get_field.
Si consiglia di utilizzare l'opzione 'ID immagine' per ottenere le migliori prestazioni. È la scelta preferita. Al contrario, si sconsiglia di utilizzare l'opzione "URL immagine", a meno che non se ne abbia una necessità specifica. Questa opzione fornisce solo l'URL dell'immagine senza ulteriori dettagli, il che potrebbe non essere sufficiente per la maggior parte dei casi d'uso.
Dietro le quinte di ACF
Il campo Galleria ACF funziona come il campo Immagine ACF , ma con una distinzione significativa: memorizza un array di ID immagine nel Post Meta della rispettiva pagina o elemento del post. Al contrario, il campo Image memorizza solo un singolo ID immagine.
In sostanza, il campo Galleria ACF funge da intermediario tra la Libreria multimediale e l'utente. Offre un'interfaccia utente intuitiva per la selezione di più immagini dalla Libreria multimediale. Tuttavia, internamente, non memorizza le immagini singolarmente. Utilizza invece una forma di tagging o "linking" per associare le immagini (o gli allegati) del Catalogo multimediale a una pagina o a un post specifici.
Visualizzare il campo Galleria utilizzando modelli intelligenti
Presentiamo il componente aggiuntivo Advanced Views.
Advanced Views fornisce modelli intelligenti per la visualizzazione dei contenuti senza sforzo. È dotato di query di post integrate e di generazione automatica di modelli, che consentono uno sviluppo rapido mantenendo la flessibilità.
Chiariamo innanzitutto cosa intendiamo per "modelli" nel contesto di questo plugin: I template di Advanced Views sono costruiti sul motore di Twig. Potreste pensare: "Non male, ma richiede comunque il recupero dei campi tramite PHP e la scrittura di markup da zero, per non parlare della lettura della documentazione di Twig".
È qui che il plugin brilla: "Modelli intelligenti". Ciò significa che non dobbiamo recuperare campi o creare markup manualmente da zero. Il plugin fornisce una solida base che copre la maggior parte dei casi d'uso. Se abbiamo bisogno di qualcosa di specifico, possiamo personalizzarlo facilmente. Non è una bella cosa?
Fondamenti
Ora diamo un'occhiata di base al suo funzionamento.
Il plugin introduce due nuovi tipi di post personalizzati (CPT): ACF View e ACF Card.
- Vista per i dati dei post e gli Advanced Custom Fields
Creiamo una vista e assegniamo uno o più campi del post; il plugin genera quindi uno shortcode che useremo per mostrare i valori dei campi agli utenti. Possiamo stilizzare l'output con il campo CSS incluso in ogni vista. - Scheda per la selezione dei post
Creiamo una Scheda e assegniamo i post (o gli elementi CPT), scegliamo una Vista (che sarà usata per visualizzare ogni elemento) e il plugin genera uno shortcode che useremo per visualizzare l'insieme dei post. L'elenco dei post può essere assegnato manualmente o dinamicamente con dei filtri.
Il plugin ci offre la comodità di lavorare con i CPT familiari di WordPress, occupandosi di interrogare e generare automaticamente i modelli di markup di Twig. Potete trovare maggiori informazioni sui vantaggi del plugin qui.
Per seguirci, installate il framework Advanced Views sul vostro sito WordPress e ricordatevi di attivarlo. È inoltre necessario che il plugin ACF (gratuito) sia installato e attivo. Continuate quindi con i passi successivi.
Passo 1. Creare una vista
Quando si attiva il framework Advanced Views, si noterà una nuova voce nel menu di amministrazione intitolata "Advanced Views".
All'interno del sottomenu troverete diverse voci, ma quella che dovrete usare si chiama "Advanced Views".

Fornire un nome alla vista . Può essere qualsiasi cosa che descriva la vista , poiché questo nome verrà visualizzato nell'elenco delle viste , rendendone più facile l'identificazione. Ad esempio, abbiamo chiamato la nostra vista "Galleria di pagine".

Assegnazione dei campi
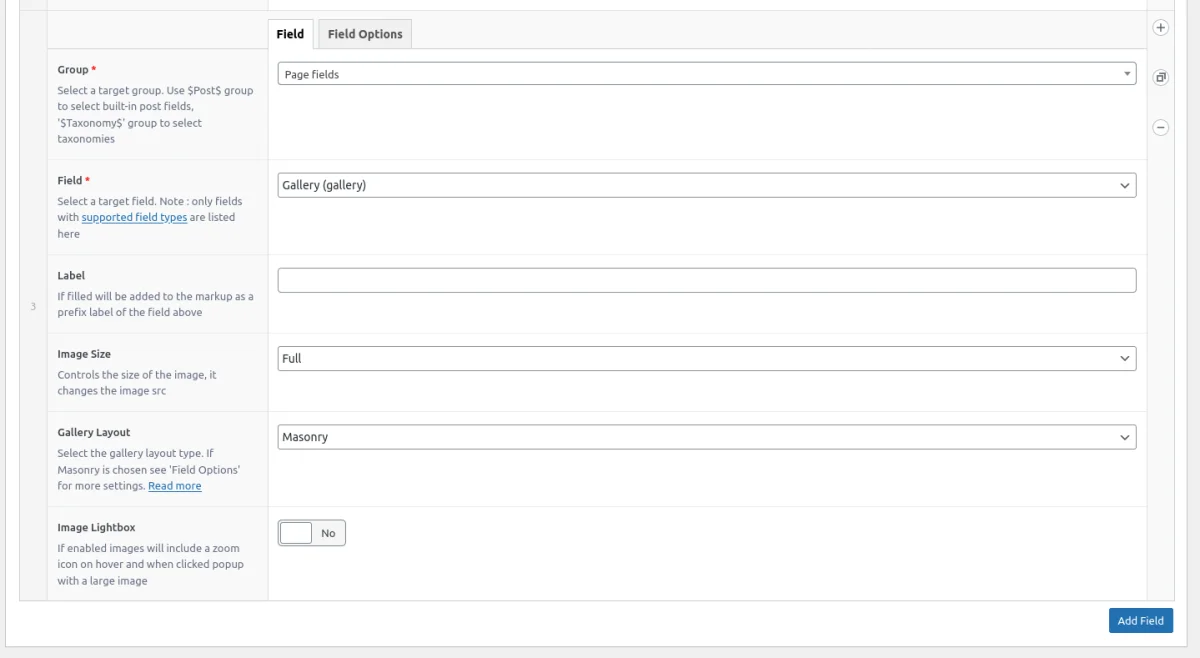
Quando si assegnano nuovi campi alla vista , fare clic sul pulsante 'Aggiungi campo' e selezionare il 'Gruppo' dal menu a discesa. Nel mio caso, il gruppo è etichettato "Campi pagina". Quindi, scegliere il campo di destinazione dal menu a tendina; in questo caso, abbiamo selezionato "Galleria della pagina".
Nota: il tipo di campo viene visualizzato tra parentesi per facilitare l'identificazione. In questo modo, è possibile determinare facilmente il tipo di qualsiasi campo nel menu a tendina.
In questo caso, si dovrebbe vedere "(galleria)" nel menu a tendina. Procedere selezionando una "Dimensione immagine" dall'elenco; noi abbiamo optato per "Pieno".
Se si utilizza la versione Pro del plugin, si avrà accesso anche alle opzioni Masonry e Lightbox. Si prega di fare riferimento alla schermata sottostante.

Ogni vista supporta un numero illimitato di campi ACF, ma nel nostro caso assegneremo un solo campo.
Fare clic sul pulsante "Pubblica" per salvare e pubblicare la vista . Una volta che la vista è stata pubblicata, si noterà che i codici brevi sono stati generati e sono disponibili in un blocco sul lato destro della schermata di modifica della vista. Ogni vista ha il suo shortcode con un ID unico (la struttura dello shortcode è la stessa per tutte le viste, ma gli argomenti sono unici).
[acf_views view-id="xxxx" name="x"]Premere il pulsante "Copia negli appunti" per il primo shortcode.
Passo 2. Incollare il codice breve al suo posto
Ci siamo quasi e ora che tutto è pronto, siamo pronti a visualizzare il campo Galleria ACF.
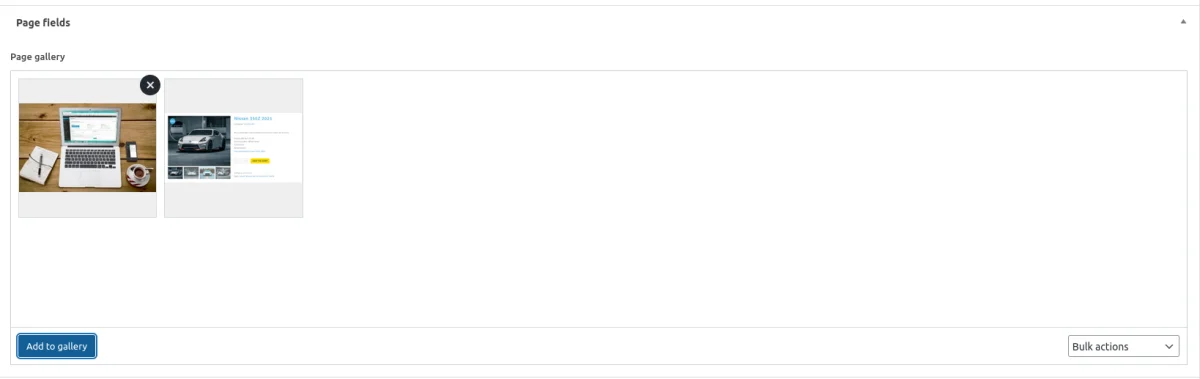
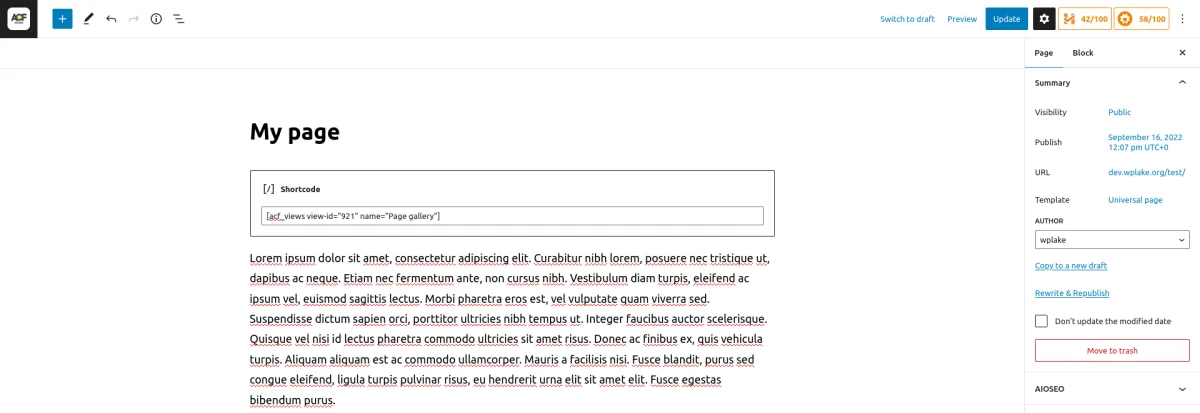
Visitare la pagina di destinazione che contiene il campo Galleria ACF (assicurarsi di aver allegato alcune immagini). Incollare quindi lo shortcode copiato in qualsiasi punto del contenuto della pagina. Se si utilizza l'editor Gutenberg, fare clic sul pulsante più e selezionare il blocco "Shortcode" dall'elenco. Incollare il codice breve nel blocco e fare clic sul pulsante "Aggiorna" per salvare il post/pagina.

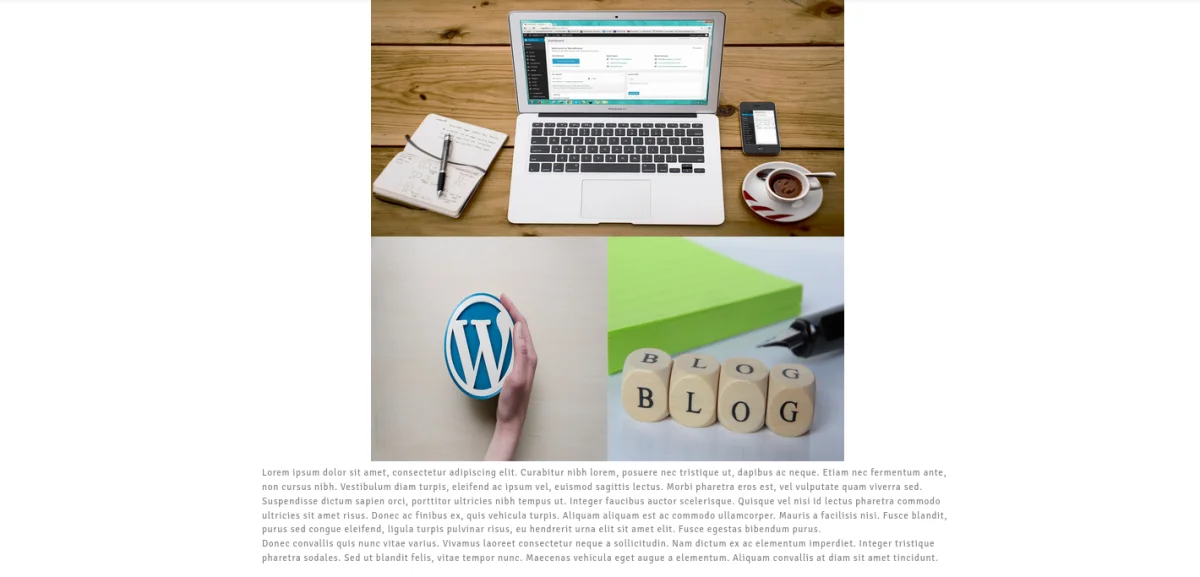
Aprire la pagina per visualizzare il risultato. Se tutto è stato fatto correttamente, si dovrebbero vedere visualizzate tutte le immagini allegate dal campo Galleria ACF.



Se non riuscite a visualizzare la vostra galleria, seguite questi passaggi:
- Tornare indietro e modificare la pagina.
- Confermare di aver allegato alcune immagini al campo Galleria ACF.
- Ricaricare la pagina.
Se, per qualche motivo, non vedete ancora nulla, tornate a modificare la vostra Vista e assicuratevi di aver selezionato il campo "Gruppo" corretto dall'elenco.
Visualizzare il campo Galleria con codice PHP
Per visualizzare il campo Galleria, dobbiamo convertire le immagini selezionate dal campo in tag img.
Il codice varia a seconda del tipo di ritorno selezionato. Di seguito sono riportati alcuni esempi che possono aiutare a generare l'output. Tuttavia, per trasformarlo in una galleria interattiva, è necessario scrivere il proprio codice CSS e JavaScript.
1. Codice PHP per visualizzare il campo Galleria con il "ID" Formato di ritorno:
<?php
// don't forget to replace 'gallery' with your field name
$images = get_field('gallery');
// can be one of the built-in sizes ('thumbnail', 'medium', 'large', 'full' or a custom size)
$size = 'full';
if ($images) {
foreach ($images as $imageId) {
echo wp_get_attachment_image($imageId, $size);
}
}2. Codice PHP per visualizzare il campo Gallery con "Array" Formato di ritorno:
<?php
// don't forget to replace 'gallery' with your field name
$images = get_field('gallery');
// can be one of the built-in sizes ('thumbnail', 'medium', 'large', 'full' or a custom size)
$size = 'full';
if ($images) {
foreach ($images as $imageData) {
// displays the image. Each %s in the string will be replaced with the related argument
printf("<img src='%s' alt='%s'>",
esc_url($imageData['sizes'][$size]), esc_attr($imageData['alt']));
}
}3. Codice PHP per visualizzare il campo Galleria con "URL" Formato di ritorno:
<?php
// don't forget to replace 'gallery' with your field name
$images = get_field('gallery');
if ($images) {
foreach ($images as $imageURL) {
// displays the image. Each %s in the string will be replaced with the related argument
printf("<img src='%s'>",
esc_url($imageURL));
}
}Quando si usa il formato di ritorno "URL", è importante notare che non si può controllare la dimensione dell'immagine e non si ha accesso ad altre informazioni oltre all'URL stesso. Pertanto, è consigliabile evitare questa opzione e scegliere invece il formato di restituzione "ID" per una maggiore flessibilità e controllo.
Per ulteriori informazioni, potete guardare il video qui sotto e consultare l'articolo ufficiale dell'ACF.

Riflessioni finali
Abbiamo dimostrato come utilizzare il campo Galleria ACF, le sue varie opzioni e due metodi per visualizzarlo. Ora dovreste essere ben attrezzati per utilizzare efficacemente questo campo nei vostri progetti.
Ricordate che una vista del plugin Advanced Views supporta tutti i tipi di campo ed è possibile stilizzare l'output aggiungendo regole CSS all'interno della vista (utilizzare il campo Codice CSS nella scheda "Avanzate"). Il vantaggio di questo approccio è che il CSS viene caricato solo nelle pagine in cui è stato incluso lo shortcode.
Nella stessa scheda "Avanzate" è possibile incorporare anche codice JavaScript, particolarmente utile per migliorare funzionalità come le gallerie. Con la versione Basic, dovrete applicare il vostro CSS personalizzato (e potenzialmente JavaScript) per trasformare l'aspetto predefinito in una galleria interattiva. Tuttavia, con la versione Pro, le opzioni Masonry e Lightbox sono facilmente disponibili senza bisogno di codifica.
Confidiamo che questo articolo vi sia stato utile. Per ulteriori informazioni sul framework Advanced Views, visitate il sito Web ufficiale .
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Domande frequenti Testate le vostre conoscenze
Modalità FAQ
/
Modalità di apprendimento
- Che cos'è il campo Galleria ACF e come si differenzia dal campo Immagine ACF?
Il campo Galleria ACF consente la selezione di più immagini, mentre il campo Immagine ACF supporta solo una singola immagine per campo.
- Quali estensioni di file sono supportate per le immagini nel campo Galleria ACF?
Le estensioni supportate sono .jpg, .jpeg, .png, .gif e .ico.
- Come posso abilitare il supporto per altri tipi di file come .svg?
Ulteriori tipi di file possono essere abilitati utilizzando ganci speciali o plugin come Safe SVG.
- Quali sono i formati di ritorno disponibili per il campo Galleria ACF e come si differenziano?
I formati di ritorno disponibili sono Array di immagini, URL di immagini e ID di immagini, ciascuno dei quali fornisce diverse opzioni di recupero dei dati.
- Come funziona internamente il campo Galleria ACF?
Memorizza un array di ID di immagini nel Meta del post, consentendo un uso efficiente delle immagini in tutte le pagine senza duplicazioni.
- Cos'è il plugin Advanced Views e cosa offre?
Il plugin Advanced Views fornisce modelli intelligenti per la visualizzazione dei contenuti, automatizzando la generazione dei modelli basata sul motore Twig.


