Viste avanzate: Visualizzazione dei contenuti senza sforzo in WordPress

Punti chiave in sintesi
- Prevalenza dei plugin di meta-campo: La stragrande maggioranza dei siti web utilizza plugin per i meta-campi, tra i quali spicca Advanced Custom Fields (ACF) per la sua versatilità.
- Complessità nella visualizzazione dei campi ACF: Sebbene la visualizzazione dei campi ACF sul front-end sembri semplice, l'implementazione pratica presenta spesso delle sfide, come la navigazione dei nomi dei campi e dei formati di ritorno.
- Sfide di sviluppo comuni: Gli sviluppatori devono affrontare problemi come il continuo riferimento alla documentazione ACF, la sincronizzazione delle modifiche, la gestione del codice spaghetti e la gestione dei conflitti CSS quando lavorano direttamente con i campi ACF.
- Introduzione del plugin Advanced Views: Il plugin Advanced Views offre modelli intelligenti per la visualizzazione dei contenuti senza sforzo, affrontando le sfide dell'interrogazione dei post e della visualizzazione dei campi meta con efficienza e flessibilità.
- Soluzione per modelli intelligenti: Advanced Views automatizza il processo di recupero dei campi, la generazione del markup e la gestione del CSS, riducendo in modo significativo i tempi di sviluppo e la complessità associata alla visualizzazione dei campi ACF.
Indice dei Contenuti
Gli sviluppatori utilizzano comunemente il plugin Advanced Custom Fields (ACF) nei siti web WordPress. Nel corso della nostra carriera, abbiamo incontrato solo pochi siti web che non utilizzavano ACF, e si trattava di casi specifici. ACF offre molti tipi di campi, un'interfaccia facile da usare per gli amministratori e un'ampia documentazione per gli sviluppatori, che lo rendono facile da comprendere. In apparenza, la visualizzazione dei campi ACF sul front-end di un sito web potrebbe sembrare semplice, ma in pratica viene spesso implementata in modo non ottimale e richiede più tempo del previsto.
Sfide nella visualizzazione diretta dei campi ACF
<p><?php the_field('some_field'); ?></p>Quindi, nel semplicissimo esempio precedente, stiamo visualizzando un campo. A prima vista, sembra semplice, non è vero? Tuttavia, quando ci addentriamo nello sviluppo, iniziano a emergere alcuni problemi.
Problema #1: navigazione continua verso i gruppi ACF in wp-admin
Innanzitutto, parliamo dei nomi dei campi. Di solito, con la sola etichetta del campo, è quasi impossibile determinare il nome del campo. Quindi, ogni volta che se ne ha bisogno, bisogna visitare l'elenco dei gruppi di campi, trovare quello pertinente e controllare il nome del campo.
Ora è tutto ordinato. In secondo luogo, che dire del tipo di ritorno?
È semplice se si tratta di un campo di testo. Ma se si tratta di un'immagine, di un'opzione di selezione o di un post? In questo caso le cose si fanno un po' più complesse. Il plugin Advanced Custom Fields offre un'ampia varietà di tipi di campo, il che è ottimo, ma ogni tipo ha i suoi formati di ritorno unici. Ciò significa che, anche all'interno dello stesso gruppo, è necessario controllare le impostazioni di ogni campo specifico.
Non è un problema quando si lavora con i ritorni di ID o di oggetti (WP_Post), ma cosa succede se si tratta di un array, come nel caso di un'opzione immagine? Quali chiavi contiene? Certamente, se si lavora quotidianamente con i campi ACF, questi dettagli sono sempre in primo piano. Ma cosa succede se per un po' di tempo ci si è concentrati su qualcos'altro?
Problema n. 2: necessità costante di consultare la documentazione sugli Advanced Custom Fields
Ora, affrontiamo il secondo problema: come accedere alle informazioni sul formato di ritorno e sulle chiavi all'interno dell'array restituito, oppure come recuperare sia un'etichetta che il valore corrispondente. In questi casi, ci troviamo a fare costantemente riferimento alla documentazione di ACF per il tipo di campo specifico. Sebbene la documentazione sia davvero completa, richiede comunque molto tempo.
Problema #3: sincronizzazione delle modifiche
L'esperienza ha dimostrato che gli sviluppatori hanno spesso bisogno di apportare modifiche ai campi esistenti più frequentemente di quanto si possa prevedere. Ad esempio, il tipo di ritorno di un campo può cambiare e possono cambiare anche il nome e il tipo del campo. Ciò richiede la ricerca in tutti i file del tema per individuare le sezioni di codice specifiche responsabili del reperimento e della visualizzazione del campo, trasformando il tutto in un vero e proprio incubo.
Inoltre, possono sorgere discrepanze dovute a variazioni nello stile di codifica. Mentre una persona può usare le doppie virgolette in un caso, un'altra potrebbe optare per le virgolette singole in un altro. Inoltre, i nomi dei campi possono essere brevi e forse non del tutto univoci. Cercare di individuarli tutti in queste circostanze è tutt'altro che piacevole e richiede molto tempo.
Problema #4 (opzionale): Codice spaghetti
Cosa non abbiamo incontrato? Soprattutto nei casi in cui si apportano modifiche a configurazioni esistenti piuttosto che partire da zero. Questo porta spesso a un groviglio di codice all'interno dei template, lasciando tutto poco chiaro. Anche con un forte desiderio, è difficile discernere dove inizia e finisce un particolare pezzo di codice.
Nel migliore dei casi, uno sviluppatore potrebbe scegliere di scrivere il codice nel file functions.php, creando un nuovo shortcode per visualizzare i campi e posizionando poi tale shortcode nella posizione prevista. Tuttavia, quando si ha a che fare con temi complessi, spesso non si ha né il tempo né la voglia di rivedere la struttura esistente. Gli sviluppatori tendono invece a creare soluzioni sul momento, cercando di dimenticare il più rapidamente possibile ciò che hanno incontrato.
Il problema di questi snippet di functions.php è che possono rapidamente trasformarsi in file con sei o settemila righe di codice, privi di una struttura, di una coerenza o di una chiarezza adeguate. Qual è lo scopo di un particolare pezzo di codice? Dove viene utilizzato? Queste domande spesso rimangono senza risposta.
Non mi addentrerò nemmeno nei problemi che sorgono quando si cerca di modificare, eseguire il debug o ottimizzare il codice strutturato in questo modo. È un incubo ricorrente per chiunque abbia dovuto affrontarlo.
Problema #5. Stili e conflitti CSS
Gli sviluppatori spesso creano al volo i markup dei campi e le classi nel markup vengono generate di conseguenza, in genere in base a ciò che viene in mente per primo. Purtroppo, solo pochi conoscono il BEM e ancora meno lo implementano.
Nel peggiore dei casi, gli sviluppatori applicano gli stili per i campi a livello globale, generando un eccesso di codice CSS inutilizzato. Questo ha un impatto negativo su Google Page Speed e può causare conflitti con altri elementi a causa dei nomi generici delle classi. Nel migliore dei casi, invece, gli stili vengono applicati specificamente per la pagina di destinazione. Tuttavia, ciò può creare problemi quando si cerca di riutilizzare questi stili su altre pagine.
Riassunto di quanto sopra
Questi problemi ostacolano notevolmente la velocità di sviluppo. Improvvisamente, ciò che avrebbe dovuto richiedere solo un minuto a uno sviluppatore per visualizzare quattro campi, ora ne consuma dieci! Inoltre, l'output risultante spesso presenta numerosi problemi. Sorge quindi la domanda: chi si assumerà il compito di correggerlo o mantenerlo? Purtroppo, pochi sono disposti a farlo.
Sfide nell'interrogare direttamente i Post
WP_Query funge da comodo wrapper per le semplici query MySQL, rendendo relativamente semplice la costruzione delle query. Tuttavia, l'ampia gamma di argomenti, rappresentati come chiavi di array, può essere difficile da ricordare, soprattutto se non si scrivono query quotidianamente. Di conseguenza, ci si ritrova spesso a consultare la documentazione di WP_Query ogni volta che si ha bisogno di interrogare i post, anche quando il compito consiste principalmente nel filtraggio di base.
Non sarebbe utile avere un'interfaccia facile da usare che permetta di definire i filtri? Ciò diventa particolarmente interessante quando si ha a che fare con i filtri Meta e Tassonomia, evitando di dover cercare ripetutamente i loro nomi. Immaginate se questo strumento potesse passare senza problemi i post recuperati in un modello, consentendovi di aggiungere il vostro markup intorno ad essi. Non vi sembra un'idea fantastica?
Introduzione di modelli intelligenti con il framework Advanced Views
Come possiamo affrontare queste sfide in modo efficace?
Si potrebbe suggerire di usare un altro page builder, ma tendono a essere gonfiati e a produrre un markup ingombrante. Spesso richiedono la padronanza della loro particolare interfaccia utente invece di poche regole CSS essenziali, il che può essere frustrante per gli sviluppatori come me. Inoltre, non sempre offrono un controllo completo sul markup, con conseguenti grattacapi durante la personalizzazione.
Forse state pensando di esplorare altri pacchetti o librerie di compositori, ma questo di solito comporta un investimento di tempo per imparare le classi delle librerie e integrarle nei vostri temi o plugin. Tuttavia, stiamo per scoprire una soluzione migliore.
Quindi, cosa offre il framework Advanced Views per risolvere questi problemi?
Advanced Views fornisce modelli intelligenti per la visualizzazione dei contenuti senza sforzo. È dotato di query di post integrate e di generazione automatica di template, che consentono uno sviluppo rapido pur mantenendo la flessibilità.
Chiariamo innanzitutto cosa intendiamo per "modelli" nel contesto di questo plugin: I template di Advanced Views sono costruiti sul motore di Twig. Si potrebbe pensare: "Non male, ma richiede comunque il recupero dei campi tramite PHP e la scrittura di markup da zero, per non parlare della lettura della documentazione di Twig".
È qui che il plugin brilla: "Modelli intelligenti". Ciò significa che non dobbiamo recuperare campi o creare markup manualmente da zero. Il plugin fornisce una solida base che copre la maggior parte dei casi d'uso. Se abbiamo bisogno di qualcosa di specifico, possiamo personalizzarlo facilmente. Non è una bella cosa?
Fondamenti
Ora diamo un'occhiata di base al suo funzionamento.
Il plugin introduce due nuovi tipi di post personalizzati (CPT): ACF View e ACF Card.
- Vista per i dati del post e gli Advanced Custom Fields
Creiamo una vista e assegniamo uno o più campi del post; il plugin genera quindi uno shortcode che useremo per mostrare i valori del campo agli utenti. Possiamo stilizzare l'output con il campo CSS incluso in ogni vista. - Scheda per la selezione dei post
Creiamo una Scheda e assegniamo i post (o gli elementi CPT), scegliamo una Vista (che sarà usata per visualizzare ogni elemento) e il plugin genera uno shortcode che useremo per visualizzare l'insieme dei post. L'elenco dei post può essere assegnato manualmente o dinamicamente con dei filtri.
Il plugin ci offre la comodità di lavorare con i CPT familiari di WordPress, occupandosi di interrogare e generare automaticamente i modelli di markup di Twig.
Tutto ciò che dobbiamo fare è specificare i nostri requisiti e riceveremo uno shortcode pronto per essere inserito ovunque. Nella versione Pro, invece di utilizzare lo shortcode, possiamo creare e utilizzare un blocco Gutenberg (con una semplice casella di controllo). Questa funzione è molto utile se si utilizza un tema basato su blocchi.
Questo plugin offre un approccio modulare fin dall'inizio. Grazie all'approccio BEM, possiamo beneficiare di viste e di schede con scope. Inoltre, tutto il codice CSS e JS che aggiungiamo a una specifica Vista o Scheda viene stampato solo nelle pagine che utilizzano quella Vista o Scheda. In questo modo si promuovono le migliori pratiche fin dall'inizio.
Ora passiamo rapidamente in rassegna i problemi per vedere come vengono risolti.
Problema #1: navigazione continua verso i gruppi ACF in wp-admin
Selezioniamo i campi dei post da un menu a tendina, senza preoccuparci del nome dei campi o del formato di ritorno.
Problema n. 2: è sempre necessario fare riferimento alla documentazione sugli Advanced Custom Fields
Il plugin supporta tutti i tipi di campo e genera automaticamente il markup in base al tipo di campo e al formato di ritorno dei campi selezionati. Inoltre, segue il formato BEM, garantendo classi leggibili.
Problema #3: sincronizzazione delle modifiche
Il framework Advanced Views memorizza gli ID dei campi e recupera dinamicamente le informazioni sui campi dal plugin Advanced Custom Fields. Questo significa che possiamo modificare i campi a nostro piacimento, compresi i loro nomi e i formati di ritorno.
Problema #4 (opzionale): Codice spaghetti
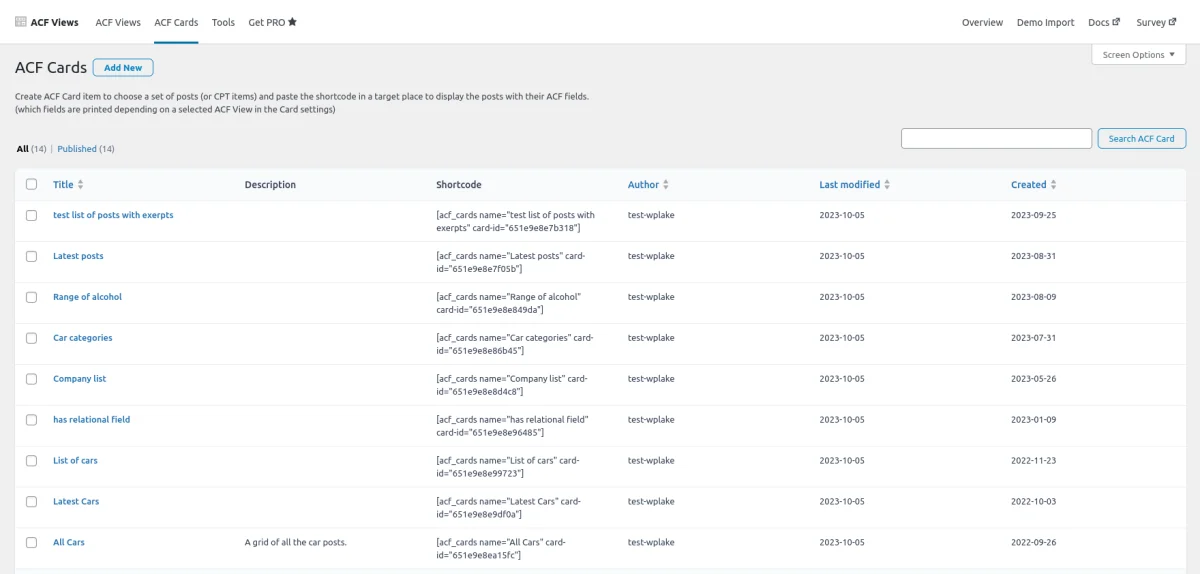
Niente più caos in functions.php. Nella dashboard di WordPress troverete una sezione dedicata che elenca tutti i vostri template. Potete anche assegnare un nome e una breve descrizione a ogni Vista o Scheda, il che diventa particolarmente utile quando avete un lungo elenco da gestire. Inoltre, per comodità, è disponibile una funzione di ricerca.
Di solito, i modelli stessi sono compatti e si ha accesso a un editor di codice, che rende facile modificare il codice.
Problema #5. Stili e conflitti CSS
Ora arriviamo alla nostra caratteristica preferita. Il markup HTML viene generato con il metodo BEM, eliminando i conflitti. Inoltre, ogni vista ha il suo campo di codice CSS dedicato, dove è possibile scrivere stili personalizzati per i campi.
Questo CSS ha due vantaggi:
- Non crea conflitti (stile BEM + ID vista) e
- Viene applicato solo alle pagine in cui viene utilizzata la vista corrente, evitando gli stili globali.
Elenco delle guide
Il framework Advanced Views supporta i dati predefiniti del post, come l'immagine in primo piano, e tutti i campi forniti dal plugin Advanced Custom Fields (che hanno dei valori). L'elenco delle guide principali è riportato di seguito:
- Campo di collegamento
- Campo file
- Campo galleria
- Campo immagine
- Campo Google Map
- campo oEmbed
- Campo Repeater
- Campo di relazione
È importante sottolineare che il plugin consente di visualizzare i valori dei campi da varie fonti, compresa la pagina delle opzioni ACF . Inoltre, si integra perfettamente con qualsiasi Custom Post Type (CPT), come WooCommerce Products. Consultate i tutorial di Woo qui sotto.
- Come visualizzare i campi ACF nella pagina del negozio Woo
- Come aggiungere campi personalizzati alla pagina del prodotto di Woo
Inoltre, è disponibile la versione Pro. Con la versione Pro, si sbloccano le seguenti funzioni:
- Il template Twig può essere personalizzato
- Filtrare i post per meta e tassonomie. Utilizzare la paginazione AJAX
- Supporto del tipo di campo ripetitore
- Il campo Galleria supporta lo stile Masonry e Lightbox
- I campi Relazione e Oggetto post hanno un supporto esteso
- I blocchi Gutenberg personalizzati sono generati al volo
- Gli shortcode del plugin possono essere aggiunti a pagine/articoli CPT senza modificare il codice
Nota sulle prestazioni
Gli sviluppatori più esperti potrebbero chiedersi quale sia il potenziale overhead. Dopo tutto, si tratta di un wrapper e si potrebbe supporre che sia molto più lento della codifica tradizionale. Tuttavia, questa ipotesi non è corretta per diversi motivi. Gli autori del plugin hanno posto particolare attenzione all'ottimizzazione delle prestazioni.
Per esempio, hanno scelto di usare JSON per memorizzare i dati nelle visualizzazioni invece dei meta-campi tradizionali. Hanno anche condotto un test che ha dimostrato la differenza trascurabile di prestazioni tra l'approccio basato sul codice e l'uso del plugin con gli shortcode. La differenza è praticamente impercettibile a occhio nudo.
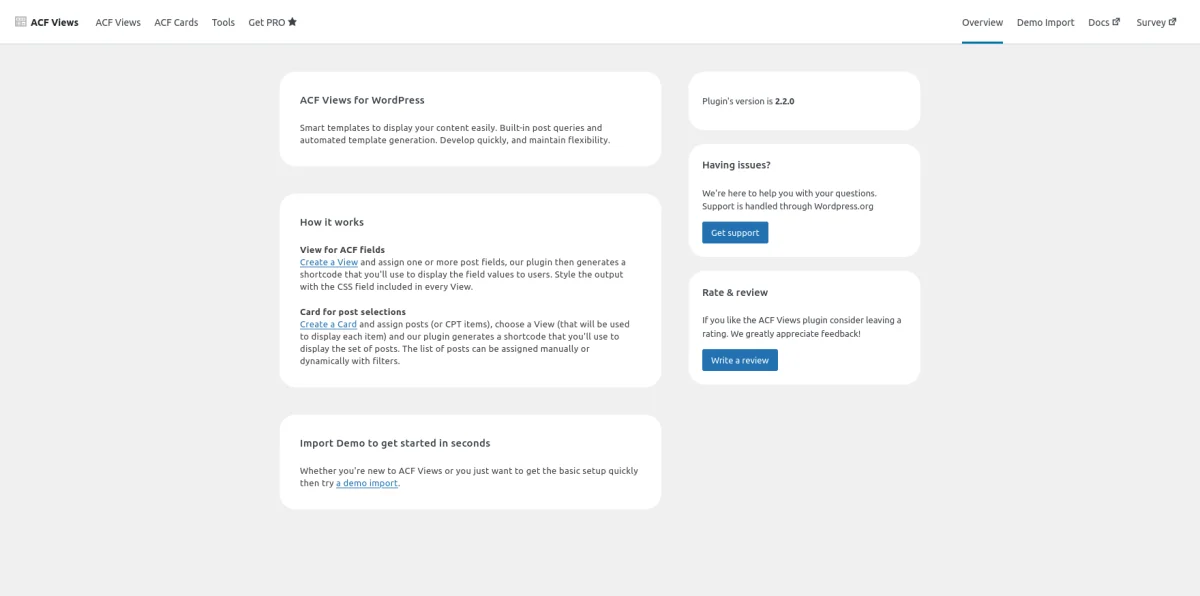
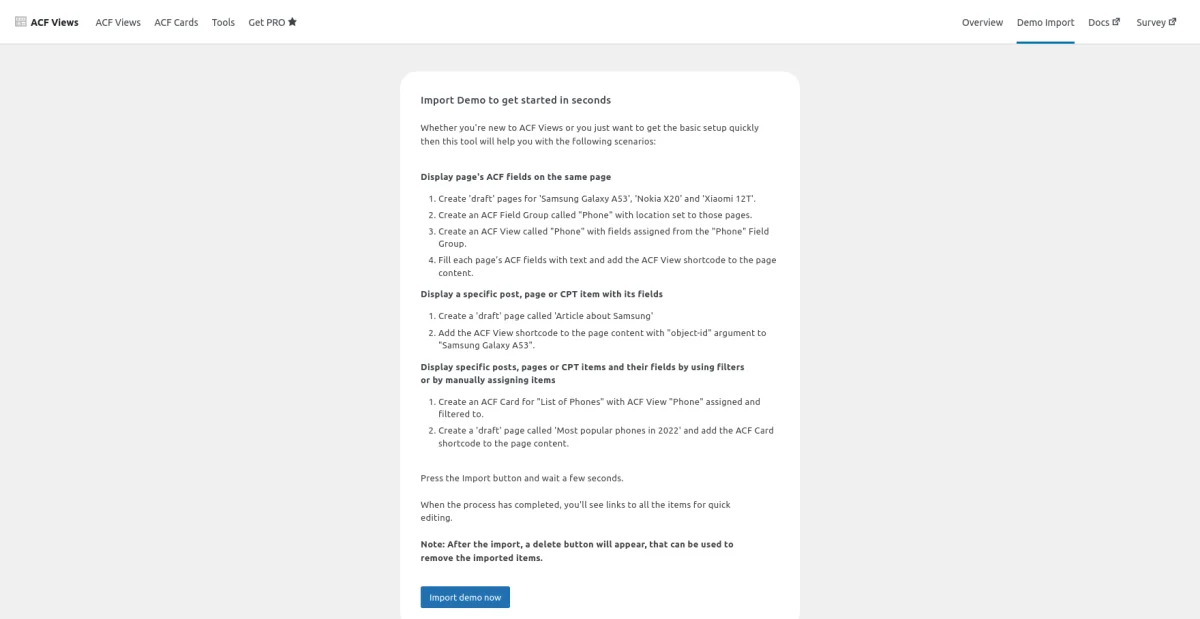
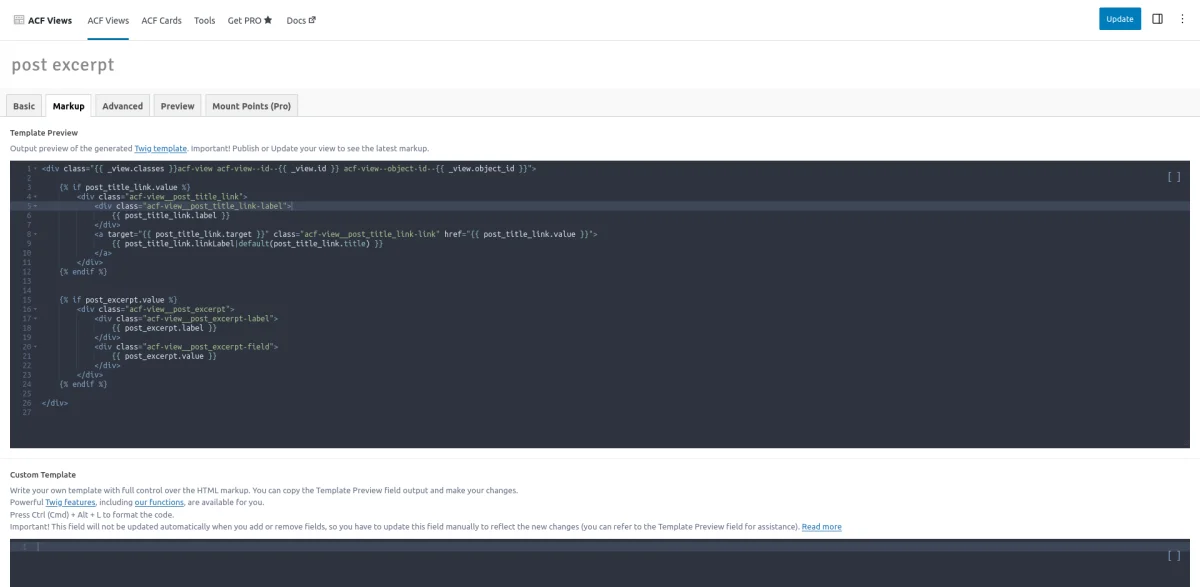
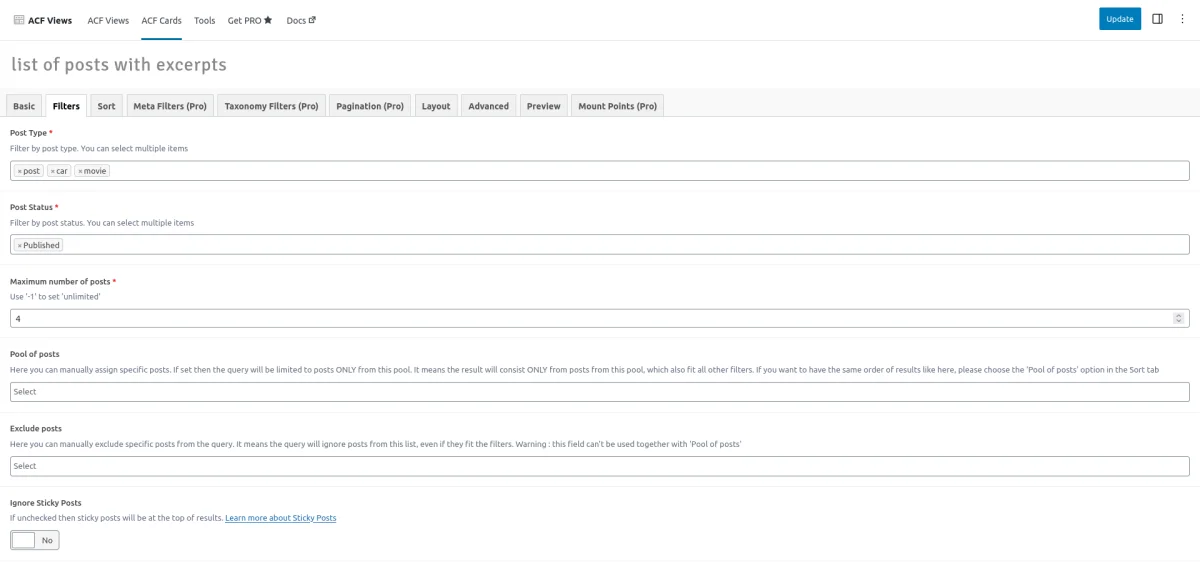
Interfaccia utente
Di seguito, abbiamo incluso diverse schermate dell'interfaccia utente del plugin, in modo che possiate vederne l'aspetto. È semplice, intuitiva e familiare.







Conclusioni
Il framework Advanced Views si presenta come una potente soluzione per gli sviluppatori di WordPress e i proprietari di siti web. Affronta le sfide più comuni, semplifica la visualizzazione dei contenuti con modelli intelligenti e aderisce alle best practice con un markup basato su BEM. Inoltre, la sua enfasi sulle prestazioni e l'interfaccia utente intuitiva lo rendono uno strumento prezioso per gli sviluppatori che cercano di semplificare il flusso di lavoro e migliorare la presentazione dei contenuti in WordPress.
Thank you for reading! to our monthly newsletter to stay updated on the latest WordPress news and useful tips.

Stuck with development or facing an issue?
WPLake offers affordable on-demand website development and design.
No matter the size of your project - contact us now, and we'll get it done for you!
Domande frequenti Testate le vostre conoscenze
Modalità FAQ
/
Modalità di apprendimento
- Quali sono le sfide che gli sviluppatori devono affrontare quando visualizzano i campi ACF sul front-end di un sito web?
Gli sviluppatori si trovano spesso di fronte a sfide quali la navigazione tra i nomi dei campi e i formati di ritorno, la consultazione frequente della documentazione ACF, la sincronizzazione delle modifiche, la gestione del codice spaghetti e la gestione dei conflitti CSS.
- Che cos'è il plugin Advanced Views e come affronta queste sfide?
Il plugin Advanced Views è stato introdotto come soluzione per visualizzare in modo efficiente i campi ACF sul front-end. Offre modelli intelligenti per la visualizzazione dei contenuti senza sforzo, automatizzando compiti come il recupero dei campi, la generazione di markup e la gestione dei CSS.
- Il plugin Advanced Views può essere utilizzato con altri plugin di meta-campo oltre ad ACF?
Sì, il plugin Advanced Views è stato progettato per funzionare con vari plugin di meta-campo, offrendo flessibilità e compatibilità al di là del solo ACF.


